DragDropEvents Class
Provides access to a control’s Drag-and-Drop Behavior events.
Namespace: DevExpress.Utils.DragDrop
Assembly: DevExpress.Utils.v19.2.dll
Declaration
Related API Members
The following members return DragDropEvents objects:
Remarks
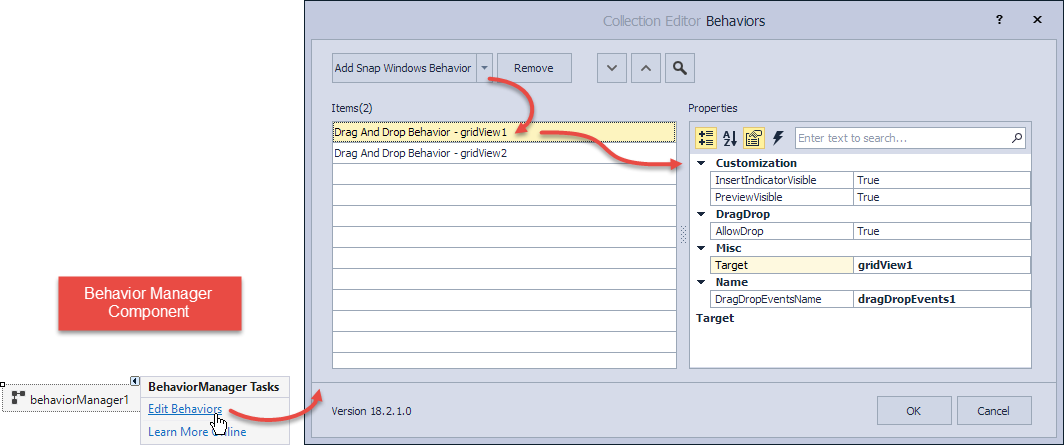
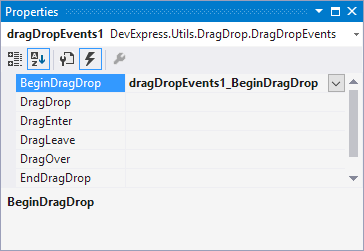
The DragDropEvents component is automatically added to your form when you attach the Drag-and-Drop Behavior to a control in the designer. You can find the component’s name in the Behavior editor’s Properties section.

You can add event handlers in the designer or in code.

dragDropEvents1.DragDrop += dragDropEvents1_DragDrop;
dragDropEvents1.DragOver += dragDropEvents1_DragOver;
If you attach the Behavior in code, the DragDropEvents component is not added to the form. Use the DragDropBehavior events to customize drag-and-drop operations in this case.
Example
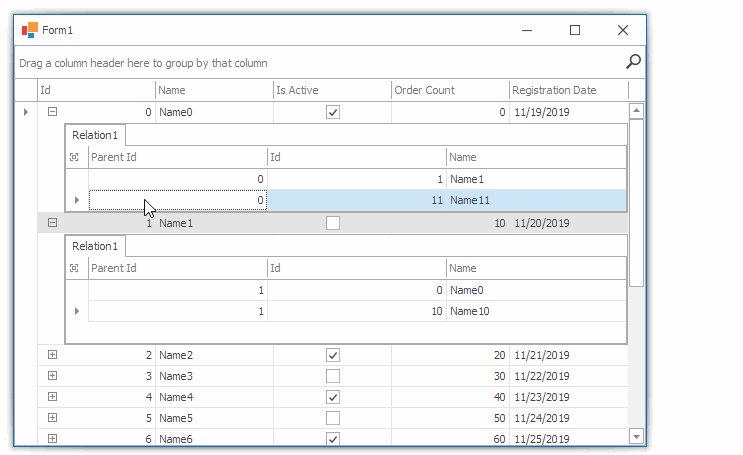
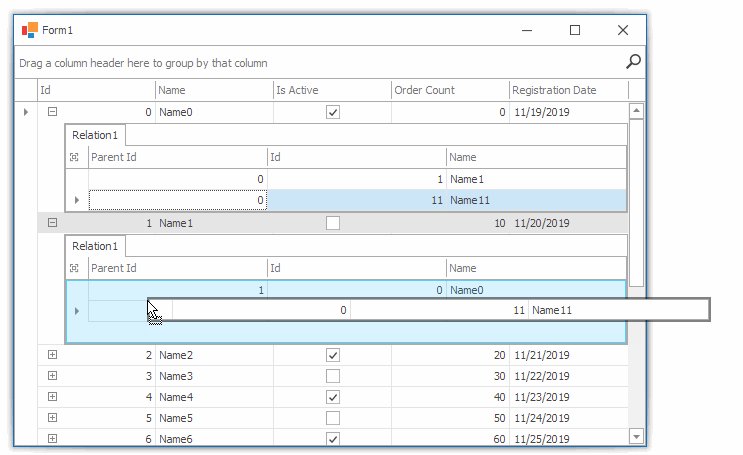
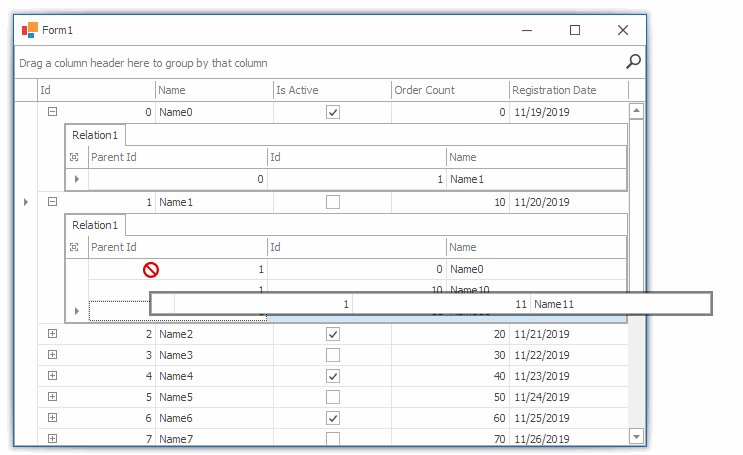
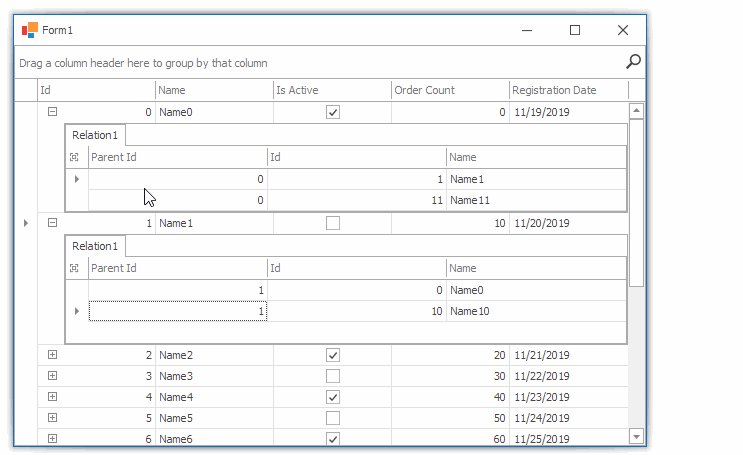
The Drag-and-Drop Behavior allows you to support drag-and-drop operations between detail views in a grid control.

To allow users to move child rows between detail views, do the following:
- Attach the Behavior to the master view in the Visual Studio Designer or in code.
- Use the ViewRegistered event — to attach the Behavior to the detail view. To detach the Behavior, use the ViewRemoved event.
- Handle the DragDrop event of the Behavior attached to the master view — to move the processed child row from the source detail view to the target detail view.
The code below shows how to implement this approach. It is assumed the behavior Manager is placed to the component tray and the Behavior Manager is attached to the main view in the Visual Studio Designer.
using DevExpress.Utils.DragDrop;
using DevExpress.XtraGrid.Views.Grid;
gridView1.OptionsBehavior.Editable = false;
gridView1.OptionsSelection.MultiSelect = true;
gridControl1.DataSource = CreateDataTable();
gridControl1.ViewRegistered += GridControl1_ViewRegistered;
private void dragDropEvents1_DragDrop(object sender, DragDropEventArgs e) {
GridView masterView = e.Source as GridView;
// Cast the event arguments to the DragDropGridEventArgs type
// or call the static (Shared in VB) DragDropGridEventArgs.GetDragDropGridEventArgs method
// to get grid-specific event arguments.
DragDropGridEventArgs realArgs = (DragDropGridEventArgs)e;
GridView sourceView = realArgs.Source as GridView;
GridView targetView = realArgs.Target as GridView;
var view1 = gridControl1.GetViewAt(gridControl1.PointToClient(e.Location));
if(sourceView != null && targetView != null) {
// Get the processed child row's parent ID.
var newParentId = masterView.GetRowCellValue(targetView.SourceRowHandle, "Id");
foreach(DataRowView dataRow in realArgs.DataRows) {
// Update the processed child row's parent ID.
dataRow.Row["ParentId"] = newParentId;
}
e.Handled = true;
}
}
private void GridControl1_ViewRegistered(object sender, DevExpress.XtraGrid.ViewOperationEventArgs e) {
if(e.View.IsDetailView) {
// It is assumed that the Behavior Manager is placed
// to the component tray in the Visual Studio Designer.
behaviorManager1.Attach<DragDropBehavior>(e.View);
}
}
public DataTable CreateDataTable() {
masterTable = new DataTable();
masterTable.Columns.Add("Id", typeof(int));
masterTable.Columns.Add("Name");
masterTable.Columns.Add("IsActive", typeof(bool));
masterTable.Columns.Add("OrderCount", typeof(int));
masterTable.Columns.Add("RegistrationDate", typeof(DateTime));
for(int i = 0; i < 10; i++) {
masterTable.Rows.Add(i, "Name" + i, i % 2 == 0, i * 10, DateTime.Now.AddDays(i));
}
DataTable childTable = new DataTable();
childTable.Columns.Add("ParentId", typeof(int));
childTable.Columns.Add("Id", typeof(int));
childTable.Columns.Add("Name");
for(int i = 0; i < 20; i++) {
childTable.Rows.Add(i % 10, i, "Name" + i);
}
DataSet set = new DataSet();
set.Tables.Add(masterTable);
set.Tables.Add(childTable);
set.Relations.Add(masterTable.Columns["Id"], childTable.Columns["ParentId"]);
return masterTable;
}