Classic View
- 3 minutes to read
| The Classic View emulates the Properties window UI in Visual Studio. This view type supports the following features:
To activate the Classic View, set the PropertyGridControl.ActiveViewType property to Classic. |
Tip
Run the following demo to see the Classic View: Property Grid module in the XtraVerticalGrid MainDemo. Office View is the default view in the demo. To switch to Classic View, right-click the Property Grid and select Use Classic view in the context menu.
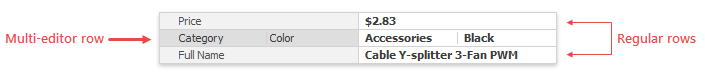
Multi-Editor Rows
MultiEditorRow displays multiple properties (and their corresponding editors).

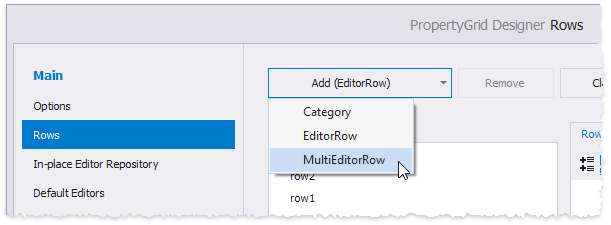
Use the Property Grid Designer to create multi-editor rows.

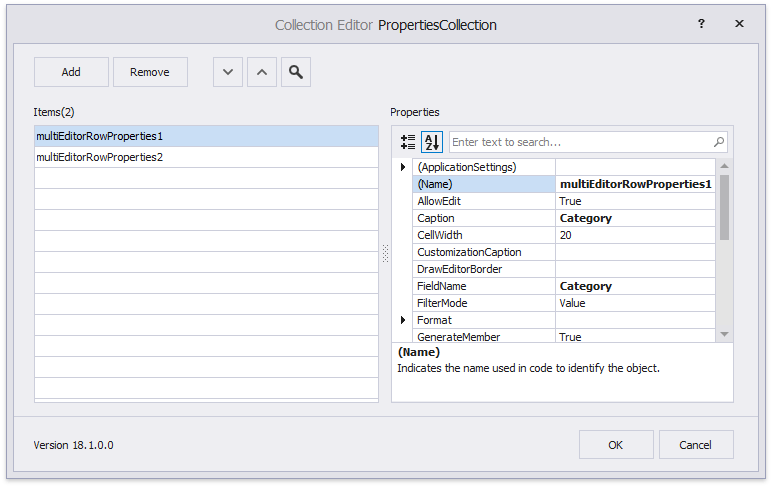
Use the MultiEditorRow.PropertiesCollection property to add properties to the row. You can specify the property caption, bound field name, etc.

The code below adds a multi-editor row to the Property Grid.
MultiEditorRow meRow = new MultiEditorRow();
meRow.PropertiesCollection.Add(new MultiEditorRowProperties() { FieldName = "Name", Caption = "Full Name" });
meRow.PropertiesCollection.Add(new MultiEditorRowProperties() { FieldName = "Category", Caption = "Product Category" });
meRow.PropertiesCollection.Add(new MultiEditorRowProperties() { FieldName = "Color", Caption = "Color" });
propertyGridControl1.Rows.Add(meRow);
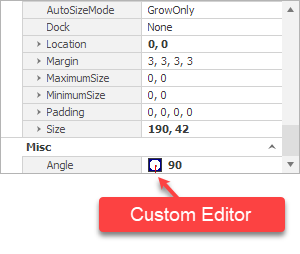
Custom Draw Property Values
To custom paint a property value, complete the following steps:
- Use the UITypeEditor as a base class to create a custom editor and paint its values as required.
- Use the EditorAttribute to assign a custom editor to a property.
- Set the AllowPaintValue property to
true.
The code below shows how to draw an angle.

Implement the virtual (Overridable in VB) UITypeEditor.PaintValue and UITypeEditor.GetPaintValueSupported methods to paint a property value. For more information on how to implement a custom editor, see the following help topic: UITypeEditor.
propertyGridControl1.OptionsView.AllowPaintValue = true;
public class SelectedObject {
//The Editor attribute specifies the editor that users can utilize to edit the property value.
[EditorAttribute(typeof(AngleEditor), typeof(System.Drawing.Design.UITypeEditor))]
public double Angle { get; set; }
}
public class AngleEditor : System.Drawing.Design.UITypeEditor {
// Override this method to paint the property value.
public override void PaintValue(System.Drawing.Design.PaintValueEventArgs e) {
//...
}
// Returns whether the editor can paint the property value.
public override bool GetPaintValueSupported(System.ComponentModel.ITypeDescriptorContext context) {
return true;
}
//...
}
