WebApplication.SwitchToNewStyle() Method
Enables the new web UI optimized for touch devices.
Namespace: DevExpress.ExpressApp.Web
Assembly: DevExpress.ExpressApp.Web.v24.1.dll
NuGet Package: DevExpress.ExpressApp.Web
Declaration
Remarks
In recent XAF versions, the theme and web page templates optimized for touch devices are enabled by default. To enable them in applications created in versions prior to 15.2, edit the Global.asax.cs (Global.asax.vb) file and call the SwitchToNewStyle method from the Global.Session_Start method after the WebApplication.SetInstance method is executed.
protected void Session_Start(object sender, EventArgs e) {
WebApplication.SetInstance(Session, new MySolutionWebApplication());
WebApplication.Instance.SwitchToNewStyle();
// ...
}
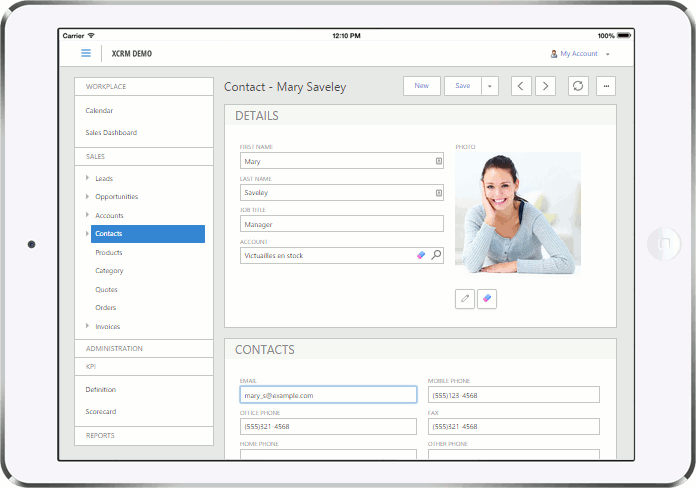
As a result, the web application UI changes as follows:

SwitchToNewStyle method calls are ignored after a user is logged on. The last place in code where you can call this method is the XafApplication.LoggedOn event handler. You can cancel the SwitchToNewStyle method effect using the WebApplication.SwitchToOldStyle method.
To learn more, refer to the ASP.NET Web Forms Application Appearance topic.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the SwitchToNewStyle() method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.