TileViewOptionsKanban.Groups Property
A collection of manually created Kanban groups. Once this collection is not empty, the Kanban board only displays groups from this collection.
Namespace: DevExpress.XtraGrid.Views.Tile
Assembly: DevExpress.XtraGrid.v24.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[XtraSerializableProperty(XtraSerializationVisibility.Collection, true, true, false, 0, XtraSerializationFlags.DefaultValue)]
public KanbanGroupCollection Groups { get; }Property Value
| Type | Description |
|---|---|
| KanbanGroupCollection | A collection of manually created Kanban groups. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to Groups |
|---|---|
| TileView |
|
Remarks
Automatic Groups
The TileView automatically generates groups for all unique values in the group column (TileView.ColumnSet.GroupColumn). When a group becomes empty (for instance, when you remove all tiles from a group), the TileView deletes this group.

Manual Groups
In Kanban layout mode, you can manually create groups (KanbanGroup) via the Groups collection to perform the following tasks:
- Maintain the group’s lifetime. Created groups are not automatically removed.
- Show only specific groups.
- Customize settings of individual groups.
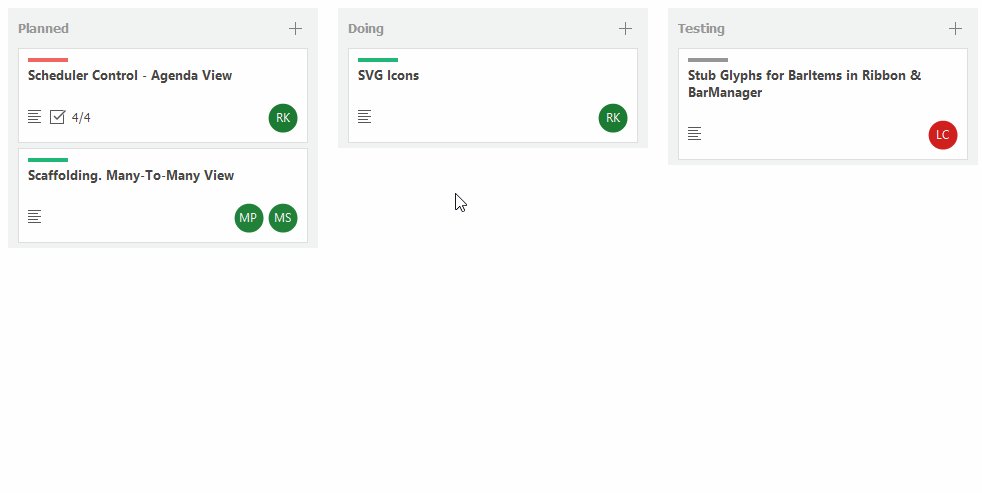
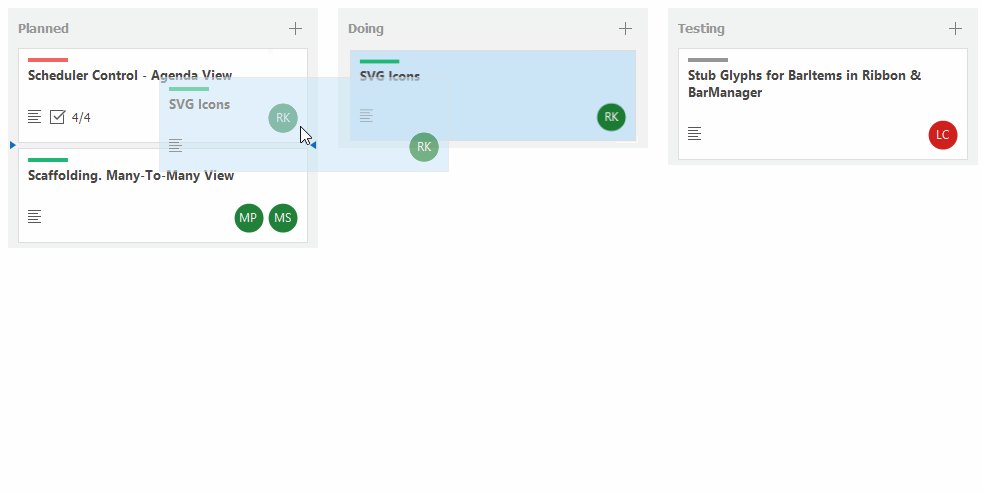
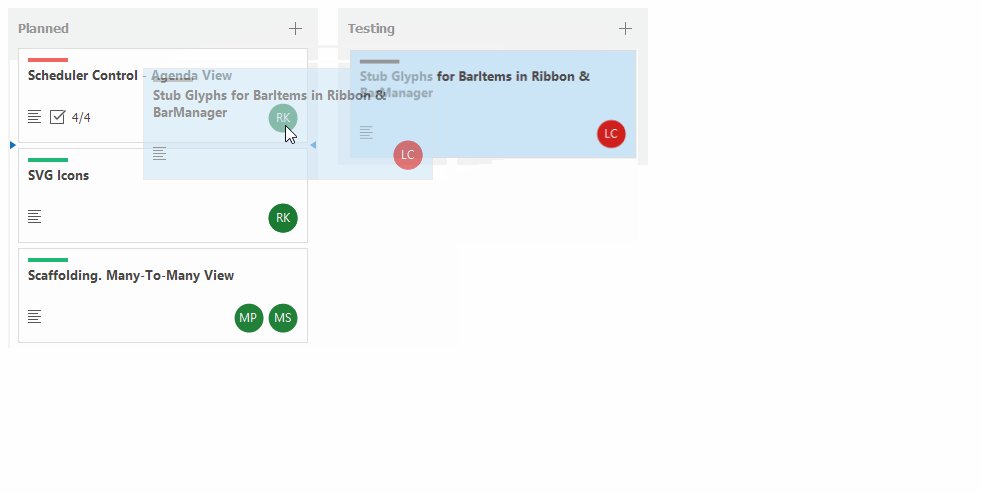
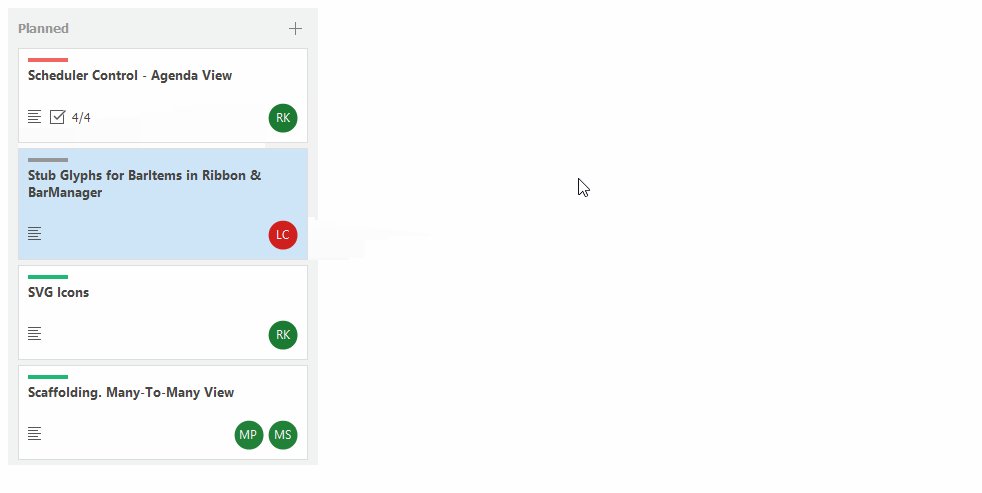
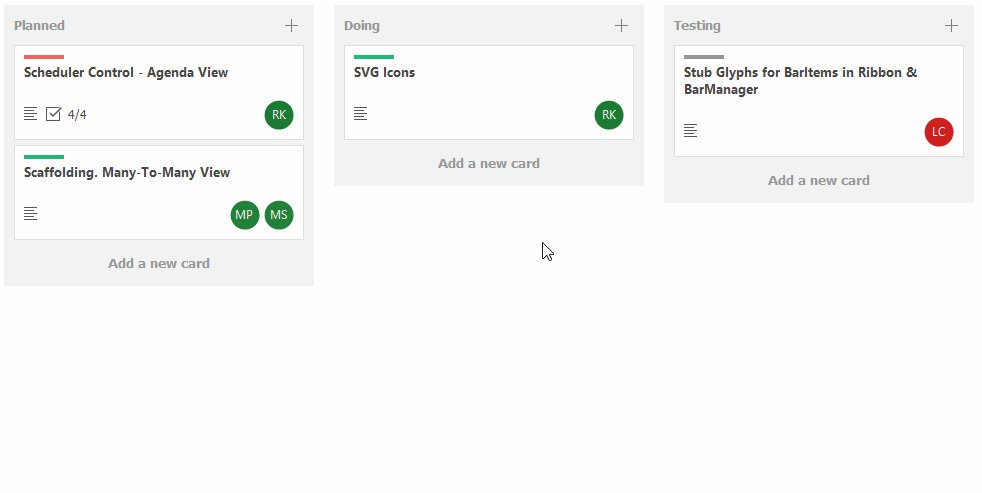
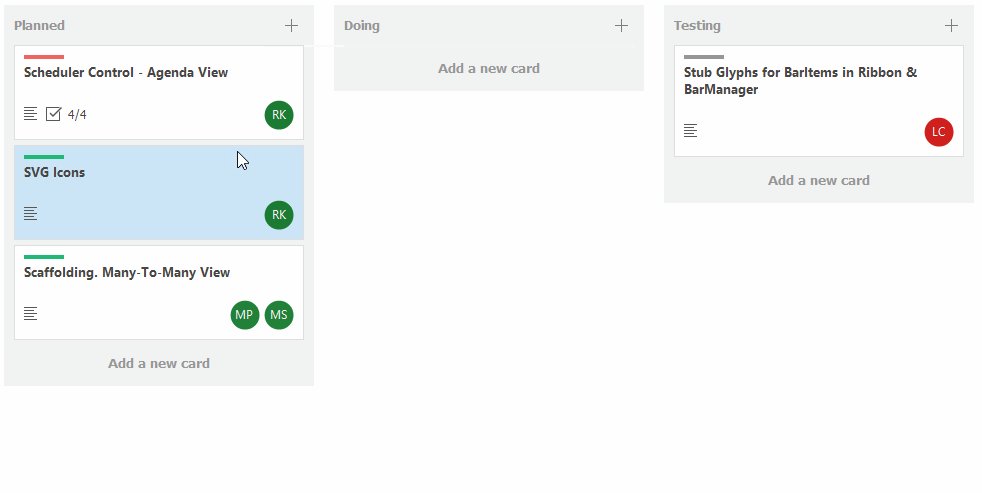
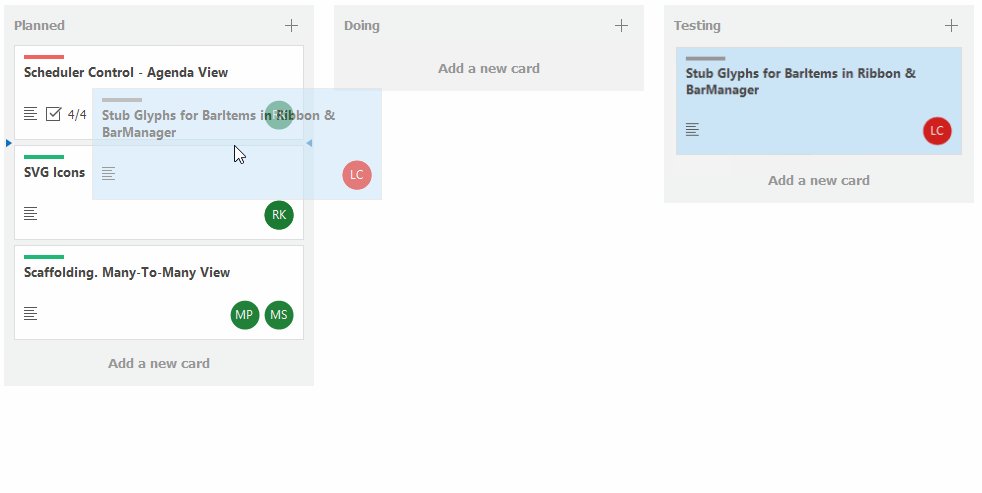
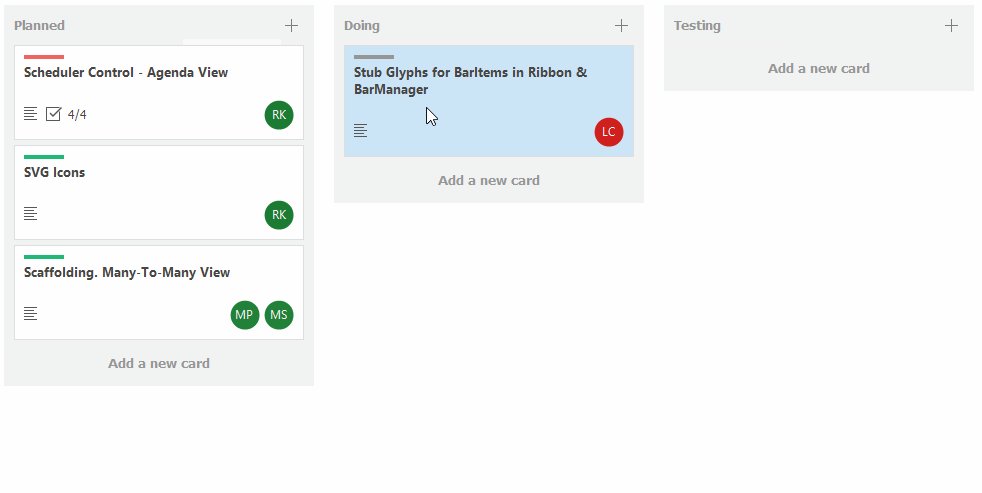
The following animation shows three created groups:

When you create groups, you need to specify group values with the KanbanGroup.GroupValue property. These group values correspond to the group column (TileView.Columns.GroupColumn). When you drag a tile from one group to another, this tile’s group value is changed (the TileView assigns the target group’s value to the tile’s GroupColumn).
The following example creates three KanbanGroups.
//Specify the group column, by which tiles are distributed between groups.
tileView.ColumnSet.GroupColumn = this.colStatus;
//Add three groups
tileView.OptionsKanban.Groups.Add(new KanbanGroup() { GroupValue = TaskStatus.ToDo, Caption="To Do" });
tileView.OptionsKanban.Groups.Add(new KanbanGroup() { GroupValue = TaskStatus.Planned });
tileView.OptionsKanban.Groups.Add(new KanbanGroup() { GroupValue = TaskStatus.Doing});
tileView.OptionsKanban.ShowGroupBackground = DefaultBoolean.True;
tileView.OptionsKanban.GroupFooterButton.Visible = DefaultBoolean.True;
tileView.OptionsKanban.GroupFooterButton.Text = "Add a new card";
//Hide the footer button for the third group.
tileView.OptionsKanban.Groups[2].FooterButton.Visible = DefaultBoolean.False;
The result is demonstrated in the image below. Tiles are distributed between the created groups according to their GroupColumn values.

KanbanGroup Features
Group visibility
The TileView only displays those groups that are present in the Groups collection, even if the data source does not provide corresponding records. Tiles associated with other groups are hidden. Additionally, you can use the KanbanGroup.Visible property to temporarily hide certain groups.
Display order
Groups are displayed in the order specified by their positions in the Groups collection, ignoring the group column’s sort order (SortOrder property of the TileView.Columns.GroupColumn object).
Custom group captions and group backgrounds
Use the properties provided by the KanbanGroup class to specify display settings for the groups.
Footer buttons in individual groups
The TileView.OptionsKanban.GroupFooterButton property allows you to show footer buttons for all groups. The KanbanGroup.FooterButton property can be used to override this setting for individual groups.
Tile drag-and-drop
You can disable drag-and-drop of tiles from a certain group by using the KanbanGroup.AllowItemDrag property.
The KanbanGroup.DropTargetGroups property allows you to specify the groups to which tiles can be moved.