Diagram Designer
- 2 minutes to read
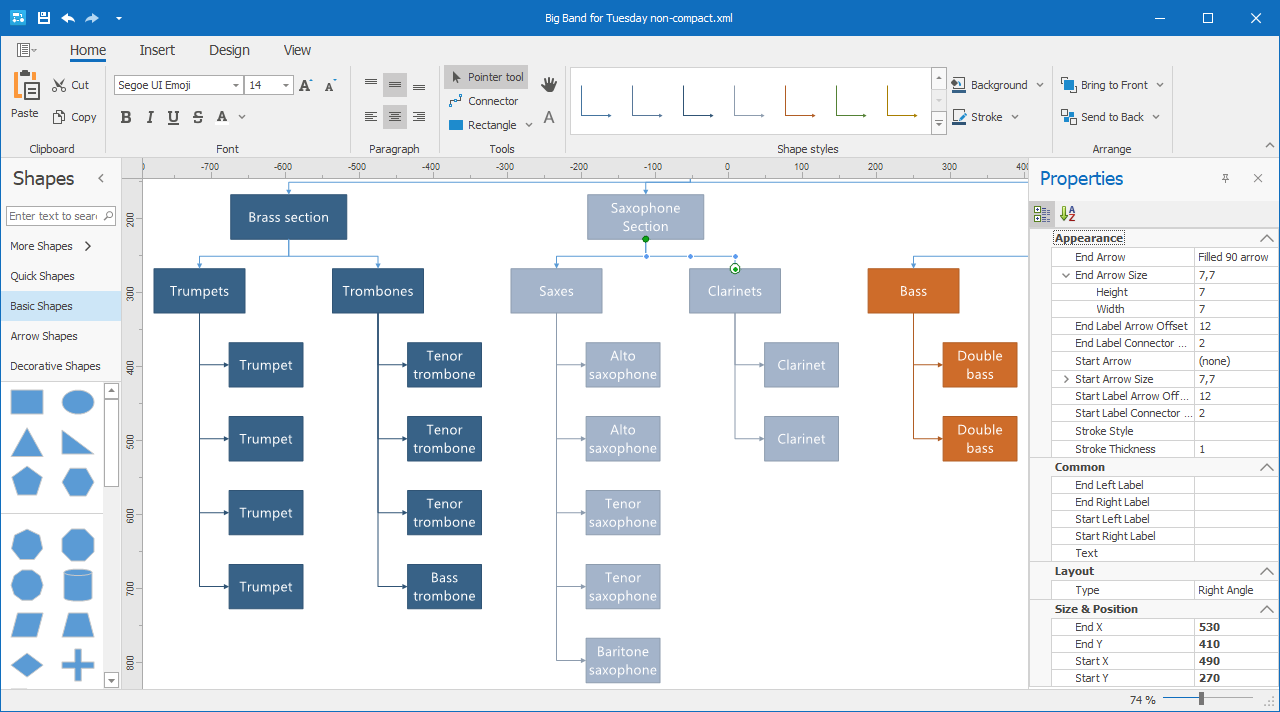
The Diagram Designer is the DiagramControl complete with the UI that helps end-users to create new diagrams, modify existing diagrams, save diagrams to and load from XML, and export to multiple image formats (BMP, JPEG, PNG and GIF).

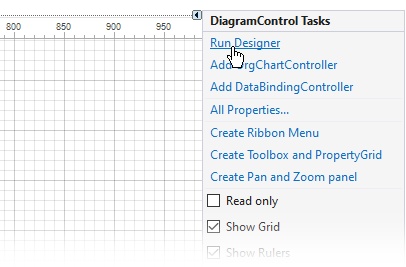
The build-in Diagram Designer is available at design time out of the box. To invoke it, click the DiagramControl‘s smart tag and select Run Designer.

To learn how to build the Diagram Designer, see the Creating Runtime Diagram Designer tutorial.
Elements
Learn about individual Diagram Designer elements.
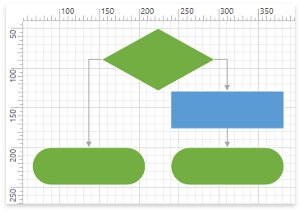
Canvas | |
| The working area where end-users build diagrams using shapes and connectors. |
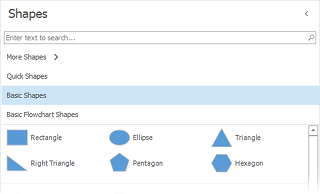
Shapes Panel | |
| Displays available shapes that can be dragged to the Canvas. |
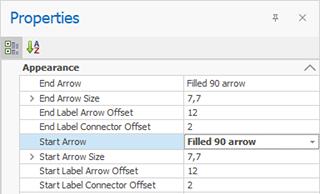
Properties Panel | |
| Displays properties of an object that is selected in the canvas and allows end-users to edit them. |
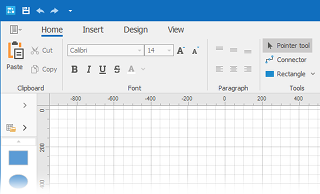
Ribbon | |
| Contains UI elements that allow end-users to load and save diagrams, add diagram items to the canvas, format text within items, rearrange and recolor shapes, change the canvas size and orientation and perform copy/paste operations. |
Bottom Panel | |
| Displays the zoom trackbar and size and angle of the selected shape. |
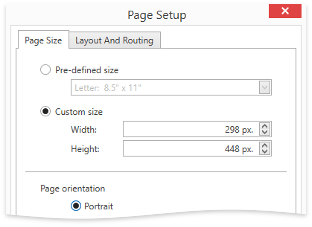
Page Setup Dialog Window | |
| Provides access to the line jump options and allows end-users to change the page size, orientation and margins. |
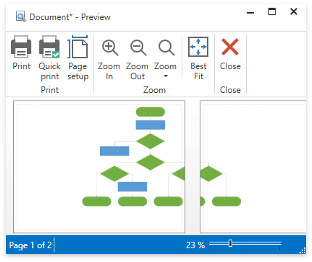
Print Preview | |
| Allows end-users to see exactly how a diagram will look when it is printed. |
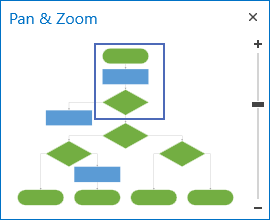
Pan and Zoom Panel | |
| Used to navigate large and complex diagrams. |