XRLabel.AllowMarkupText Property
Gets or sets whether you can use HTML-style markup tags to format the control’s text.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v20.1.dll
NuGet Packages: DevExpress.Reporting.Core, DevExpress.WindowsDesktop.Reporting.Core
Declaration
[DefaultValue(false)]
[SRCategory(ReportStringId.CatBehavior)]
public virtual bool AllowMarkupText { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true, if the control allows markup text; otherwise, false. |
Remarks

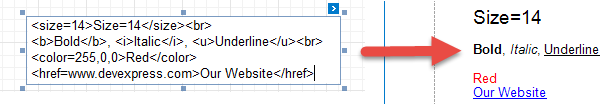
If the AllowMarkupText property is set to true, you can use markup tags to format the XRLabel.Text property.
XRLabel supports the following tags:
Tag | End Tag | Description | |
|---|---|---|---|
<br> | - |
| Inserts a single line break. Enable the WordWrap property to use this tag. |
<nbsp> | - |
| Inserts a space. |
<color=value> | </color> |
| Specifies the text color. |
<backcolor=value> | </backcolor> | Specifies the background color. | |
<size=value> | </size> |
| Specifies the font size. |
<b> | </b> |
| Defines bold text. |
<i> | </i> |
| Defines italic text. |
<r> | </r> | Defines regular text. This resets any bold, italic, underlined and strikethrough formats specified with tags or applied in the control’s appearance settings. | |
<s> | </s> |
| Defines strikethrough text. |
<u> | </u> |
| Defines underlined text. |
<sub> | </sub> | Defines that the text is smaller and displayed lower than the previous character. | |
<sup> | </sup> | Defines that the text is smaller and displayed higher than the previous character. | |
<font> | </font> |
| Specifies the font family. You can combine it with the color and size settings within a single tag. |
<image=value> | - | Inserts an image from the report’s named image collection. Supports both raster images and SVG images. The image tag’s size attribute sets the image display pixel size. If the specified width/height exceeds the label’s width/height, it is reduced to display the entire image. Specify the size attribute after the tag’s value followed by the “;” character. | |
<href=value> | </href> | Displays a hyperlink. The value string specifies the hyperlink source, and the string between the opening and closing tags is the text to display. Note that hyperlinks are not clickable in the documents exported to the E-Mail / HTML format, because the label’s markup text is exported as an image. Use the XRRichText control to create an E-Mail / HTML document with clickable hyperlinks. |
Note
XRCharacterComb controls do not support HTML-style markup tags. The AllowMarkupText property is not in effect.
Example
The code sample below illustrates how to create a label, format its text and insert an image.
using DevExpress.XtraPrinting.Drawing;
using DevExpress.XtraReports.UI;
using System.Drawing;
// ...
XtraReport report = new XtraReport();
Image image = Image.FromFile("testImage.png");
ImageItem imageItem = new ImageItem("img1", new ImageSource(image));
report.ImageResources.Add(imageItem);
XRLabel label = new XRLabel() {
AllowMarkupText = true,
WordWrap = true,
Text = "Test<br>" +
"<size=14>Size = 14<br>" +
"<b>Bold</b> <i>Italic</i> <u>Underline</u></size><br>" +
"<size=11>Size = 11<br>" +
"<color=255,0,0>Sample Text</color></size><br>" +
"<href=www.devexpress.com>Hyperlink</href><br>" +
"<image=img1>"
};
DetailBand detailBand = new DetailBand();
detailBand.Controls.Add(label);
report.Bands.Add(detailBand);