Add and Replace Icons
- 8 minutes to read
An application is more attractive if UI elements are associated with images. In XAF applications, images display or accompany default Actions, navigation control items, Detail View captions, etc. You can replace the built-in images with custom ones, and set images for custom features implemented in separate modules.
This topic explains how to add and replace icons in XAF applications.
Images Concept Overview
In XAF, there are three types of image sources.
File Image Source
For this source, a folder with images is specified. For each image, the Copy to Output Directory option must be set to Copy always, so the images will always be copied to the output directory.
Assembly Resource Image Source
This source stores the name of the assembly and the folder containing the images. For each image, the Build Action option must be set to Embedded Resource.
DevExpress.Images Assembly Resource Image Source
This default source provides access to all images from the DevExpress.Images assembly.
An application can have several image sources distributed between solution projects. To examine the image sources that will be available when running your application, invoke the Model Editor for an application project (Windows Forms). Locate the ImageSources node. Its child nodes represent image sources. The following image demonstrates the auto-generated image sources from which images are loaded to the Windows Forms version of the Main Demo.

The following image sources are available:
DevExpress.ExpressApp.<AssemblyName>: Assembly Resource Image Source
This image source is automatically generated for the Images folder located in the referenced assembly.
MainDemo.Module: Assembly Resource Image Source
This image source is generated for the Images folder located in the application module. You can add this folder and populate it with custom UI specific images, representing embedded resources.
DevExpress.Images.v25.2: Assembly Resource Image Source
This image source is generated for the DevExpress.Images.dll assembly WinForms application projects reference. Images from this image source are installed as separate files into the %PROGRAMFILES%\DevExpress 25.2\Components\Sources\DevExpress.Images\Images folder. You can access them if required.
In any XAF application, the set of auto-generated image sources will be as specified above.
An Assembly Resource Image Source for each module referenced in the current application project
The modules include the built-in XAF or 3d-party modules, and the modules from the current solution.
The DevExpress.Images Resource Image Source for the DevExpress.Images.dll assembly
A File Image Source for the current application project’s Images folder
To find the required image, the framework looks through the image sources listed in the Application Model’s ImageSources node. The first image found by the specified name is loaded for the target control. Since images can be named similarly in different sources, the order in which image sources are listed is important. You can examine or change this order via the Model Editor invoked for an application project. In the image above, you can see that each node has the IModelNode.Index property. This property specifies the order of access to the current image source, among others.
Image Source Customizations
Add Image Sources
In addition to the auto-generated image sources, you can add custom Assembly Resource Image Sources to your modules, and File Image Sources to your application project.
To create an Assembly Resource Image Source for a referenced assembly with images, add a new AssemblyResourceImageSource node to the ImageSources node in the Model Editor, invoked in the module project. Specify the Assembly and Folder properties of the newly added node. Then, add references to your image assembly to all your module and application projects.
To create a File Image Source, add a new FileImageSource node to the ImageSources node in the Model Editor, invoked for your application project. Set the Folder property of the newly added node to the name of your folder in the application project.
Add Images
Add the required images to the Images folder located in a module (if there is no such folder, create it). These images will be found if the image source generated for the module has a lower index than the image source where there are images with the same names.
Do not forget that images that are added to the Images folder in a module must represent embedded resources.
Replace Individual Images
Add the required images to the Images folder located in a module (if there is no such folder, create it). These images will substitute for the corresponding default images if they are called by the same names, and the image source generated for the module has a lower index than the image source where there are images to be substituted.
Do not forget that images that are added to the Images folder in a module must represent embedded resources.
Reorder Image Sources
Invoke the Model Editor for the required application project and specify the Index property for the ImageSource node’s child nodes as required.
Note
You can add custom images to the Images folder located in the application project instead. However, this is not recommended, because working with resources is a more reliable method than working with individual folders.
Rules for Image Files
Supported Image File Formats
All XAF applications support raster images and SVG images (recommended for High DPI screens). To enable SVG images in a WinForms application, set the UseSvgImages property to true.
The recommended raster image format is PNG. However, you can use other raster image file formats like JPG, BMP, etc.
Raster Image Size Guidelines
| Image size | Image suffix | Platform | Description |
|---|---|---|---|
| 16x16 | none | WinForms | Standard-sized images used for Business Classes. |
| 32x32 | “32x32” | WinForms | Used as Large Icons in the Navigation Bar and Ribbon UI (WinForms) |
| 48x48 | “48x48” | WinForms | Used by the Validation Module (WinForms). |
SVG Image Sizing
In WinForms applications, an SVG image size is determined by a control or set in the Model Editor.
Naming Images
Image Names Guidelines
Follow the guidelines below when naming new images in C# projects.
| Image | Name Description |
|---|---|
| Employee.png | Do not include a size suffix for 16x16 raster images. |
| Employee_32x32.png | Add a size suffix to 12x12, 24x24, 32x32 and 48x48 raster images. |
| Office2013\Employee.png | Raster images are loaded from the DevExpress.Images‘s Colored collection. To use images from other collections, add its name without spaces to an image name as prefix. |
| Employee.svg | SVG images. |
Using Images in XAF Applications
Two PNG images represent a business class in a UI: ImageName.png and ImageName_32x32.png. Use one SVG image (ImageName.svg) for a business class if you want to use vector images.
Note
We recommend that you embed custom images into assemblies as resources to use them in an XAF application. When you use image files, the filename should be less than 260 characters. This can cause an issue if you use ClickOnce deployment because it creates long paths when you install an application. In this case, if the path to an image is longer than 260 characters, the image is not available in the application and a corresponding entry is created in the application Log File.
Set Images
To enable images for the Navigation System and Tabbed MDI tabs, set the ShowImages and ShowTabImage properties to true. You can also use the EnableLayoutGroupImages property to enable images for tabbed layout groups.
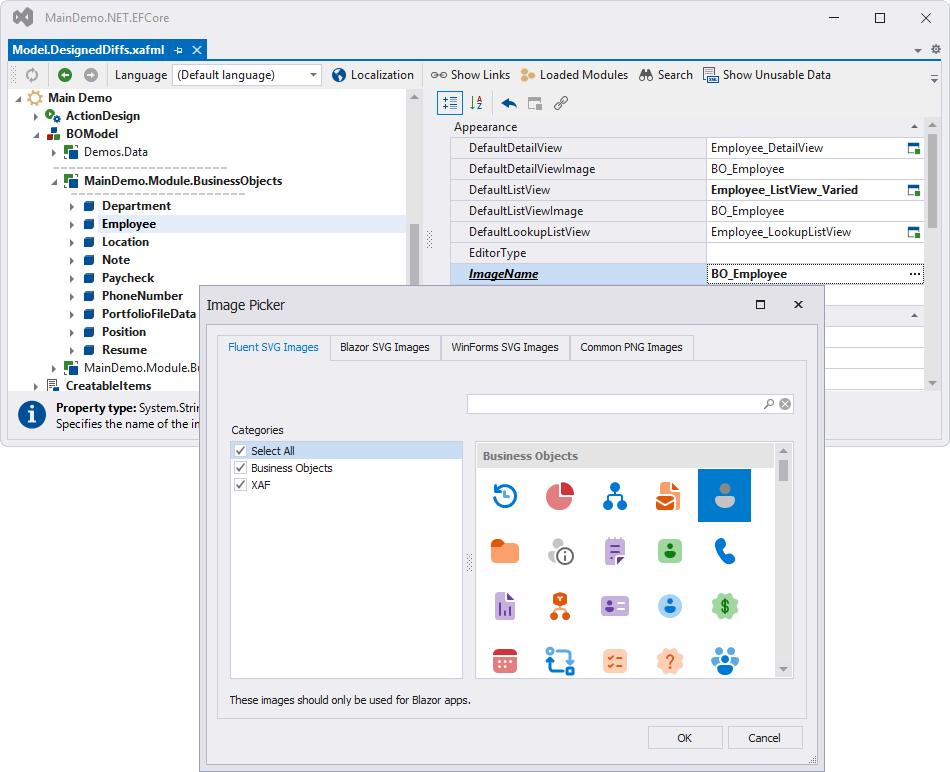
The Application Model displays the ImageName property for UI elements that can show images. For example, the ImageName property of the BOModel | <Class> node is used to represent a business object with an image in the detail form and other UI elements. When the ImageName property is focused, the ellipsis button ( ) is displayed to the right of the property value. You can click this button to invoke the Image Picker dialog and browse available images.
) is displayed to the right of the property value. You can click this button to invoke the Image Picker dialog and browse available images.

Note
The Image Picker does not display images from a custom image source if an Assembly Resource Image Source was added in the same model differences file. However, you can type the ImageName property value manually.
Images can be specified directly in the Model Editor via the ImageName property of the required node (see the image above). However, there are ways to specify these images in code. For instance, you can apply the ImageNameAttribute to a business class. The image name specified as the attribute’s parameter is loaded to the ImageName property of the appropriate BOModel | <Class> node. The images representing Actions in a UI can be set in code via the ActionBase.ImageName property. The property value will be loaded to the ImageName property of the appropriate Action Design | Actions | Action node.
The following are the rules for setting an image name in the Model Editor and in code.
If an image (resource) is located in the folder that is specified by an Assembly Resource Image Source, set the image name in the following manner. “ImageName” (for example, “Department”).
[ImageName("Department")] public class Department : BaseObject { //... }If an image (resource) is located in a subfolder of the folder specified by an Assembly Resource Image Source, set the image name in the following manner. “SubfolderName.ImageName” (for example, “MyBusinessClasses.Department”).
[ImageName("MyBusinessClasses.Department")] public class Department : BaseObject { //... }