Localization
- 2 minutes to read
To localize the Web End-User Report Designer, use the built-in localization mechanisms and substitute localization strings to change the localization.
You can use any approach described below or both approaches simultaneously.
Use Satellite Resource Assemblies
You can localize the Web End-User Report Designer with the Satellite Resource Assemblies (libraries that contain translated resources).
Refer to the Localizing ASP.NET Controls via Satellite Resource Assemblies topic for more information.
Substitute Localization Strings
Note
The complete sample project How to Localize the Web Report Designer and Document Viewer Controls is available in the DevExpress Examples repository.
Use the UpdateLocalization method in the client-side ASPxClientWebDocumentViewer.CustomizeLocalization event handler to substitute a particular localization string with the specified text.
Tip
You can use the satellite resource assemblies to translate all texts and then adjust the translation by handling the CustomizeLocalization event.
@Html.DevExpress().WebDocumentViewer(settings => {
settings.Name = "WebDocumentViewer";
settings.ClientSideEvents.CustomizeLocalization = "function(s) { " +
"s.UpdateLocalization({" +
"'Search' : 'Suche'," +
"'Search result' : 'Suchergebnisse'," +
"'Next Page': 'Nächste Seite'," +
"'Export Options' : 'Exportoptionen'});}";
}).Bind(new DXWebApplication.XtraReport1()).GetHtml()
Important
Localization strings are case sensitive. A string is translated if you use correct case to specify it.
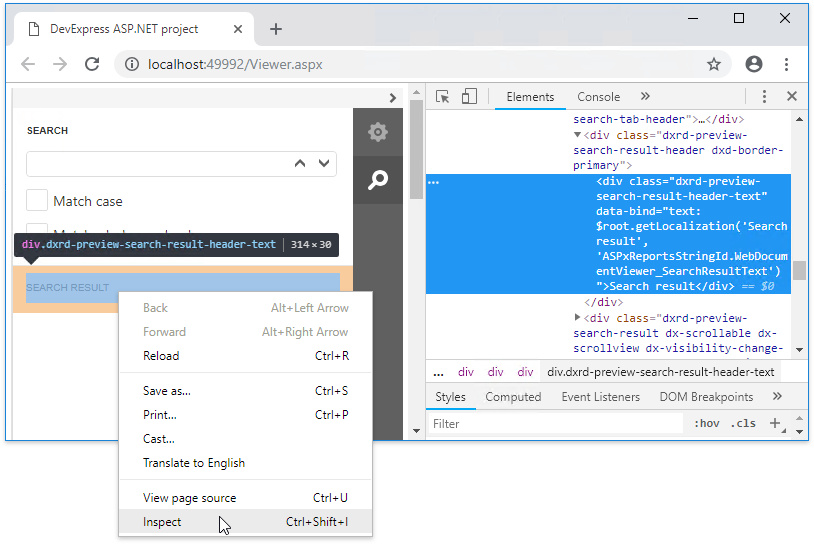
On a web page localized string values may be capitalized in a different manner. E.g. the ‘Search result’ string is displayed as ‘SEARCH RESULT’.
To determine the localized string whose value you wish to change, look for the UI element with the browser’s Developer Tools, as illustrated in the following picture: