Node Images in a Tree List
- 4 minutes to read
This topic describes how to show SVG or raster images for a Tree List‘s entries in XAF Applications.
For this purpose, the TreeList Editors module supplies the ASPxTreeListEditor and TreeListEditor. They are designed to display ITreeNode objects. TreeListEditor and ASPxTreeListEditor can also show images for the these objects. You can enable images for a Tree List’s objects by implementing the ITreeNodeSvgImageProvider (for SVG images) or ITreeNodeImageProvider interface (for raster images) in a business class inherited from the ITreeNode interface.
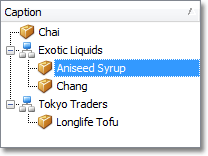
The following image illustrates a TreeListEditor displaying nodes with images:

You can see an example in the Feature Center demo’s List Editors | Tree | Node Images section. The default location of the application is %PUBLIC%\Documents\DevExpress Demos 24.1\Components\XAF\FeatureCenter.NETFramework.XPO.
Note
Use either SVG or raster images for all items in one collection. When using SVG and raster images simultaneously, a Tree List editor can fail to show certain images. In this case, make sure image files for all entries have the same format, and check the application’s Log File for an additional diagnostic message.
SVG Images
This section demonstrates implementing the ITreeNodeSvgImageProvider interface and using its GetSvgImage method to display SVG images for a Tree List’s objects.
The following code snippet shows the Product business class implementing the ITreeNodeSvgImageProvider interface. If a Product object does not have nested products, then the GetSvgImage method returns the “BO_Product” image; otherwise, the “BO_Category” image is returned. The ImageLoader.GetImageInfo method retrieves these images from XAF’s standard image library.
using DevExpress.ExpressApp.Utils;
using DevExpress.Persistent.Base;
using DevExpress.Persistent.Base.General;
using DevExpress.Persistent.BaseImpl.EF;
using System.Collections.ObjectModel;
using System.ComponentModel;
//...
[DefaultClassOptions]
public class ProductImg : BaseObject, ITreeNode, ITreeNodeSvgImageProvider {
public virtual string Caption { get; set; }
[Browsable(false)]
public virtual ProductImg ParentProduct { get; set; }
[DevExpress.ExpressApp.DC.Aggregated]
public virtual ObservableCollection<ProductImg> NestedProducts { get; set; } = new ObservableCollection<ProductImg>();
#region ITreeNode Members
IBindingList ITreeNode.Children {
get { return new BindingList<ProductImg>(NestedProducts); }
}
string ITreeNode.Name {
get { return Caption; }
}
ITreeNode ITreeNode.Parent {
get { return ParentProduct; }
}
#endregion
#region ITreeNodeSvgImageProvider Members
public DevExpress.Utils.Svg.SvgImage GetSvgImage(out string imageName) {
if(NestedProducts != null && NestedProducts.Count > 0) {
imageName = "BO_Category";
} else {
imageName = "BO_Product";
}
return ImageLoader.Instance.GetImageInfo(imageName).CreateSvgImage();
}
#endregion
}
// Make sure that you use options.UseChangeTrackingProxies() in your DbContext settings.
Raster Images
You can use the same approach for raster images, but implement the ITreeNodeImageProvider instead. Then replace the GetSvgImage method with the ITreeNodeImageProvider‘s ITreeNodeImageProvider.GetImage method as shown below.
public class Product : BaseObject, ITreeNode, ITreeNodeImageProvider {
// ...
#region ITreeNodeImageProvider Members
public DXImage GetImage(out string imageName) {
if (NestedProducts != null && NestedProducts.Count > 0) {
imageName = "BO_Category";
}
else {
imageName = "BO_Product";
}
return ImageLoader.Instance.GetImageInfo(imageName).Image;
}
#endregion
}
// Make sure that you use options.UseChangeTrackingProxies() in your DbContext settings.