Customize the View Items Layout
- 2 minutes to read
In this lesson, you will learn how to customize the default editor layout in a Detail View. For this purpose, the Contact Detail View will be used.
Note
Before proceeding, take a moment to review the following lessons:
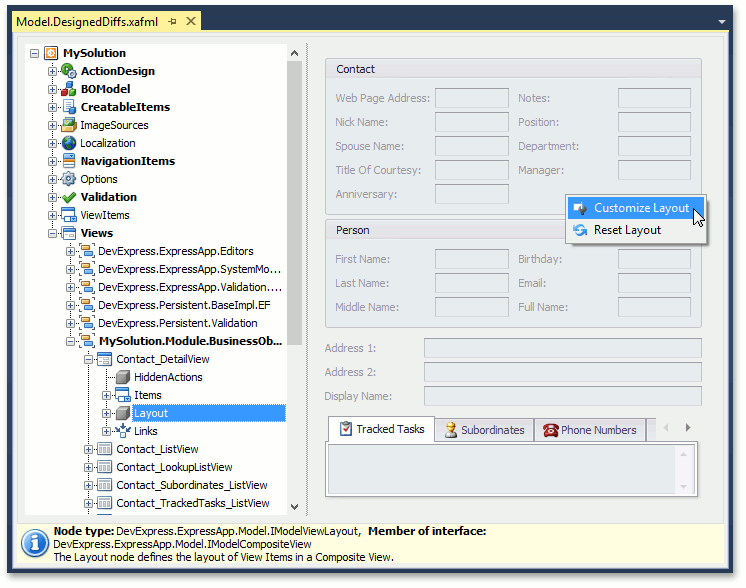
Invoke the Model Editor for the MySolution.Module project. Navigate to the Views | MySolution.Module.BusinessObjects node. Expand the Contact_DetailView child node. It contains the Items and Layout child nodes. To view and modify the current layout of the Contact Detail View editors, select the Layout node. The property list to the right will be replaced with a design surface that imitates the Contact Detail View. To modify the editor arrangement, right-click the View’s empty space and choose Customize Layout.

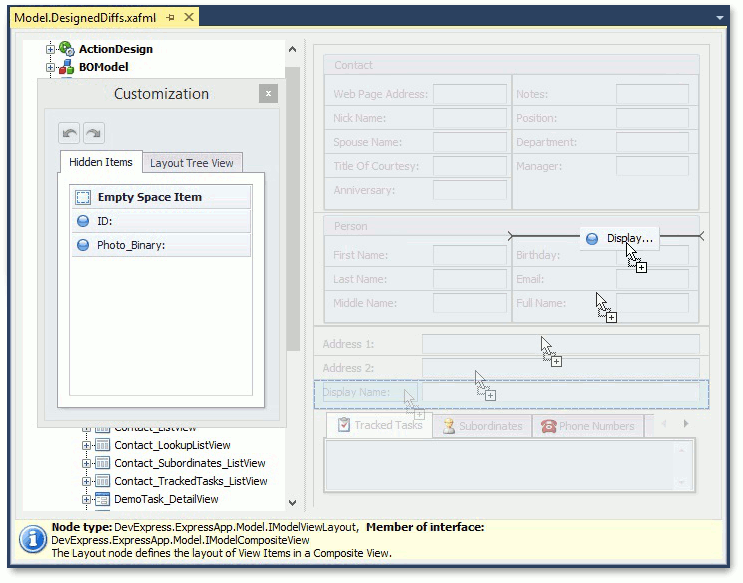
The Customization Form will be invoked. In the invoked form, you can drag editors to the required positions.

Follow the graphical prompts that indicate the item’s new location. In addition, you can remove and restore View Items. Drag the required item from the Detail View to the Customization Form to remove the item, and drag the item from the Customization Form to the Detail View to add it.
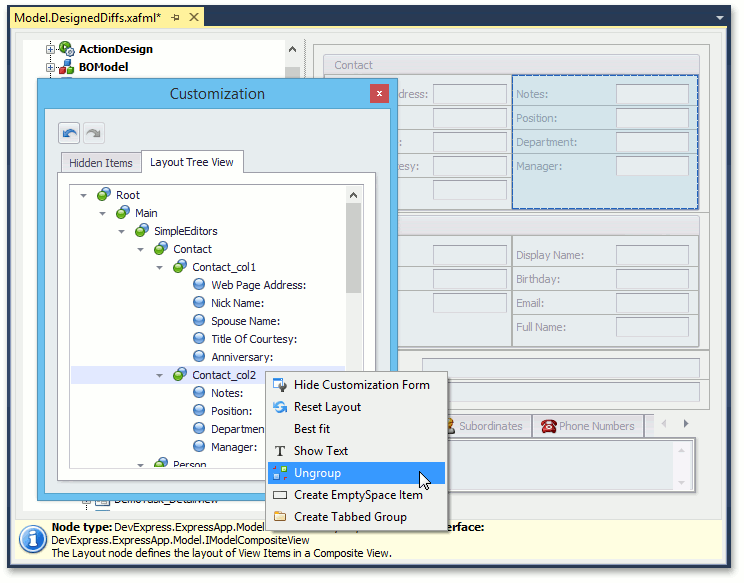
To view the layout tree for View Items, click the Layout Tree View tab on the Customization Form. You can right click a tree item and invoke a context menu, allowing you to hide the Customization Form, reset the layout, create a tabbed group, etc. (See the image below.)

To learn more about the Customization form, the Layout Tree View tab and its context menu, refer to the Default Runtime Customization topic.
Close the Customization Form. Run the WinForms or ASP.NET Web Forms application, and invoke a Contact Detail View. Notice that the editors are arranged as required.
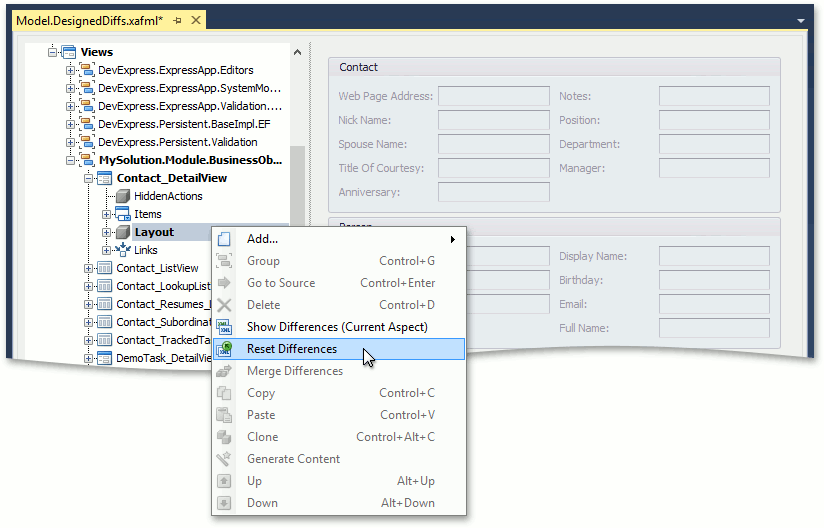
If you want to reset changes, right-click Contact_DetailView | Layout and choose Reset Differences.

Note
Alternatively, you can customize the Contact Detail View layout at runtime, and then merge these customizations into the MySolution.Module project. Refer to the How to: Merge End-User Customizations into the XAF Solution topic for details.
Next Lesson: Add an Editor to a Detail View