Search Panel
- 6 minutes to read
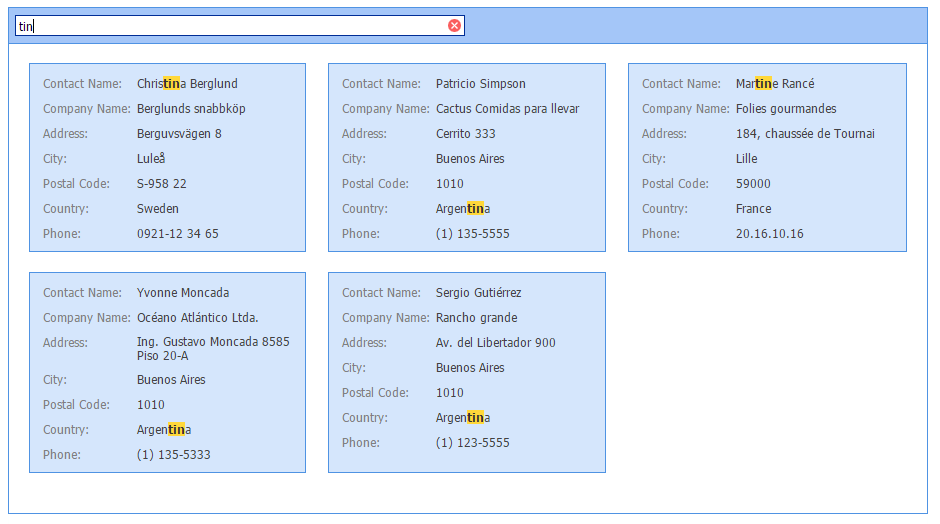
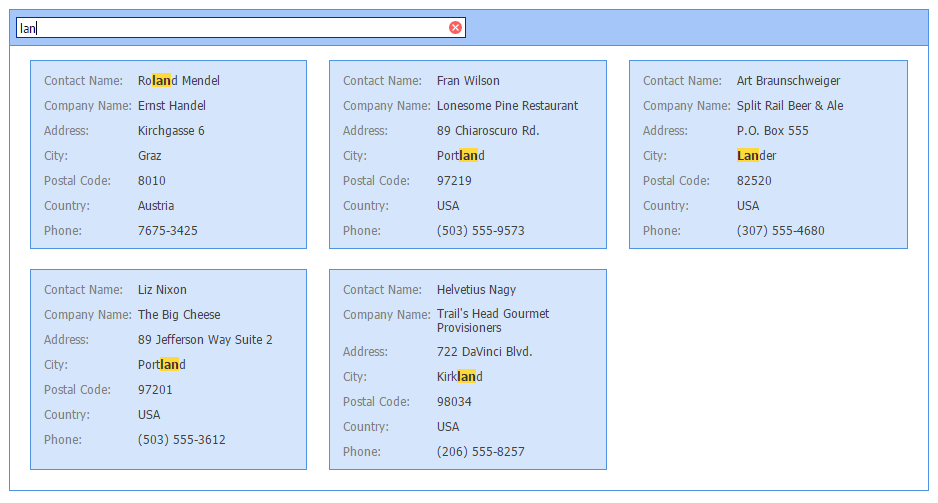
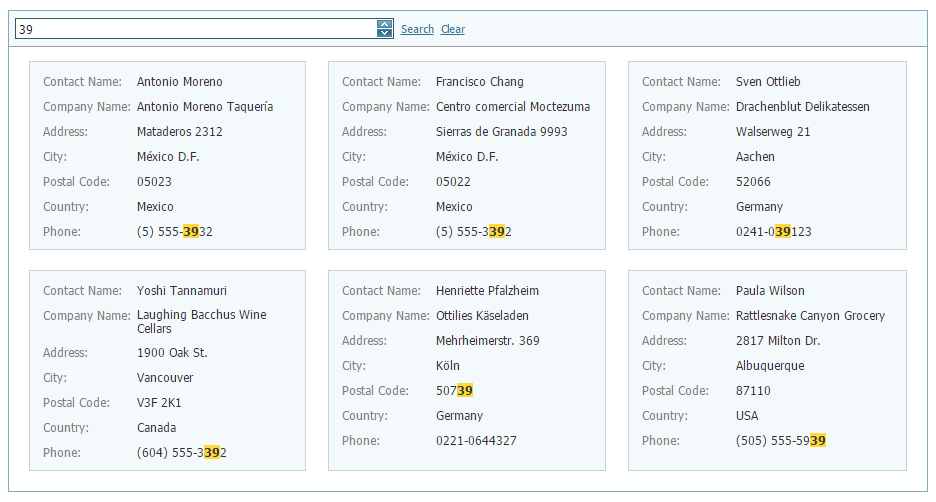
The Search Panel provides end-users with an easy and straightforward way to locate data by typing the filter criterion in the panel editor and highlights the search results.
To enable the search panel, set the ASPxGridSearchPanelSettings.Visible property to true. You can access the panel settings by using the ASPxCardView.SettingsSearchPanel property.
By default, a search panel filter criterion is applied automatically after the time period specified by the ASPxGridSearchPanelSettings.Delay property is passed. You can disable the time delay by setting the ASPxGridSearchPanelSettings.AllowTextInputTimer property to false. In this case, the filter criterion is not applied automatically. An end-user can click the Apply (Search) button or press the ENTER key to apply the entered criterion.

Note
Search results contained in templates are not highlighted automatically. However, you can implement the highlighting manually. To learn more, see Code Example T256483: ASPxCardView - Search Panel - How to highlight the text placed inside a DataItem template.
How to apply a search panel filter in code
You can apply a search panel filter in code on the server and client side.
On the server side
The code sample below demonstrates how to specify the search panel filter in code on the server side using the ASPxGridBase.SearchPanelFilter property.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" Width="100%">
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="true" />
</dx:ASPxCardView>
public partial class Filtering_SearchPanel : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
if(!IsPostBack)
CardView.SearchPanelFilter = "tin";
}
}
On the client side
The code sample below demonstrates how to specify the search panel filter in code on the client side using the ASPxClientCardView.ApplySearchPanelFilter method.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" ClientInstanceName="card" Width="100%" AutoGenerateColumns="False">
<Columns>
...
</Columns>
...
<SettingsSearchPanel Visible="true" />
</dx:ASPxCardView>
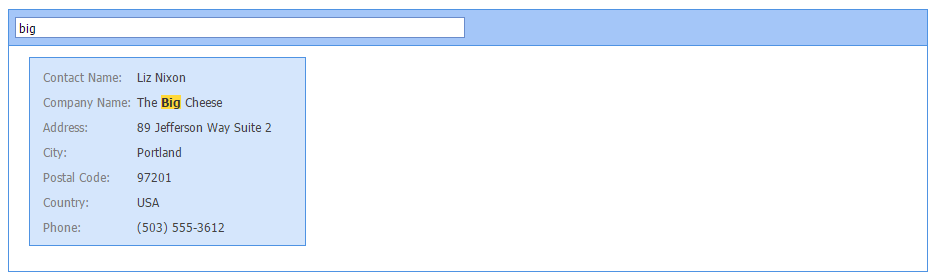
card.ApplySearchPanelFilter('big');
Note
The ASPxGridBase.SearchPanelFilter property and the ASPxClientCardView.ApplySearchPanelFilter method are in effect even if the search panel is disabled (the ASPxGridSearchPanelSettings.Visible property is set to false).
How to specify columns to which the search panel filter will be applied
By default, the search panel filter is applied to all visible data columns in the grid.
You can specify particular columns to which the filter should be applied using the ASPxCardViewSearchPanelSettings.ColumnNames property. The property lists column identifiers that can be either: a column name (WebColumnBase.Name), field name (CardViewColumn.FieldName), or caption(WebColumnBase.Caption).

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" ClientInstanceName="card" Width="100%" AutoGenerateColumns="False">
<Columns>
<dx:CardViewColumn FieldName="ContactName" />
<dx:CardViewColumn FieldName="CompanyName" />
<dx:CardViewColumn FieldName="Address" />
<dx:CardViewColumn FieldName="City" />
<dx:CardViewColumn FieldName="PostalCode" />
<dx:CardViewColumn FieldName="Country" />
<dx:CardViewColumn FieldName="Phone" />
</Columns>
<SettingsSearchPanel Visible="true" ColumnNames="ContactName; City"/>
</dx:ASPxCardView>
To exclude a particular column from filtering, set the column’s GridDataColumnSettings.AllowFilterBySearchPanel property to false.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" ClientInstanceName="card" Width="100%" AutoGenerateColumns="False">
<Columns>
<dx:CardViewColumn FieldName="ContactName" />
<dx:CardViewColumn Settings-AllowFilterBySearchPanel="False" FieldName="CompanyName" />
<dx:CardViewColumn FieldName="Address" />
<dx:CardViewColumn FieldName="City" />
<dx:CardViewColumn FieldName="PostalCode" />
<dx:CardViewColumn FieldName="Country" />
<dx:CardViewColumn FieldName="Phone" />
</Columns>
<SettingsSearchPanel Visible="true"/>
</dx:ASPxCardView>
How to change the default search panel editor with a custom one
The ASPxCardView provides two capabilities for using a custom editor for a search panel. The first is replacing the default editor with another DevExpress editor in the ASPxCardView.SearchPanelEditorCreate event handler.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" Width="100%" AutoGenerateColumns="False" OnSearchPanelEditorCreate="ASPxCardView1_SearchPanelEditorCreate">
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="true" ShowApplyButton="True" ShowClearButton="True"/>
</dx:ASPxCardView>
protected void ASPxCardView1_SearchPanelEditorCreate(object sender, DevExpress.Web.ASPxCardViewSearchPanelEditorCreateEventArgs e)
{
e.EditorProperties = new SpinEditProperties();
}
The second way of using a custom editor for the search panel is to specify an external DevExpress editor with the ASPxGridSearchPanelSettings.CustomEditorID property.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" Width="100%" AutoGenerateColumns="False">
<Columns>
...
</Columns>
<SettingsSearchPanel Visible="false" CustomEditorID="ASPxTextBox1"/>
</dx:ASPxCardView>
</br>
<dx:ASPxTextBox ID="ASPxTextBox1" runat="server" Width="170px">
</dx:ASPxTextBox>
Search syntax
In its simplest form, a search criterion consists of a single word. However, the search panel allows you to create composite criteria.
Search Criteria | Sample Image | Description |
|---|---|---|
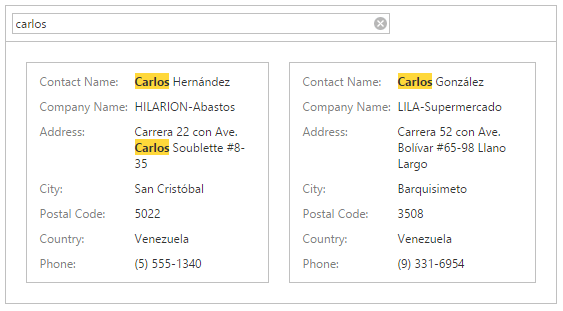
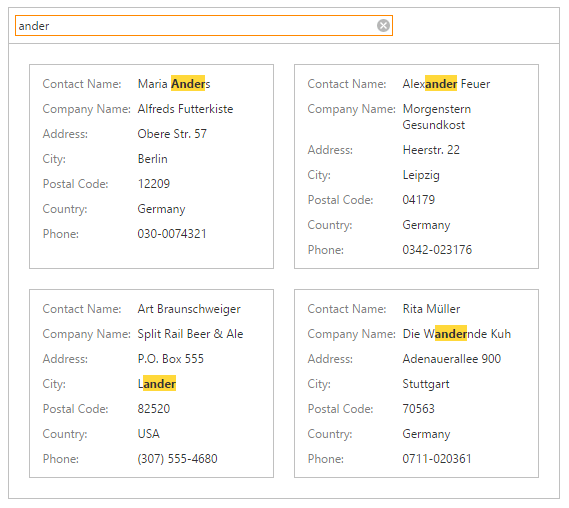
Mask: criterion Example: carlos |
| Example description: selects records that contain the “carlos” string in any search column. |
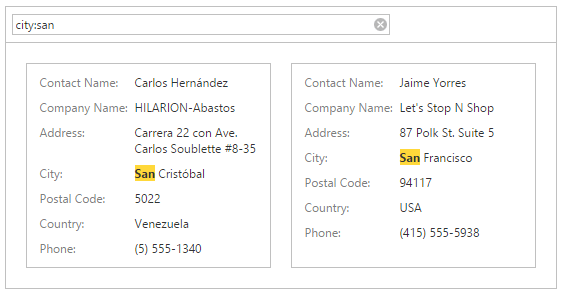
Mask: column:criterion Example: city:san |
| You can search against a specific column by preceding a search string with the column’s caption and a colon character. Instead of the complete caption, it is possible to use the initial characters of the caption. A search will be performed against the first column whose name starts with the specified substring. If you want to search against a column whose caption contains space characters, specify the column’s display caption in quotation marks. If the search string contains multiple conditions separated by space characters, and at least one condition defines a search against a specific column, only records that match all of these conditions are shown (i.e., the conditions are combined by the AND logical operator). Example description: selects records that contain “san” in the column that starts with “city”. |
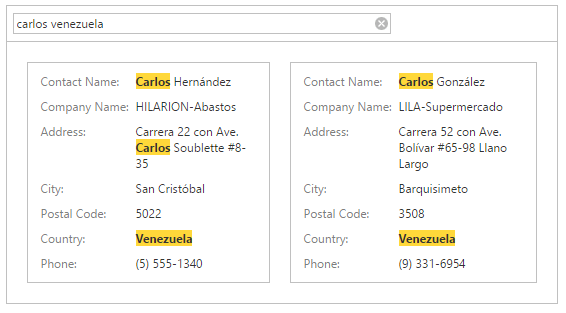
Mask: criterion1 criretion2 Example: carlos venezuela | Option 1
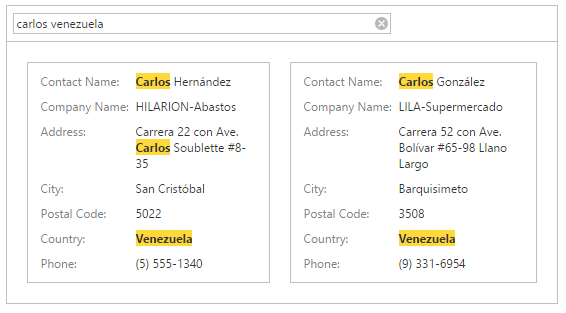
Option 2
| If the search string contains multiple words separated by space characters, the words are treated as individual conditions. Use the ASPxGridSearchPanelSettings.GroupOperator property to specify a logical operator used to combine the conditions. Option 1 (default behavior) When the ASPxGridSearchPanelSettings.GroupOperator property is set to And. Only records that match all of the conditions are shown (i.e., the conditions are combined by the AND logical operator). Example description: selects records that contain both “carlos” AND “venezuela” strings in any search column. Option 2 When the ASPxGridSearchPanelSettings.GroupOperator property is set to Or. If there is no column specification, records that match at least one of these conditions are shown (i.e., the conditions are combined by the OR logical operator). If at least one condition defines a search against a specific column, only records that match all of these conditions are shown (i.e., the conditions are combined by the AND logical operator). Example description: selects records that contain either “carlos” OR “venezuela” strings in any search column. |
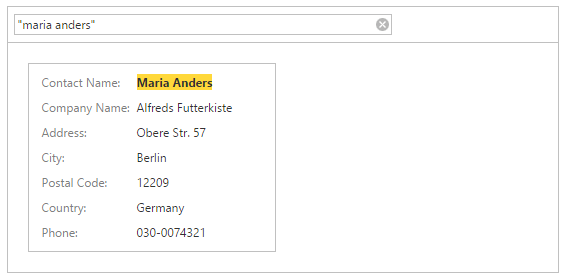
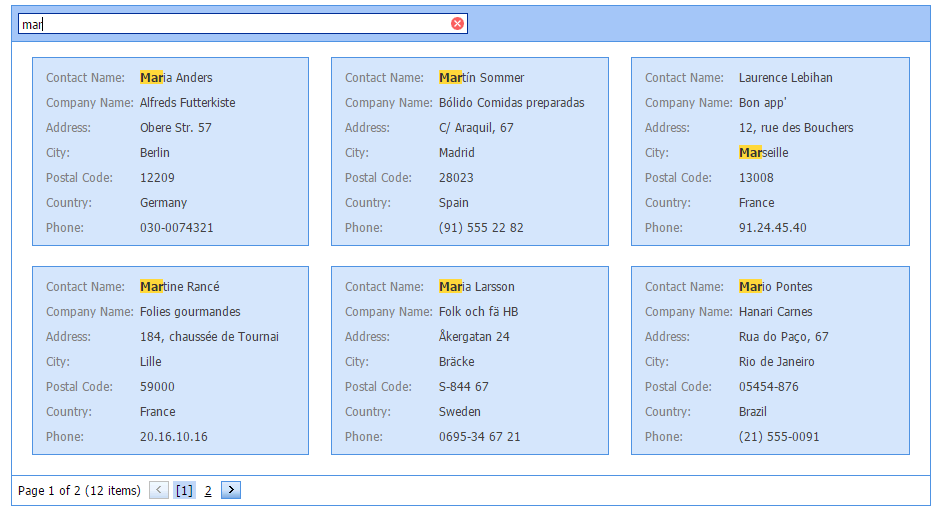
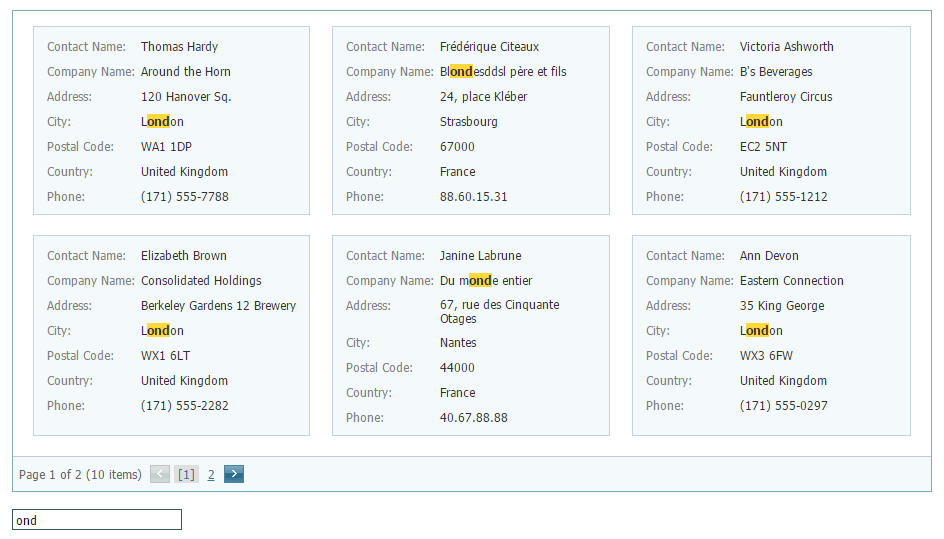
Mask: “criterion with spaces” Example: “maria anders” |
| If you want to search for a string containing a space character, specify this string in quotation marks. Example description: selects records that contain “maria anders” in any search column. |
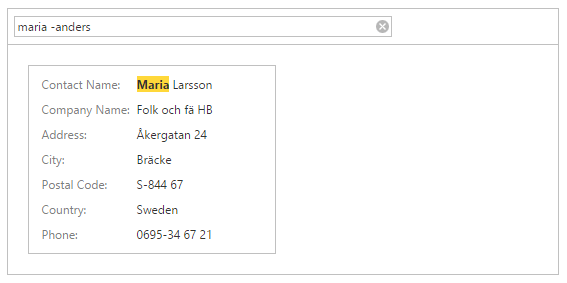
Mask: criterion1 -criterion2 Example: maria -anders |
| Precede a condition with “-” to exclude records that match this condition from the resulting set. There should be no space between the “-” sign and the condition. Example description: selects records that contain “maria”, excluding records that contain “anders”. |
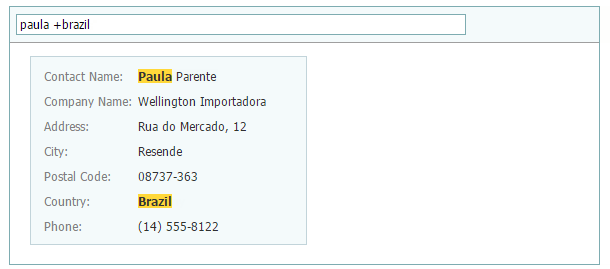
Mask: criterion1 +criterion2 Example: paula +brazil |
| Precede a condition with “+” to display only records that match this condition. The “+” specifier allows you to implement the logical AND operator. There should be no space character between the “+” sign and the condition. Example description: selects records that contain both “paula” AND “brazil” in search columns. |
Note
Searches performed using a Search Panel are not case sensitive.
Searches using the search panel for case-sensitive data sources in Server Mode are not supported. The search panel always converts a search string to lower-case before searching.