ColumnView.CustomColumnDisplayText Event
Allows you to provide custom display text for column values displayed within text box-based cells, group rows and filter dropdowns.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v17.2.dll
Declaration
[DXCategory("Data")]
public event CustomColumnDisplayTextEventHandler CustomColumnDisplayTextEvent Data
The CustomColumnDisplayText event's data class is CustomColumnDisplayTextEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the column that contains the cell currently being processed. |
| DisplayText | Gets or sets the display text for the cell currently being processed. |
| GroupRowHandle | Gets the handle of the currently processed group row. Returns the GridControl.InvalidRowHandle value if the CustomColumnDisplayText event is not called for a group row. |
| IsForGroupRow | Returns whether the CustomColumnDisplayText event is called to get the display text of a column value displayed within a group row. |
| ListSourceRowIndex | Gets the index in the data source of the row which contains the cell currently being processed. |
| Value | Gets the edit value of the cell currently being processed. |
Remarks
The CustomColumnDisplayText event can be used to provide custom display text for column values displayed within text box-based cells, group rows and filter dropdowns. This event is fired for both bound and unbound columns. The text provided via this event will be used when the grid control is printed or exported.
Note
The CustomColumnDisplayText event does not allow you to provide or modify text within the cells that contain non-textbox-based editors (e.g., PictureEdit, ImageEdit, CheckEdit, RadioGroup, ToggleSwitch, SparklineEdit).
Initially, the CustomColumnDisplayTextEventArgs.DisplayText parameter contains the cell’s current display text. To provide custom display text, assign the required string to this parameter.
Use the event’s CustomColumnDisplayTextEventArgs.ListSourceRowIndex parameter to identify the record in the data source that contains the currently processed cell. If this row index refers to a valid row (see below), you can use the ColumnView.GetListSourceRowCellValue method to obtain the row’s other cell values.
When the CustomColumnDisplayText event is called to provide cell display text for a group row, the ListSourceRowIndex parameter will match the data source index of the first data row that follows the group row.
When the CustomColumnDisplayText event is called to customize filter values in a column’s Filter DropDown, the ListSourceRowIndex parameter returns the GridControl.InvalidRowHandle constant. In this case, it is not possible to determine the currently processed row, and therefore obtain other cell values.
An alternative to providing custom display text for cells is to create an unbound column.
Example
The following example shows how to dynamically customize the cell’s display text by handling the ColumnView.CustomColumnDisplayText event.
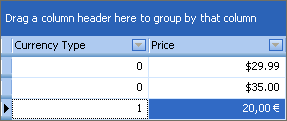
The grid View in the example contains the CurrencyType and Price columns. If the currency type is equal to 0, the price is displayed in dollars; if it is equal to 1, it is displayed in euros.

using DevExpress.XtraGrid.Views.Base;
using System.Globalization;
// The cultures used to format the values for the two different currencies.
CultureInfo ciUSA = new CultureInfo("en-US");
CultureInfo ciEUR = new CultureInfo("fr-FR", false);
private void gridView1_CustomColumnDisplayText(object sender, CustomColumnDisplayTextEventArgs e) {
ColumnView view = sender as ColumnView;
if (e.Column.FieldName == "Price" && e.ListSourceRowIndex != DevExpress.XtraGrid.GridControl.InvalidRowHandle)
{
int currencyType = (int)view.GetListSourceRowCellValue(e.ListSourceRowIndex, "CurrencyType");
decimal price = Convert.ToDecimal(e.Value);
switch (currencyType)
{
case 0: e.DisplayText = string.Format(ciUSA, "{0:c}", price); break;
case 1: e.DisplayText = string.Format(ciEUR, "{0:c}", price); break;
}
}
}
Example
The following example demonstrates how to provide custom display text for data cells via the ColumnView.CustomColumnDisplayText event. In the example empty strings are displayed within the “Discount” column’s cells if they contain zero values.
The result is shown below:

using DevExpress.XtraGrid.Views.Base;
private void gridView1_CustomColumnDisplayText(object sender,
CustomColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "Discount")
if(Convert.ToDecimal(e.Value) == 0) e.DisplayText = "";
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomColumnDisplayText event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.