How to: Customize Asynchronous Data Loading Behavior and UI
- 4 minutes to read
This topic describes how to use the built-in AsyncLoadingCancelationController and AsyncLoadingIndicationController to customize asynchronous data loading in your WinForms application.
Show a Confirmation Message When a User Cancels Loading
For All Views
In the Program.cs (Program.vb) file, set the static ShowConfirmationDefault field of the AsyncLoadingCancelationController to true.
using System;
using DevExpress.ExpressApp.Win.SystemModule;
// ...
public class Program {
[STAThread]
public static void Main(string[] arguments) {
AsyncLoadingCancelationController.ShowConfirmationDefault = true;
// ...
}
// ...
}
For a Particular View
- Add a new View Controller to the WinForms Module project.
- In the overridden OnActivated method, use the GetControllers(Type) method to access the AsyncLoadingCancelationController.
- Set the AsyncLoadingCancelationController‘s ShowConfirmation property to true.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Win.SystemModule;
// ...
public class EnableConfirmationController : ObjectViewController<ListView, Contact> {
protected override void OnActivated() {
base.OnActivated();
AsyncLoadingCancelationController controller = Frame.GetController<AsyncLoadingCancelationController>();
if (controller != null) {
controller.ShowConfirmation = true;
}
}
}
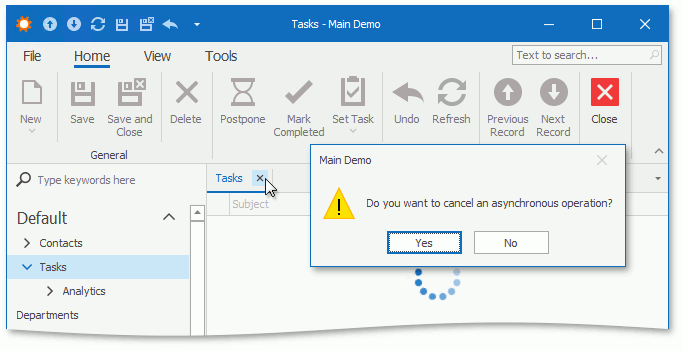
The following image demonstrates the default confirmation message displayed when a user cancels data loading.

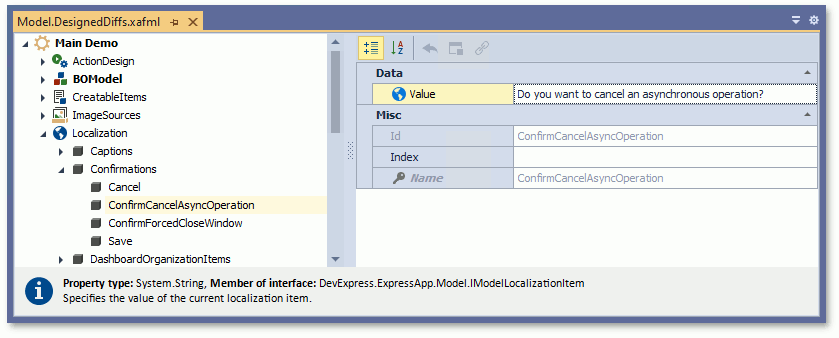
To change the confirmation message text, open the Model Editor, navigate to the Localization | Confirmations | ConfirmCancelAsyncOperation node, and change its Value.

Disable Custom Actions While Data Loading
XAF disables all built-in Actions except Close to prevent manipulations of the current View’s data. It is recommended that you disable custom Actions while View data is loading asynchronously.
- Create an AsyncLoadingIndicationController‘s descendant in the WinForms Module project.
- Override its UpdateActions protected method.
- In the overridden method, use the GetControllers(Type) method to access a custom Controller that contains an Action you want to disable.
- Pass this Action to the AsyncLoadingIndicationController.UpdateAction method.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Win.SystemModule;
// ...
public class UpdateCustomActionsOnAsyncLoadingController : AsyncLoadingIndicationController {
protected override void UpdateActions(bool isEnabled) {
base.UpdateActions(isEnabled);
UpdateAction(Frame.GetController<CustomActionController>()?.CustomAction, isEnabled);
}
}
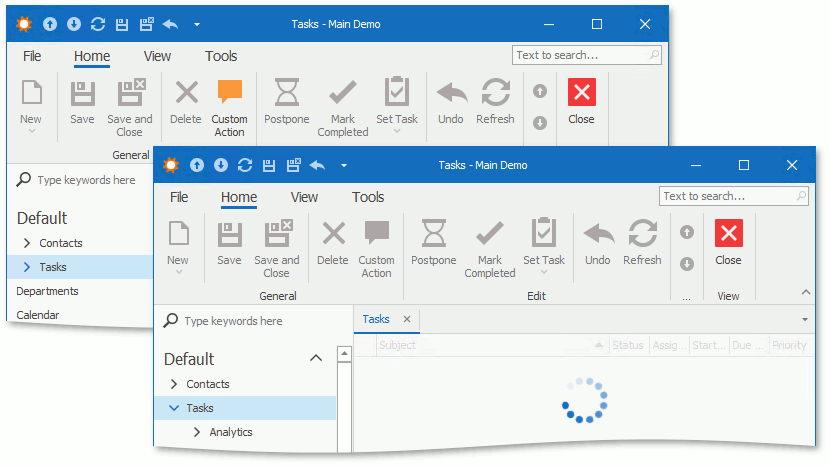
The image below demonstrates how this Controller affects the UI.

Customize Loading Indication
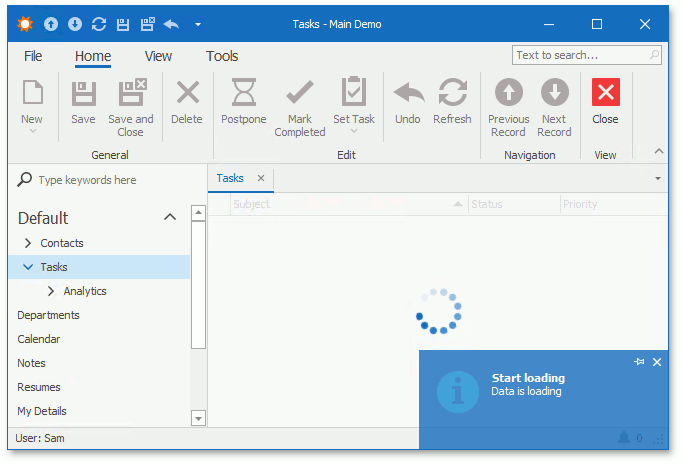
You can implement custom logic when an application starts or stops loading data. For example, you can display text notifications, as shown below.
- Create an AsyncLoadingIndicationController‘s descendant in the WinForms Module project.
- Override its StartLoading and StopLoading protected methods.
- In the overridden methods, use the ShowMessage method to show a notification.
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Win.SystemModule;
using System.Windows.Forms;
// ...
public class CustomAsyncLoadingIndicationController : AsyncLoadingIndicationController {
private void ShowMessage(string message, string caption, InformationType informationType) {
MessageOptions options = new MessageOptions();
options.Duration = 2000;
options.Message = string.Format(message);
options.Type = informationType;
options.Win.Caption = caption;
options.Win.Type = WinMessageType.Alert;
Application.ShowViewStrategy.ShowMessage(options);
}
protected override void StopLoading() {
base.StopLoading();
ShowMessage("Operation completed", "Stop loading", InformationType.Info);
}
protected override void StartLoading(Control control) {
base.StartLoading(control);
ShowMessage("Data is loading", "Start loading", InformationType.Info);
}
}
The following image shows the result.