TreeListOptionsView.RowImagesShowMode Property
Gets or sets whether to show row images in row indents or in row cells.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.1.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DefaultValue(RowImagesShowMode.Default)]
[XtraSerializableProperty]
public virtual RowImagesShowMode RowImagesShowMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| DevExpress.XtraTreeList.RowImagesShowMode | Default | Default or InIndent to display row images in the indent area; InCell to display row images in row cells. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to RowImagesShowMode |
|---|---|
| TreeList |
|
Remarks
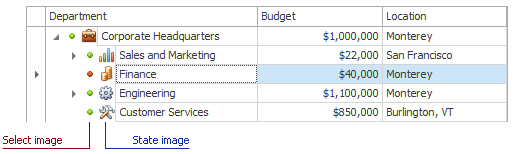
Nodes can display the following icons:
- Select Image - two icons that automatically switch when a node gets / loses the focus.
- State Image - any custom icon.

Node Image Location
Use the TreeList.OptionsView.RowImagesShowMode property to specify where to display node images:
InIndent — images are displayed in the indent area.

Note
The TreeList control displays the placeholders (indents) for node images once you specified the
SelectImageListand/orStateImageListproperties (even if image collections are empty).InCell — images are displayed within cells.

Example
The code below shows how to assign select and state images to nodes.
using DevExpress.XtraTreeList.Nodes;
// Data source for select (left) images.
treeList1.SelectImageList = imageCollection1;
// Use the data source to assign select images to nodes.
// Data source fields do NOT allow you to specify
// two images that depend on the focus.
// This property has priority over the node's
// ImageIndex and SelectImageIndex properties.
treeList1.ImageIndexFieldName = "ImageIndex";
// Data source for state (right) images.
treeList1.StateImageList = imageCollection1;
// Use the Load event to assign images to nodes.
treeList1.Load += TreeList1_Load;
private void TreeList1_Load(object sender, EventArgs e) {
foreach (TreeListNode node in treeList1.Nodes) {
// The left image displayed when the node is NOT focused.
node.ImageIndex = 0;
// The left image displayed when the node is focused.
node.SelectImageIndex = 1;
// The right image that does not depend on the focus.
node.StateImageIndex = 2;
}
}