XtraTabbedMdiManager.CustomDocumentSelectorItem Event
Allows you to customize display settings of the Document Selector’s items.
Namespace: DevExpress.XtraTabbedMdi
Assembly: DevExpress.XtraBars.v25.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DXCategory("Events")]
public event CustomDocumentSelectorItemEventHandler CustomDocumentSelectorItemEvent Data
The CustomDocumentSelectorItem event's data class is DevExpress.XtraTabbedMdi.CustomDocumentSelectorItemEventArgs.
Remarks
The Document Selector feature allows you to enable the MS Visual Studio window selection style in your applications. The feature is supported if the XtraTabbedMdiManager.UseDocumentSelector property is set to True.

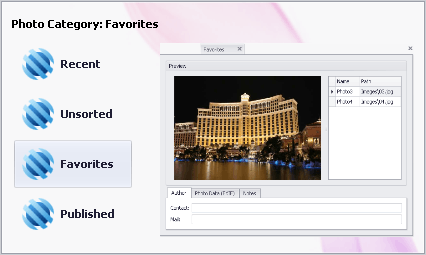
Visually, the Document Selector consists of the Header, Footer, Preview and Item Selection areas (the Footer area is, by default, hidden; it’s also hidden in the image above). The Item Selection area is internally represented by a GalleryControl object, where each item is represented by a DocumentSelectorItem object (a GalleryItem descendant).
The CustomDocumentSelectorItem event fires when any item in the Item Selection area is about to be selected. Using the CustomDocumentSelectorItem event’s parameters you can customize the item’s display settings:
Option | Description |
|---|---|
e.Item.HeaderText | Allows you to specify the text to be displayed in the Header area, when the current item (e.Item) is selected |
e.Item.FooterText | Allows you to specify the text to be displayed in the Footer area, when the current item (e.Item) is selected. The Footer area is hidden by default. To make it visible, handle the XtraTabbedMdiManager.CustomDocumentSelectorSettings event. |
e.Item.AppearanceHeader | Allows you to customize the appearance of the item’s header text (e.Item.HeaderText). |
e.Item.AppearanceFooter | Allows you to customize the appearance of the item’s footer text (e.Item.FooterText). |
e.Item.Page | Returns the XtraMdiTabPage object represented by the current item. It’s possible to use the XtraMdiTabPage.MdiChild property of the object returned to access the corresponding child form. |
Example
This example demonstrates how to enable the Document Selector feature and customize the Document Selector's display settings.The Document Selector feature allows you to enable the MS Visual Studio window selection style in your applications. To show the Document Selector, an end-user needs to press and hold CTRL+TAB or CTRL+SHIFT+TAB. Then, while still holding the CTRL or CTRL+SHIFT key, you can navigate to another page by pressing TAB or Arrow keys. Or you can select the required page within the Document Selector by clicking it with the mouse.An in MS Visual Studio, if you quickly press and then release the CTRL+TAB, the previously active child window is activated. To activate the following child window, press and hold CTRL+TAB and then press TAB.The Document Selector feature is enabled via the XtraTabbedMdiManager.UseDocumentSelector property. The CustomDocumentSelectorSettings event is handled to customize the Document Selector's display settings. For instance, in this example the Footer and Header areas are made visible and their heights are changed. The CustomDocumentSelectorItem event is handled to display custom information within the Footer and Header areas when individual items are selected.Take note of the UseFormIconAsPageImage property that allows icons associated with child windows to be displayed in tab page headers.
The following image shows the result:

/*** To show child forms' icons in page headers ***/
xtraTabbedMdiManager1.UseFormIconAsPageImage = DefaultBoolean.True;
/*** Enable the Document Selector feature (use CTRL+TAB) ***/
xtraTabbedMdiManager1.UseDocumentSelector = DefaultBoolean.True;
void Form1_Load(object sender, EventArgs e) {
AddChild("Recent", "Shows the recently viewed photos");
AddChild("Favorites", "My favorite photos");
AddChild("Published", "These photos are published in my blog");
AddChild("Unsorted", "Not reviewed photos");
}
void AddChild(string category, string tag) {
ChildForm categoryForm = new ChildForm();
categoryForm.Text = category;
categoryForm.MdiParent = this;
categoryForm.Tag = tag;
categoryForm.Show();
}
void xtraTabbedMdiManager1_CustomDocumentSelectorSettings(object sender, CustomDocumentSelectorSettingsEventArgs e) {
// Define max visible row count (12 by default )
e.Selector.GalleryMaxRows = 4;
// Define width of item column (by default this value is calculated automatically)
e.Selector.GalleryColumnWidth = 140;
e.Selector.ShowHeader = true;
e.Selector.ShowFooter = true;
e.Selector.HeaderHeight = 50;
e.Selector.FooterHeight = 50;
}
void xtraTabbedMdiManager1_CustomDocumentSelectorItem(object sender, CustomDocumentSelectorItemEventArgs e) {
e.Item.FooterText = (string)e.Item.Page.MdiChild.Tag;
e.Item.HeaderText = string.Format("Photo Category: {0}", e.Item.Caption);
}