Create an ASP.NET WebForms Application with a Document Viewer
- 2 minutes to read
This tutorial describes how to use the DevExpress Template Gallery to generate a basic ASP.NET WebForms application that contains a Document Viewer.
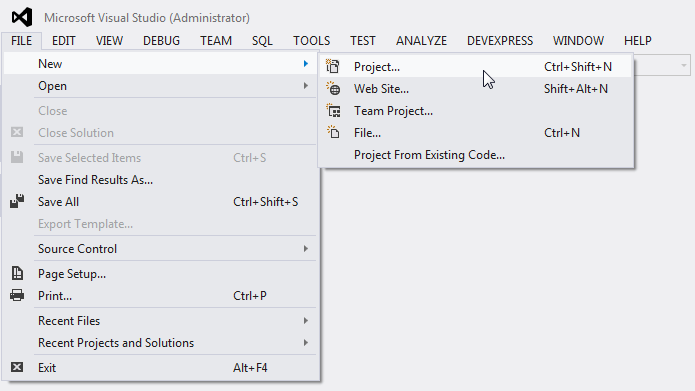
Select FILE | New | Project in the main menu or press CTRL+SHIFT+N to create a new project.

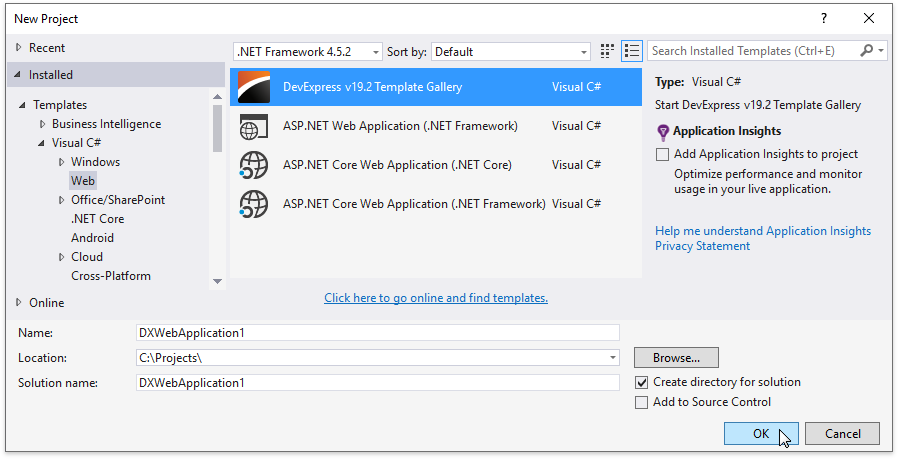
Expand the Installed category in the invoked New Project dialog, select a programming language (Visual C# or Visual Basic) in the Templates section and select the DevExpress v19.2 Template Gallery.

Specify the application name and click OK.
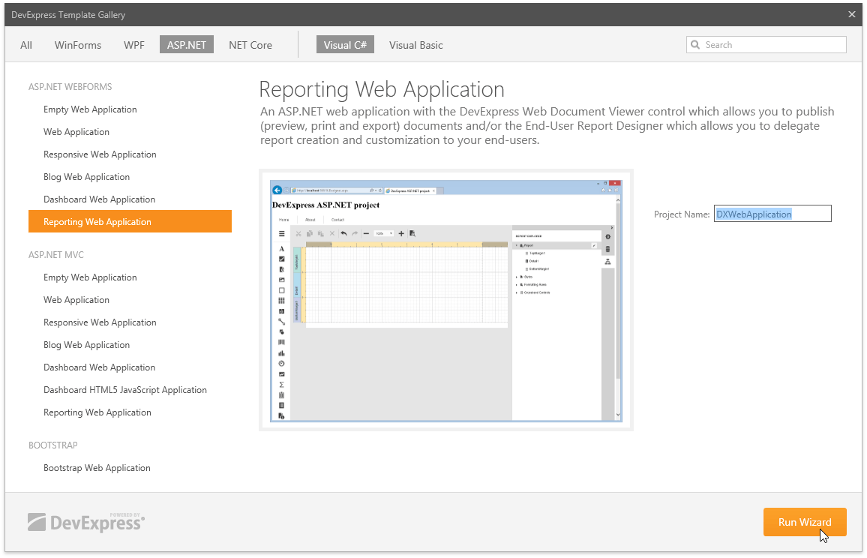
Select Reporting Web Application from the ASP.NET WebForms category in the invoked DevExpress Template Gallery and click Run Wizard.

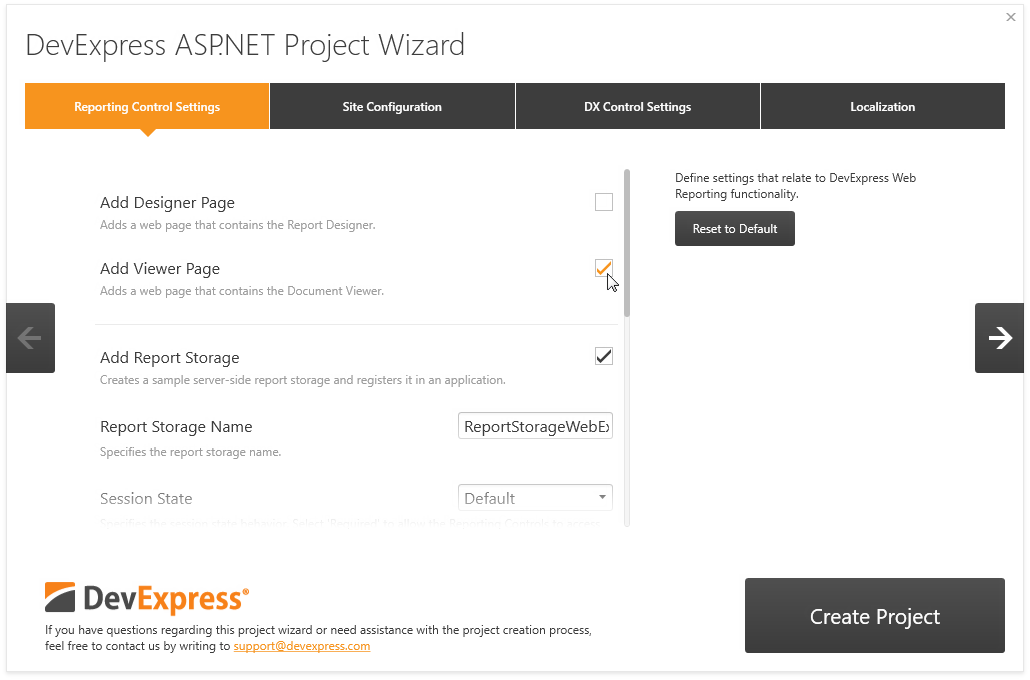
Enable the Add Viewer Page checkbox on the Reporting Control Settings wizard page to add a Document Viewer (the Viewer.aspx page) to the web application.
Tip
You can add both a Web Document Viewer and a Report Designer to the application.

Use the following Document Viewer settings:
- Add Report Storage - Specifies whether to create a sample server-side report storage. This storage allows users to open report layout files (REPX) from the Reports folder and instances of report types predefined in the assembly.
- Report Storage Name - Specifies the report storage class name.
- Session State - Specifies the type of session support to handle requests. Choose Required to enable the Document Viewer to access values stored in HttpContext.Session.
- Log Errors and Events - Specifies whether to log server-side errors and events related to the Document Viewer functionality to a particular file.
See Create an ASP.NET WebForms Application with a Report Designer for information on other settings.
Click Create Project to apply these settings to the project.