Localization - ASP.NET Core Reporting
- 4 minutes to read
You can create localizable reports. Users can select a language to translate report content in the viewer, on the printed page, and in exported files. See the Localize Reports section for information on how to do this.
Additionally, you can localize the user interface in the Document Viewer and End-User Report Designer. See the Localize the User Interface section for information on how to do this.
Localize Reports
The Report Designer enables you to localize a report for different target languages and cultures and store localized values in the REPX file.
Tip
Review the online demo Localization Feature Tour
Use Properties Panel
Perform the following actions to localize a report:
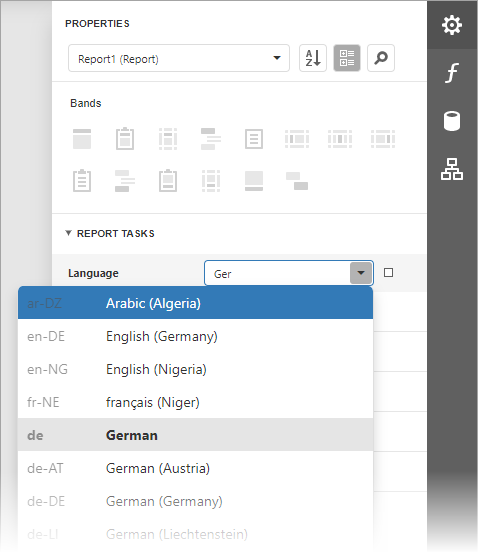
Specify a report language other than the Default:

The Language drop-down list contains all available .NET locales. The report’s languages are highlighted in bold.
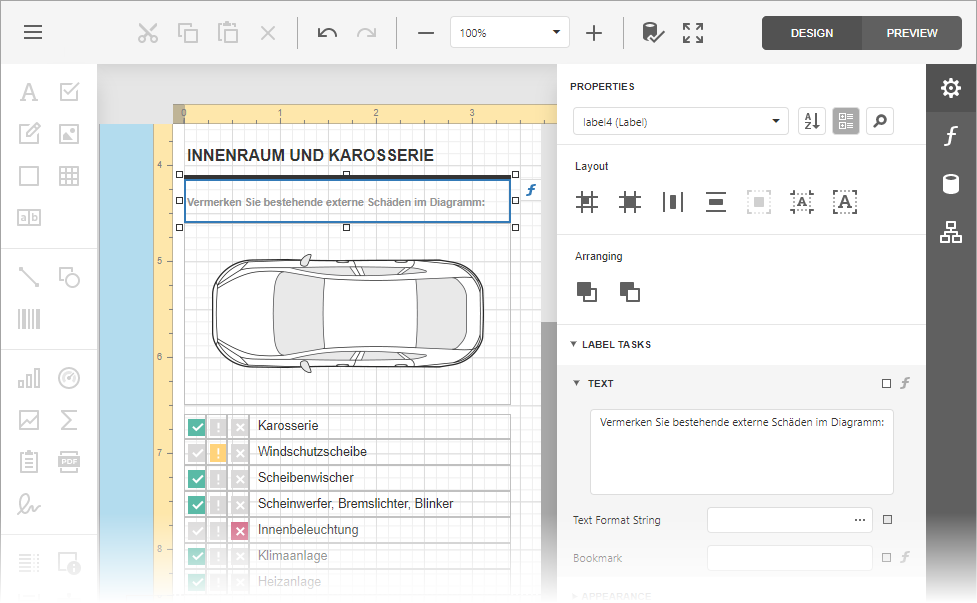
Change the controls’ property values. You can move and resize a control.

Important
When the report’s language is set to any language other than the Default language (localization mode), the Properties window shows only localizable properties. The localization mode does not allow you to add a new control from the Toolbar or use the Report Wizard.
Save the report.
When you load a localized report, use the Language drop-down list to enable localization mode and switch to the localized version.
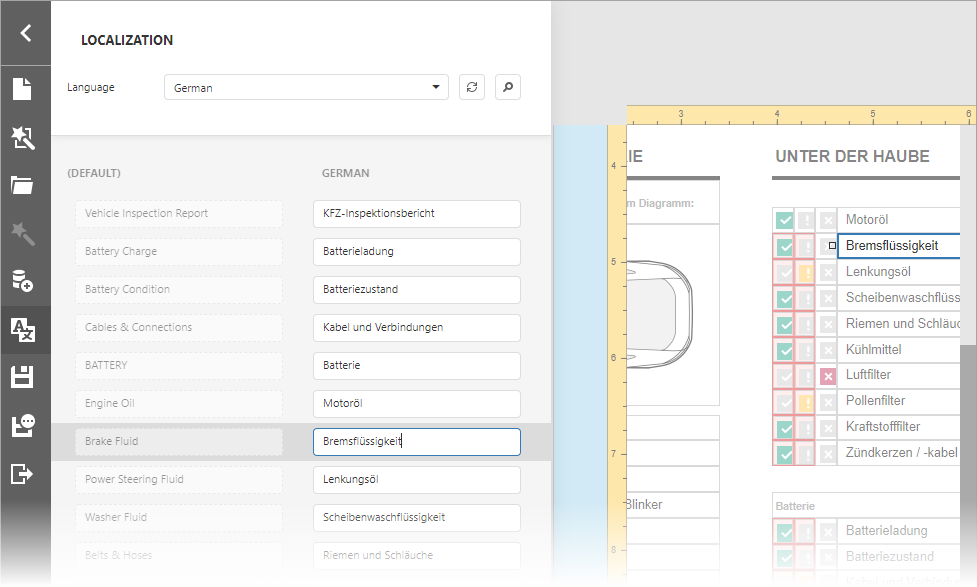
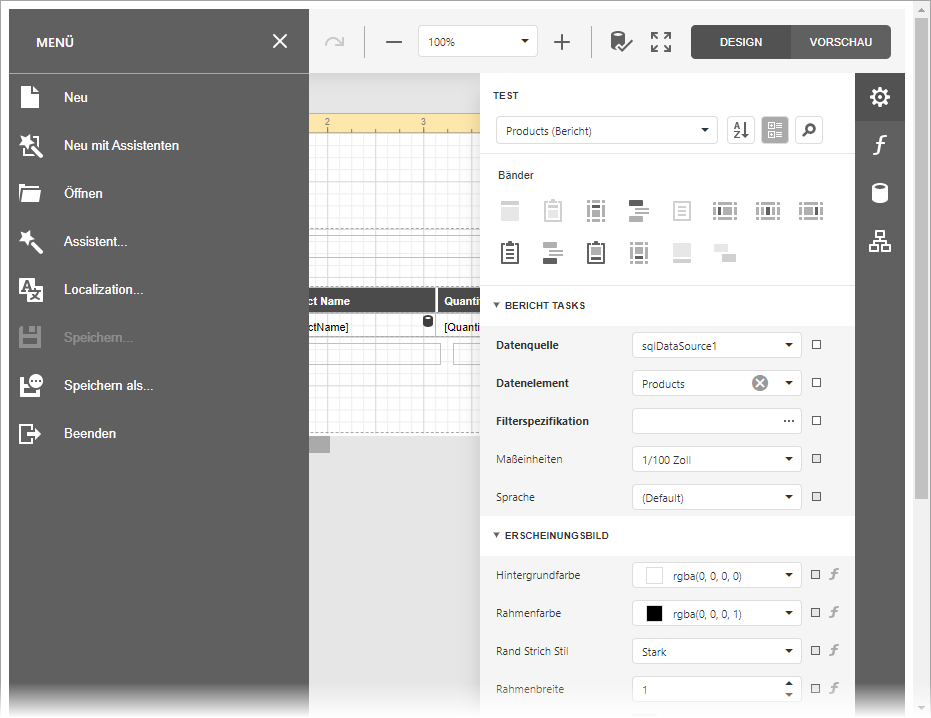
Use Localization Editor
The Localization Editor allows you to change text strings in the report and expedite the translation process.

You can also implement the ITranslationService interface to automatically translate all text strings displayed within the Localization Editor to the selected language.
Note
Review the Localize Reports article for more information.
Localize the User Interface
This section describes how to use JSON files from the DevExpress Localization Service to localize the Document Viewer and End-User Report Designer in ASP.NET Core applications.

Use JSON Files
Obtain JSON Files from the Localization Service
Log into the DevExpress website.
Open the DevExpress Localization Service.
Select your target language, modify translations, and click the Download button. Refer to the following help topic for detailed information: Localization Service.
Unpack the downloaded executable file to get the satellite assemblies and json resources directory. This directory contains the following JSON files required to localize the reporting controls (where xx is a culture name):
File Name | Localization Strings |
|---|---|
dx-analytics-core.xx.json | Shared Components: Query Builder, Data Source Wizard, Filter Editor, Expression Editor |
dx-reporting.xx.json | Web Document Viewer, End-User Report Designer and other reporting-specific components |
Load JSON Files in a Razor-Based Application
Do the following if you have a .NET Razor-based ASP.NET Core application and use the ReportDesigner or WebDocumentViewer extension method:
Copy the dx-analytics-core.xx.json and dx-reporting.xx.json files (where xx is the language identifier) to the application directory (for instance, wwwroot).
Open the View file and disable the IncludeLocalization setting to prevent the default localization strings from being loaded.
Handle the client-side ReportDesignerClientSideEventsBuilder.CustomizeLocalization (or WebDocumentViewerClientSideEventsBuilder.CustomizeLocalization) event.
In the event handler, use the argument’s LoadMessages method to load JSON files to a reporting component.
<script type="text/javascript" id="script">
function CustomizeLocalization(s, e) {
e.LoadMessages($.get('@Url.Content("/dx-analytics-core.xx.json")'));
e.LoadMessages($.get('@Url.Content("/dx-reporting.xx.json")'));
}
</script>
@(Html.DevExpress().ReportDesigner("reportDesigner")
.ClientSideModelSettings(x => x.IncludeLocalization = false)
.ClientSideEvents(x => x.CustomizeLocalization("CustomizeLocalization"))
.Height("1000px")
.Bind("Report"))
Use Localized Resources
You can obtain DevExpress localized resources as described in the Localization Service help topic, and use the ASP.NET Core framework standard localization technique. For more information, review the following Microsoft topic: Implement a strategy to select the language/culture for each request in a localized ASP.NET Core app.
Localize Component Editors
The component’s UI is built on DevExtreme widgets, so to localize the editors you should set the current locale identifier at application launch using the localization DevExtreme object. For more information about DevExtreme widget localization, review the following help topic: DevExtreme-Based Control Localization.