BaseView.HtmlImages Property
Gets or sets a collection of images to be inserted into column headers and group rows using HTML tags.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v18.2.dll
Declaration
[DefaultValue(null)]
[DXCategory("Appearance")]
public virtual ImageCollection HtmlImages { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| ImageCollection | *null* | A ImageCollection object that stores a collection of images. |
Remarks
The HTML formatting feature allows you to use a set of HTML tags to format text in column headers, band headers and group rows. This functionality is activated via the GridOptionsView.AllowHtmlDrawHeaders and GridOptionsView.AllowHtmlDrawGroups properties. The image tag can be used to insert an image from an ImageCollection or from the project’s resources into the display text.
If you want to insert an image from an ImageCollection, create a ImageCollection object, add images to it and then assign this ImageCollection to the HtmlImages property. All images in the ImageCollection have names. Use these names to refer to specific images while using the image tag. See HTML Text Formatting to learn more.
Example
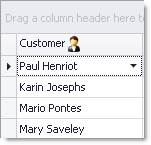
The following example shows how to display an image to the right of the Customer column’s caption using HTML tags. The HTML formatting feature is enabled via the GridOptionsView.AllowHtmlDrawHeaders property.

string imageName = "customer";
imageCollection1.AddImage(Image.FromFile("c:\\customer-16x16.png"), imageName);
gridView1.OptionsView.AllowHtmlDrawHeaders = true;
gridView1.HtmlImages = imageCollection1;
columnCustomer.Caption = columnCustomer.GetCaption() + "<image=" + imageName + ">";