ProgressBarSettings.Position Property
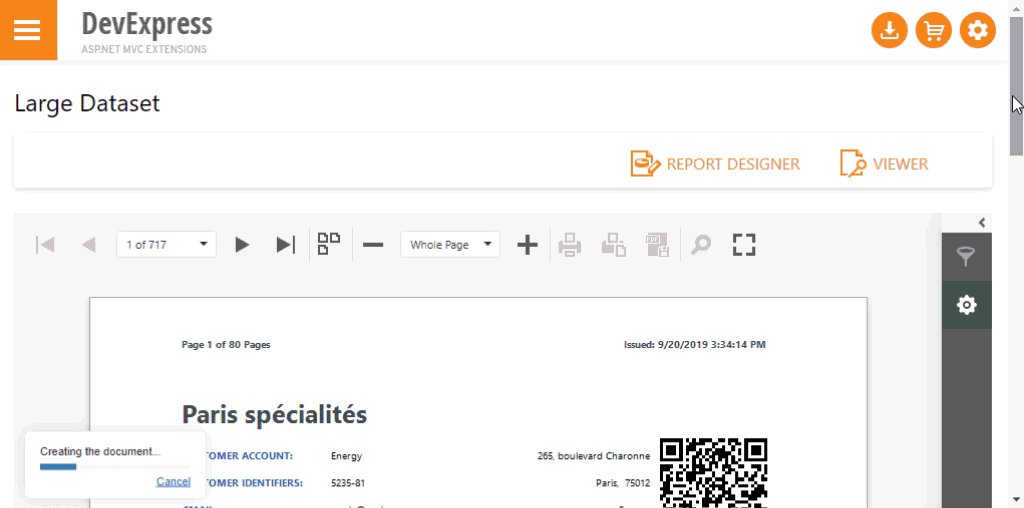
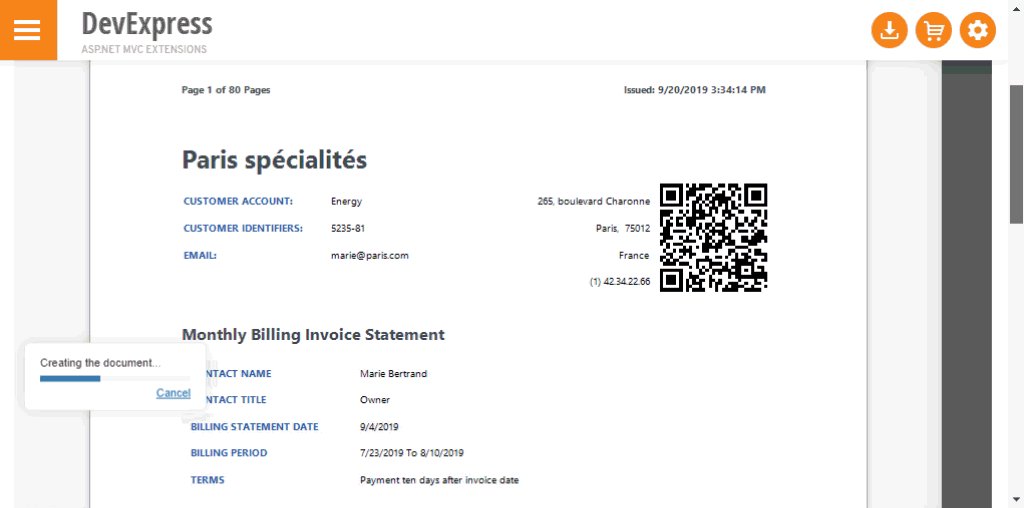
Gets or sets the progress bar’s position within the Document Viewer‘s visible area.
Namespace: DevExpress.XtraReports.Web.WebDocumentViewer.DataContracts
Assembly: DevExpress.XtraReports.v20.2.Web.dll
NuGet Package: DevExpress.Web.Reporting.Common
Declaration
Property Value
| Type | Description |
|---|---|
| ProgressBarPosition | The progress bar’s position. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to Position |
|---|---|
| WebDocumentViewerModel |
|
Remarks
Use the WebDocumentViewerBuilder.ProgressBarSettings property to access the ProgressBarSettings object and its members.
Examples

The code sample below illustrates how to change the progress bar’s position and reaction to web page scroll events in ASP.NET Core applications.
@(Html
.DevExpress()
.WebDocumentViewer("DocumentViewer")
.Height("1000px")
.ProgressBarSettings(settings => {
// Place the progress bar in the Document Viewer's bottom left corner.
settings.Position = DevExpress.XtraReports.Web.WebDocumentViewer.ProgressBarPosition.BottomLeft;
// Make the progress bar stay within the visible area when users scroll a web page that contains the Document Viewer.
settings.KeepOnVisibleArea = false;
})
.Bind(Model.Report))
See Also