Filtering
- 2 minutes to read
Overview
Filtering allows you to display a subset of records that meet certain criteria in the data source. When filtering is applied, the ASPxTreeList displays only data nodes that meet the specified criteria. Data nodes can be filtered against a single or multiple data columns.
The ASPxTreeList allows filtering its data nodes by column values or displaying text using the column’s TreeListDataColumn.FilterMode property. Filtering by display text is ignored in database server mode.
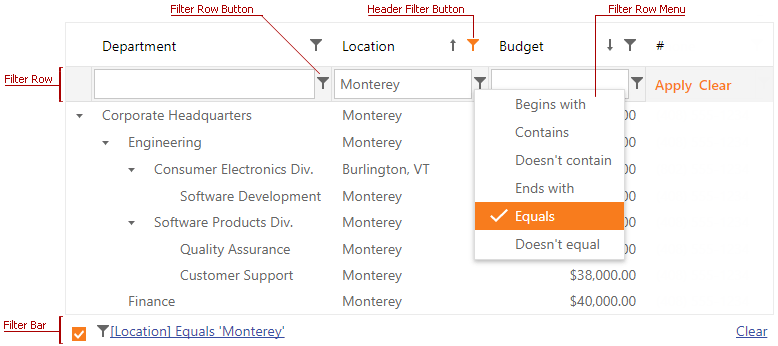
End-users can build simple filter criteria and apply it using the Filter Row or the column’s Header Filter.

A filter condition uses comparison operators the column’s TreeListDataColumn.AutoFilterCondition property specifies. End-users can select the filter condition using the context menu, which is invoked by clicking a filter row button. The following eleven operators are available:
- Begins with
- Contains
- Doesn’t contain
- Ends with
- Equals
- Is greater than
- Is greater than or equal to
- Is less than
- Is less than or equal to
- Doesn’t equal
- Like (‘%’, ‘_’)
Complex filter expressions can be applied in code or using the Filter Control invoked by clicking the Filter Bar. Use the TreeListSettings.ShowFilterBar option to control the filter bar’s visibility.
Note
In virtual mode, the ASPxTreeList’s filtering mechanism is not applied to child nodes whose parent nodes are collapsed.
Concepts
Member Table
Online Demos
- ASPxTreeList - Search Panel (Web Forms)
- TreeList - Search Panel (MVC)
- ASPxTreeList - Filter Control (Web Forms)
- TreeList - Filter Control (MVC)
- ASPxTreeList - Header Filter (Web Forms)
- TreeList - Header Filter (MVC)
- ASPxTreeList - Filter Row (Web Forms)
- TreeList - Filter Row (MVC)
- ASPxTreeList - Date Range Header Filter (Web Forms)
- TreEList - Date Range Header Filter (MVC)