Radio Button Group
The Radio Button Group (RadioButtonGroup) is a predesigned group of toggle buttons used to select a single option/value from multiple choices.

Add Radio Buttons
Use the Items property to manage radio buttons within the group. You can add, remove, and re-arrange buttons as needed.
using DevExpress.UITemplates.Collection.Editors;
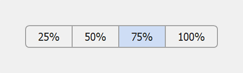
radioButtonGroup1.Items.AddRange(new ButtonGroupItem[] {
new ButtonGroupItem(1, "25%"),
new ButtonGroupItem(2, "50%"),
new ButtonGroupItem(3, "75%"),
new ButtonGroupItem(4, "100%")
});
Radio Button Size
Use the ItemSize property to specify the size of radio buttons.
| Size | Screenshot |
|---|---|
| Small |  |
| Default |  |
| Large |  |
Obtain Selected Radio Button
Use the SelectedItem and SelectedValue properties to obtain the selected/pressed button and value.
using DevExpress.UITemplates.Collection.Editors;
// Obtain the selected radio button and its value.
ButtonGroupItem selectedButton = radioButtonGroup1.SelectedItem;
object selectedValue = radioButtonGroup1.SelectedValue;
Every time the selection changes, the radio group fires the SelectedItemChanged event.
HTML & CSS Template Customization
The Radio Button Group is created with HTML & CSS templates. This allows you to create fully custom layouts. Template customizations are handled with our HTML Template Editor that is integrated into the Visual Studio IDE. This tool uses an embedded Syntax Editor with autocomplete, tag navigation, and preview.