GridView.BeforePrintRow Event
Fires before printing/exporting each individual row, and allows you to add custom information to the printout/export output, and prevent a row from being printed/exported.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.1.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The BeforePrintRow event's data class is CancelPrintRowEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| BrickGraphics | Gets a BrickGraphics object that implements report drawing functions. Inherited from PrintRowEventArgs. |
| Cancel | Gets or sets whether the current row must not be printed/exported. |
| Graphics | Gets a GDI+ grid’s drawing surface. Inherited from PrintRowEventArgs. |
| HasFooter | Gets whether the row contains a footer. Inherited from PrintRowEventArgs. |
| Level | Gets the group level of the printed row . Inherited from PrintRowEventArgs. |
| PS | Gets the PrintingSystem object that provides methods to create bricks in the printout/export output. Inherited from PrintRowEventArgs. |
| RowHandle | Gets the handle of the printed row. Inherited from PrintRowEventArgs. |
| X | Gets or sets the X coordinate, in pixels, where the next row will be drawn in the printout/export output. Inherited from PrintRowEventArgs. |
| Y | Gets or sets the Y coordinate, in pixels, where the next row will be drawn in the printout/export output. Inherited from PrintRowEventArgs. |
Remarks
When printing and exporting data, the BeforePrintRow and GridView.AfterPrintRow events fire, and these allow you to perform printout/export output customizations.
Using the BeforePrintRow event is equivalent to the GridView.AfterPrintRow event. See this link, for more information, and an example.
Example
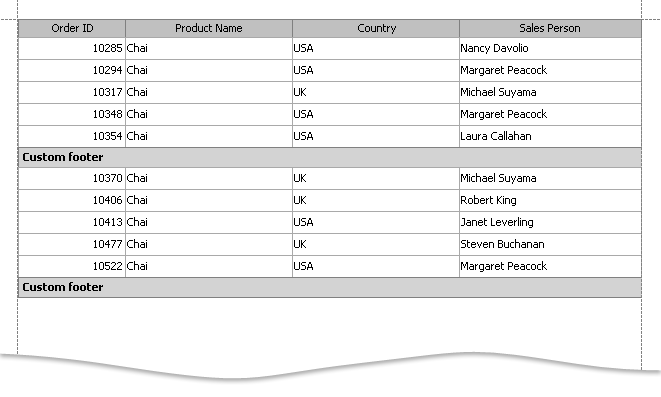
The following example shows how to add custom information to the printout/export output when the grid control is printed/exported.
In the example, the GridView.BeforePrintRow event is handled to add a custom footer after every 5 grid rows have been printed. After every 10 rows, a page break is inserted:

Note
To compile this example, ensure that the XtraPrinting library is added to the References section of your project.
using DevExpress.XtraPrinting;
private void gridView1_BeforePrintRow(object sender,
DevExpress.XtraGrid.Views.Printing.PrintRowEventArgs e) {
// Insert a custom footer.
if((e.RowHandle + 1) % 5 == 0) {
// Create a text brick and customize its appearance settings.
TextBrick tb = new TextBrick();
tb.Text = "Custom footer";
tb.Font = new DXFont(tb.Font, DXFontStyle.Bold);
tb.HorzAlignment = HorzAlignment.Near;
tb.Padding = new PaddingInfo(5, 0, 0, 0);
tb.BackColor = Color.LightGray;
tb.ForeColor = Color.Black;
// Get the client page width.
float textBrickHeight = e.BrickGraphics.MeasureString(tb.Text, tb.Font).Height + 4;
// Calculate a rectangle for the brick and draw the brick.
RectangleF textBrickRect =
new RectangleF(0, e.Y, e.BrickGraphics.ClientPageSize.Width, textBrickHeight);
e.BrickGraphics.DrawBrick(tb, textBrickRect);
// Adjust the current Y position to print the following row below the brick.
e.Y += (int)textBrickHeight;
}
// Add a page break.
if((e.RowHandle + 1) % 10 == 0) {
e.PS.InsertPageBreak(e.Y);
}
// Show a print preview
private void simpleButton1_Click(object sender, EventArgs e) {
gridControl1.ShowPrintPreview();
}