WebDocumentViewerProgressBarSettings.KeepOnVisibleArea Property
Gets or sets whether the progress bar should stay on the visible area when users scroll a web page that contains the Document Viewer.
Namespace: DevExpress.XtraReports.Web.WebDocumentViewer
Assembly: DevExpress.XtraReports.v25.1.Web.WebForms.dll
NuGet Package: DevExpress.Web.Reporting
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true | true, if the progress bar should stay on the visible area; otherwise, false. |
Property Paths
You can access this nested property as listed below:
| Library | Object Type | Path to KeepOnVisibleArea |
|---|---|---|
| .NET Reporting Tools | ASPxWebDocumentViewer |
|
| ReportPreviewSettings |
|
|
| ASP.NET MVC Extensions | WebDocumentViewerSettings |
|
Remarks
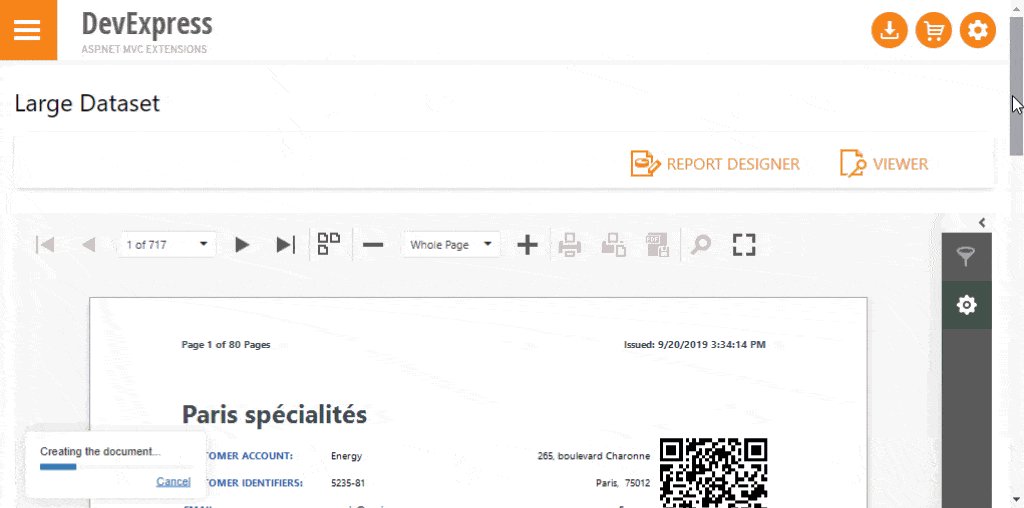
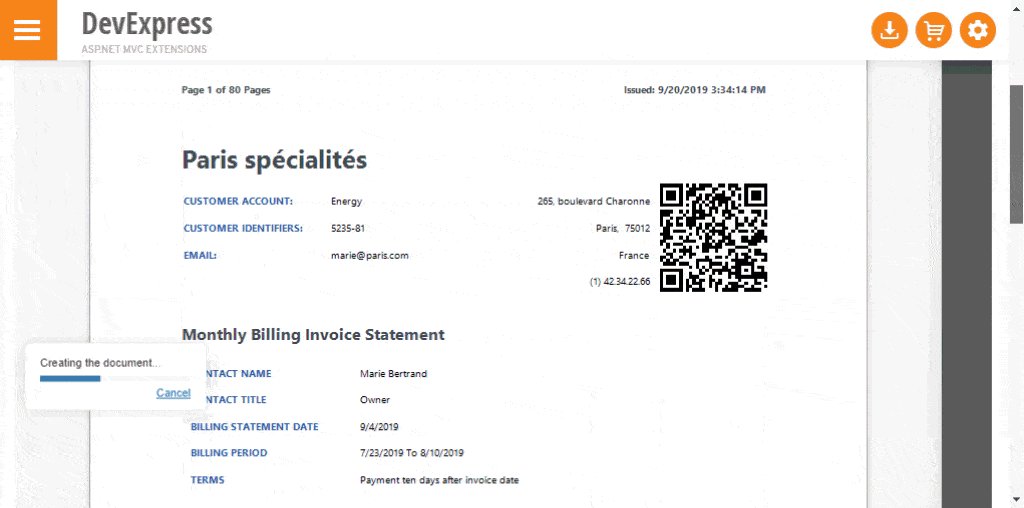
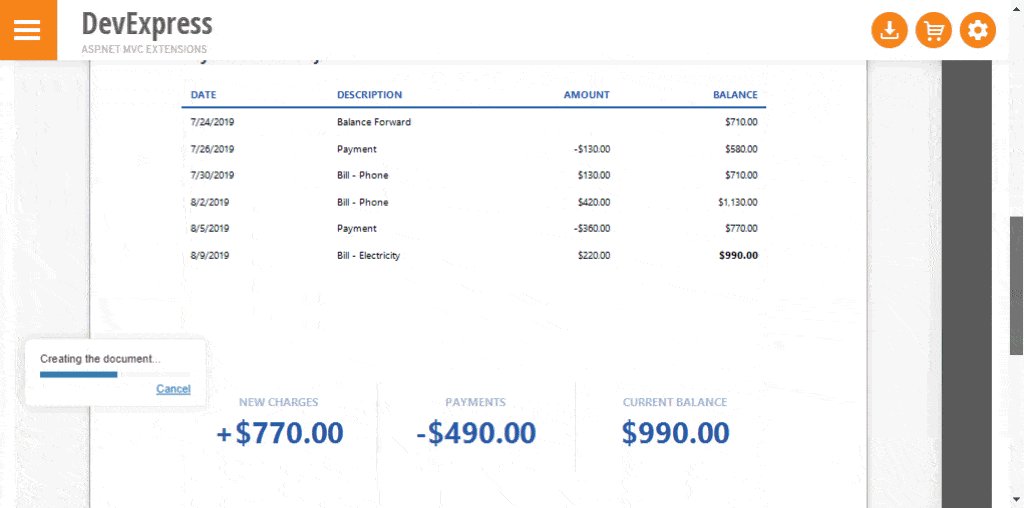
When KeepOnVisibleArea is set to true, the progress bar retains its position in the browser window if its assigned Document Viewer‘s corner is scrolled out of user’s view.
When KeepOnVisibleArea is set to false, the progress bar is scrolled together with the Document Viewer.
Examples

The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Web Forms applications.
using DevExpress.XtraReports.UI;
using DevExpress.XtraReports.Web.WebDocumentViewer;
// ...
XtraReport1 report = new XtraReport1();
// Place the progress bar in the Document Viewer's bottom left corner.
ASPxWebDocumentViewer1.SettingsProgressBar.Position = ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
ASPxWebDocumentViewer1.SettingsProgressBar.KeepOnVisibleArea = true;
ASPxWebDocumentViewer1.OpenReport(report);