Create a DevExpress-powered .NET App for WinForms with Design-Time Support
- 4 minutes to read
DevExpress Project Templates
Use the DevExpress Template Kit to quickly create DevExpress-powered projects that target .NET 8+.
Install Template Kit
- Download a VSIX extension from the Visual Studio Marketplace.
- Double click the .vsix file to install the DevExpress Template Kit.
In Visual Studio, select Extensions → Manage Extensions… to run Extension Manager. Type DevExpress Template Kit for Visual Studio in the search box and click Install (close the Visual Studio and follow instructions in the VSIX installer):

Create a DevExpress-powered .NET Project
Follow the steps below to create a DevExpress-powered .NET application for WinForms based on a template:
- In Visual Studio, select File → New → Project….
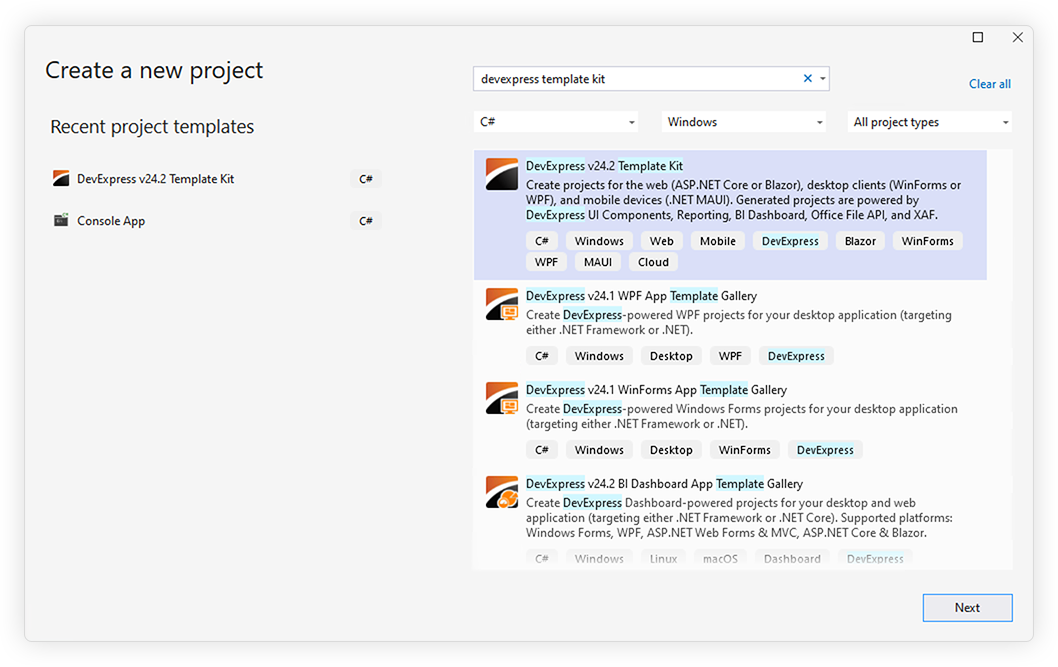
In the Create a new project window, select DevExpress 25.2 Template Kit and click Next:

- Click Create to run the Template Kit.
Click the WinForms platform:

Select the project template and configure its settings (for example, the target framework, MVVM support, etc.), and click Create Project.

Tip
- The DevExpress project template adds the
DevExpress.Win.DesignNuGet package to Package References in the project file (*.csproj) to enhance the design-time experience in Visual Studio for DevExpress-powered WinForms applications. The DevExpress Unified Component Installer creates a pre-configured local NuGet feed with DevExpress .NET packages and registers this feed in your Visual Studio IDE as a package source. - Install the
DevExpress.WinNuGet package if you do not need design-time customization/features.
Add DevExpress Controls to an Existing .NET App for WinForms
- In the Solution Explorer, right-click the project and select Manage NuGet Packages from the drop-down menu.
Select the DevExpress package source (you can add DevExpress packages from a local or remote/online feed):
 How to add DevExpress NuGet packages to an existing .NET project from a remote/online feed
How to add DevExpress NuGet packages to an existing .NET project from a remote/online feedFollow the steps below to add DevExpress NuGet packages to an existing .NET project from a remote feed:
- Obtain your NuGet Feed URL. You need to be logged in as a registered DevExpress customer and have an active WinForms, DXperience, or Universal subscription.
- Register the online NuGet Feed as a package source.
Note
Install the
DevExpress.Winpackage if you do not need design-time features.Open project properties. Ensure that the Target OS setting is set to
Windows.
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>net8.0-windows</TargetFramework> <!-- CHECK THIS LINE --> <UseWindowsForms>true</UseWindowsForms> </PropertyGroup> </Project>Install required DevExpress NuGet packages. The following techniques enable customization of all or specific DevExpress WinForms UI controls in the Visual Studio designer. This includes grid designers, property editors, and other design-time enhancements that streamline the development process when working with DevExpress UI controls.
Install a Unified NuGet Package with Design-Time Support
Install the DevExpress.Win or DevExpress.Win.Design NuGet package if you want to use most UI controls that ship as part of the DevExpress WinForms UI Library.
DevExpress.Winis more lightweight and suitable for most cases.DevExpress.Win.Designcontains a few more components with design-time support.Install Atomic (Control-Specific) NuGet Packages with Design-Time Support
If you only need a few DevExpress UI controls, consider installing lightweight, control-specific DevExpress.Win.XXX packages. This technique can improve the initial load time of a Form in the Visual Studio designer by up to 15-20% compared to using the
DevExpress.Win.Designpackage.Available DevExpress NuGet packages include:
- DevExpress.Win.Diagram
- DevExpress.Win.Dialogs
- DevExpress.Win.Gantt
- DevExpress.Win.Gauges
- DevExpress.Win.Grid
- DevExpress.Win.Map
- DevExpress.Win.PdfViewer
- DevExpress.Win.PivotGrid
- DevExpress.Win.RichEdit
- DevExpress.Win.Charts
- DevExpress.Win.Dashboard
- DevExpress.Win.SpellChecker
- DevExpress.Win.Spreadsheet
- DevExpress.Win.TreeList
- DevExpress.Win.TreeMap
- DevExpress.Win.VerticalGrid
- DevExpress.DataAccess.UI (should be used instead of DevExpress.Xpo and DevExpress.DataAccess)
- DevExpress.Win.Navigation (should be used instead of DevExpress.Data and DevExpress.Utils)
- DevExpress.Win.Reporting (should be used instead of DevExpress.Win.Printing)
- DevExpress.Win.SchedulerExtensions (should be used instead of DevExpress.Win.Scheduler and DevExpress.Win.SchedulerReporting)
Note
Packages listed in parentheses do not offer design time for associated components.
Tip
To avoid design-time assembly resolution issues in multi-project solutions, add direct references to DevExpress NuGet packages in each project that contains design-time forms.
- Build the project.