GridControl.ViewRegistered Event
Fires when a new detail clone is created.
Namespace: DevExpress.XtraGrid
Assembly: DevExpress.XtraGrid.v19.2.dll
Declaration
Event Data
The ViewRegistered event's data class is ViewOperationEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| View | Gets the currently processed View. |
Remarks
Detail clones are not stored in memory permanently. They are created and destroyed dynamically. When expanding a master row, a detail clone is created automatically to represent the detail data that becomes visible. If a master row has several details, other detail clones are created only when switching to them (making them visible). When collapsing a master row, all associated details are automatically destroyed.
When a detail clone is created, the grid control adds it to the GridControl.Views collection and raises the ViewRegistered event. The new detail View can be accessed via the event’s ViewOperationEventArgs.View parameter.
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.Grid;
private void gridControl1_ViewRegistered(object sender, DevExpress.XtraGrid.ViewOperationEventArgs e) {
GridView view = (GridView)e.View;
foreach (GridColumn col in view.Columns) {
if (col.FieldName == "Discount")
col.Caption = "Percent";
}
}
Please refer to the Master-Detail Relationships topic for details.
The ViewRegistered event may also fire for the Main View (GridControl.MainView). This is the case if you subscribe to the event before the Main View has been set.
Example
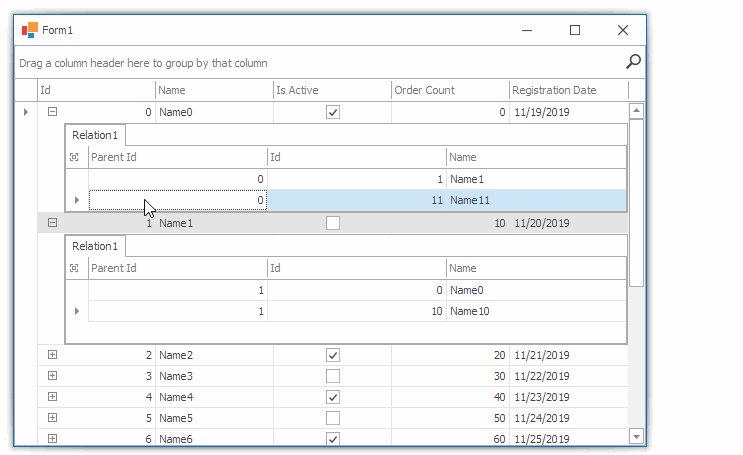
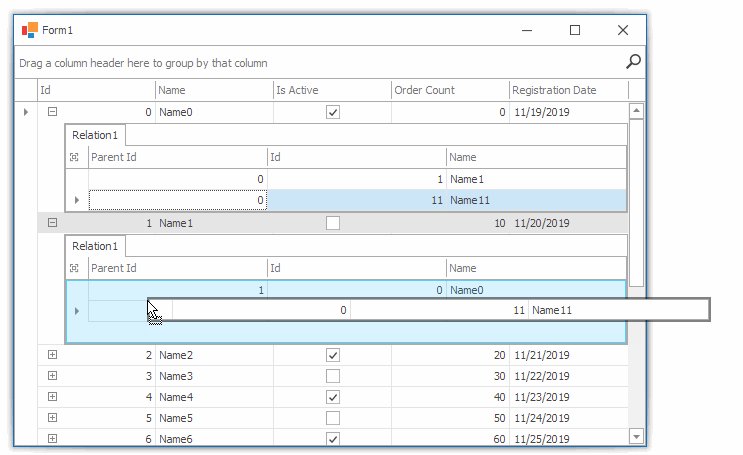
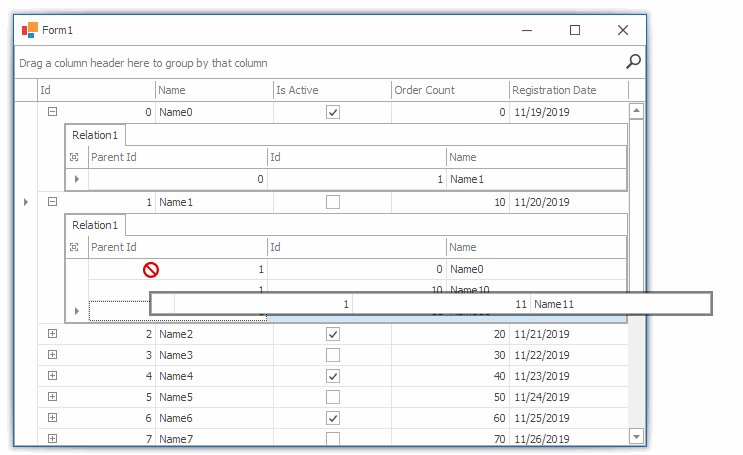
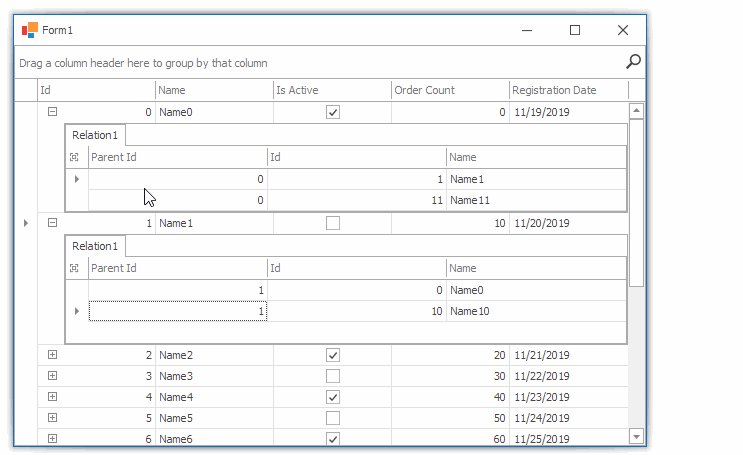
The Drag-and-Drop Behavior allows you to support drag-and-drop operations between detail views in a grid control.

To allow users to move child rows between detail views, do the following:
- Attach the Behavior to the master view in the Visual Studio Designer or in code.
- Use the
ViewRegisteredevent — to attach the Behavior to the detail view. To detach the Behavior, use the ViewRemoved event. - Handle the DragDrop event of the Behavior attached to the master view — to move the processed child row from the source detail view to the target detail view.
The code below shows how to implement this approach. It is assumed the behavior Manager is placed to the component tray and the Behavior Manager is attached to the main view in the Visual Studio Designer.
using DevExpress.Utils.DragDrop;
using DevExpress.XtraGrid.Views.Grid;
gridView1.OptionsBehavior.Editable = false;
gridView1.OptionsSelection.MultiSelect = true;
gridControl1.DataSource = CreateDataTable();
gridControl1.ViewRegistered += GridControl1_ViewRegistered;
private void dragDropEvents1_DragDrop(object sender, DragDropEventArgs e) {
GridView masterView = e.Source as GridView;
// Cast the event arguments to the DragDropGridEventArgs type
// or call the static (Shared in VB) DragDropGridEventArgs.GetDragDropGridEventArgs method
// to get grid-specific event arguments.
DragDropGridEventArgs realArgs = (DragDropGridEventArgs)e;
GridView sourceView = realArgs.Source as GridView;
GridView targetView = realArgs.Target as GridView;
var view1 = gridControl1.GetViewAt(gridControl1.PointToClient(e.Location));
if(sourceView != null && targetView != null) {
// Get the processed child row's parent ID.
var newParentId = masterView.GetRowCellValue(targetView.SourceRowHandle, "Id");
foreach(DataRowView dataRow in realArgs.DataRows) {
// Update the processed child row's parent ID.
dataRow.Row["ParentId"] = newParentId;
}
e.Handled = true;
}
}
private void GridControl1_ViewRegistered(object sender, DevExpress.XtraGrid.ViewOperationEventArgs e) {
if(e.View.IsDetailView) {
// It is assumed that the Behavior Manager is placed
// to the component tray in the Visual Studio Designer.
behaviorManager1.Attach<DragDropBehavior>(e.View);
}
}
public DataTable CreateDataTable() {
masterTable = new DataTable();
masterTable.Columns.Add("Id", typeof(int));
masterTable.Columns.Add("Name");
masterTable.Columns.Add("IsActive", typeof(bool));
masterTable.Columns.Add("OrderCount", typeof(int));
masterTable.Columns.Add("RegistrationDate", typeof(DateTime));
for(int i = 0; i < 10; i++) {
masterTable.Rows.Add(i, "Name" + i, i % 2 == 0, i * 10, DateTime.Now.AddDays(i));
}
DataTable childTable = new DataTable();
childTable.Columns.Add("ParentId", typeof(int));
childTable.Columns.Add("Id", typeof(int));
childTable.Columns.Add("Name");
for(int i = 0; i < 20; i++) {
childTable.Rows.Add(i % 10, i, "Name" + i);
}
DataSet set = new DataSet();
set.Tables.Add(masterTable);
set.Tables.Add(childTable);
set.Relations.Add(masterTable.Columns["Id"], childTable.Columns["ParentId"]);
return masterTable;
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ViewRegistered event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.