How to: Use a Custom Control to Implement List Editor (ASP.NET Web Forms)
- 6 minutes to read
The XAF is shipped with a number of built-in List Editors. However, in certain scenarios, you may need to implement a custom List Editor, to display object collections in a particular way. This topic demonstrates how to implement a custom ASPxCustomListEditor List Editor that uses a custom control. This List Editor is designed to display objects, implementing a custom IPictureItem interface as a list of images, one for each object. It can be used, for instance, to display DVD covers.
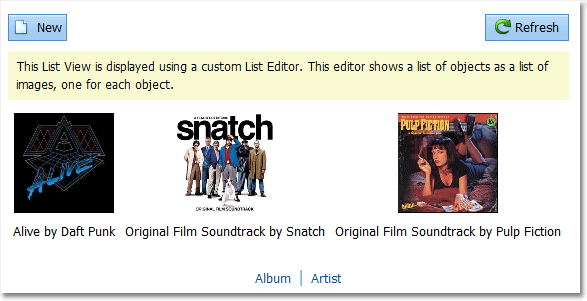
The following image demonstrates the implemented List Editor in an Album List View:

Note
- You can see the code implemented here in the FeatureCenter Demo installed with XAF. This demo is located in the %PUBLIC%\Documents\DevExpress Demos 25.1\Components\XAF\FeatureCenter.NETFramework.XPO folder, by default.
ASP.NET Web Forms controls that use the ClientScriptManager.RegisterStartupScript method cannot be integrated using this example. If need to integrate such a control, feel free to contact our Support Team.
When implementing a custom List Editor that works with specific data, you can design it for a particular class. However, in this example, an interface will be introduced containing the properties required by the List Editor. Then, the List Editor will be designed to display objects implementing the interface. This approach allows you to simultaneously use that same List Editor for different classes. List Views displayed via the ASPxCustomListEditor will have two columns: Image and Text. The special interface has an additional ID property that represents a unique object identifier.
using System.Drawing;
//...
public interface IPictureItem {
Image Image { get; }
string Text { get; }
string ID { get; }
}
Start implementing the List Editor by inherit its class from the ListEditor class, and implement basic functionality by overriding the following members. Note that your editor should be public.
- CreateControlsCore method that instantiates the List Editor’s control. Override it to create and configure an instance of the custom control (in this example, ASPxCustomListEditorControl).
- AssignDataSourceToControl method that assigns the List Editor’s data source to its control.
- ListEditor.Refresh method that refreshes the data source of the List Editor’s control.
- To specify that List Views displaying IPictureItem objects should use the ASPxCustomListEditor, decorate the List Editor class with the ListEditorAttribute.
using System;
using DevExpress.ExpressApp.Editors;
using DevExpress.ExpressApp.Model;
using DevExpress.ExpressApp.Utils;
// ...
[ListEditor(typeof(IPictureItem))]
public class ASPxCustomListEditor : ListEditor {
public ASPxCustomListEditor(IModelListView info) : base(info) { }
private ASPxCustomListEditorControl control;
protected override object CreateControlsCore() {
control = new ASPxCustomListEditorControl();
control.ID = "CustomListEditor_control";
return control;
}
protected override void AssignDataSourceToControl(Object dataSource) {
if (control != null) {
control.DataSource = ListHelper.GetList(dataSource);
}
}
public override void Refresh() {
if (control != null) control.Refresh();
}
}
The List Editor demonstrated above can display a collection of objects implementing the IPictureItem interface. Additionally, a List Editor should be able to invoke a Detail View for the focused object when an end-user clicks the object. For this purpose, modify the following members:
- In the CreateControlsCore method, subscribe to the control’s OnClick event. In the event handler, call the OnSelectionChanged and OnProcessSelectedItem methods.
- Override the ListEditor.FocusedObject method, to get and set the focused object.
Additionally, implement the custom CustomListEditorClickEventArgs class with the IPictureItem field for the OnClick event.
[ListEditor(typeof(IPictureItem))]
public class ASPxCustomListEditor : ListEditor {
//...
protected override object CreateControlsCore() {
//...
control.OnClick += control_OnClick;
//...
}
private void control_OnClick(object sender, CustomListEditorClickEventArgs e) {
this.FocusedObject = e.ItemClicked;
OnSelectionChanged();
OnProcessSelectedItem();
}
private object focusedObject;
public override object FocusedObject {
get {
return focusedObject;
}
set {
focusedObject = value;
}
}
}
public class CustomListEditorClickEventArgs : EventArgs {
public IPictureItem ItemClicked;
}
The final step is to implement the following abstract members:
- Override the ListEditor.SelectionType property. Since the List Editor supports selection which is active only while a postback is processed, this property must return the SelectionType.TemporarySelection value.
- Override the ListEditor.GetSelectedObjects method. This method must return a list of the selected objects. In our case, this is the focused object.
- Override the ListEditor.ContextMenuTemplate property. This property is used to support the List Editor’s context menu. Since Internet browsers already have a context menu, we return null in this property.
using System.Collections;
using System.Collections.Generic;
using DevExpress.ExpressApp;
using DevExpress.ExpressApp.Templates;
// ...
[ListEditor(typeof(IPictureItem))]
public class ASPxCustomListEditor : ListEditor {
//...
public override SelectionType SelectionType {
get { return SelectionType.TemporarySelection; }
}
public override IList GetSelectedObjects() {
List<object> selectedObjects = new List<object>();
if(FocusedObject != null) {
selectedObjects.Add(FocusedObject);
}
return selectedObjects;
}
public override IContextMenuTemplate ContextMenuTemplate {
get { return null; }
}
}