End-User Interaction
- 4 minutes to read
This document describes end-user operations available in the Diagram Control and Diagram Designer.
Tip
Set the DiagramOptionsProtection.IsReadOnly property to true to restrict end-user operations. Setting the desired DiagramOptionsProtection options overrides the IsReadOnly property.
Basic Actions
These operations available both in the Diagram Control and Diagram Designer.
Select items on the canvas
Select the Pointer tool in the Tools group of the Ribbon and click an item to select it. To select multiple items, hold SHIFT and click items or drag to draw a marquee over the items you want to select.
Corresponding property: DiagramOptionsBehavior.SelectionMode
Copy
To copy the selected items, press CTRL+C. To paste the clipboard content to the canvas, press the CTRL+V key combination. You can also hold down the CTRL key and drag the selected items.
Corresponding property: DiagramOptionsProtection.AllowCopyItems
Resize an item
Select the item and drag a selection handle.
Corresponding property: DiagramOptionsProtection.AllowResizeItems
Move an item
Select the item and drag it or press the arrow keys.
Corresponding property: DiagramOptionsProtection.AllowMoveItems
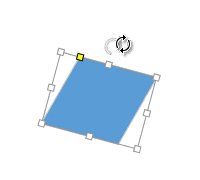
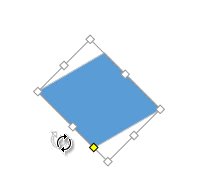
Rotate an item

Select the item and drag the rotation handle with the mouse.
Corresponding property: DiagramOptionsProtection.AllowRotateItems
Transform a shape
Certain shapes display yellow handles when selected. Drag the handle to transform the shape.

Corresponding property: DiagramOptionsProtection.AllowChangeShapesParameter
Initiate text editing
Double-click an item or right-click it and select the Edit text menu item. To accept changes, press the ESC key or click anywhere on the canvas.
Corresponding property: DiagramOptionsProtection.AllowEditItems
Pan the canvas
Drag with middle mouse button to pan the diagram canvas.
Corresponding property: AllowMiddleButtonDrag
Perform undo/redo operations
Press the CTRL+Z / CTRL+Y key combination.
Corresponding property: DiagramOptionsProtection.AllowUndoRedo
Change the current zoom
Hold the CTRL button and rotate the mouse wheel.
Press Ctrl+Plus and Ctrl+Minus combinations to change the zoom level.
Corresponding property: DiagramOptionsProtection.AllowZoom
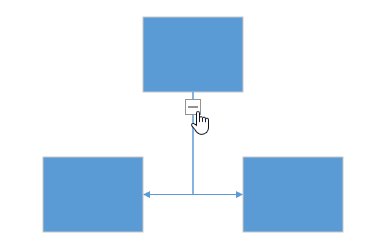
Expand/collapse subordinate items
Click the expand-collapse button below a shape to show or hide the subordinate items.

Press Ctrl+Space combination to expand/collapse the focused container.
Diagram Designer Actions
These operations are only available in the Diagram Designer.
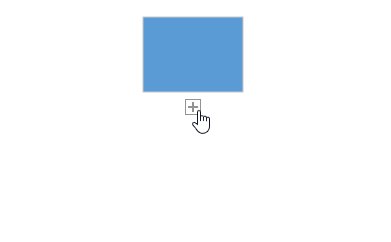
Add a shape to the canvas
Drag the shape from the Shapes Panel or select a drawing tool (Rectangle, Ellipse, Right Triangle, Hexagon) in the Tools group of the Ribbon and drag on the canvas to draw the corresponding shape.
Corresponding property: DiagramOptionsProtection.AllowAddRemoveItems
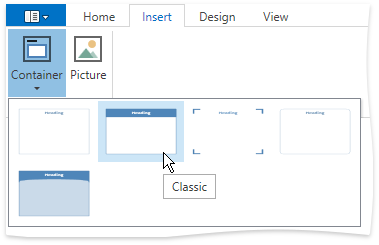
Add a container to the canvas
Select the Container ribbon item on the Insert ribbon page.

Corresponding property: DiagramOptionsProtection.AllowAddRemoveItems
Resize an item
Select the item and change the Size property in the Properties Panel.
Setting the DiagramOptionsProtection.AllowResizeItems property to false does not restrict this operation.
Move an item
Select the item and change the Position property in the Properties panel.
Setting the DiagramOptionsProtection.AllowMoveItems property to false does not restrict this operation.
Rotate an item
Select the item and change the Angle property in the Properties panel.
Setting the DiagramOptionsProtection.AllowRotateItems property to false does not restrict this operation.
Change the item’s text
Select the Text tool in the Tools group of the Ribbon and click an item.
Select an item and change the Text property within the Properties panel. The AllowEditItems property does not affect this operation.
Change the text within an item
Select the item and change the Text property within the Properties panel.
Setting the DiagramOptionsProtection.AllowEditItems property to false does not restrict this operation.
Format the text within an item
Select the item and use the Ribbon’s Font and Paragraph groups to change the font family, color and size, make text bold, italic, underline or strikethrough and apply horizontal and vertical alignment.
Corresponding properties:
- DiagramOptionsProtection.AllowChangeTextFont
- DiagramOptionsProtection.AllowChangeTextForeground
- DiagramOptionsProtection.AllowChangeTextHorizontalAlignment
- DiagramOptionsProtection.AllowChangeTextVerticalAlignment
Pan the canvas
Select the Pan tool in the Tools group of the Ribbon and drag on the canvas.
Add a connector
Select the Connector tool in the Tools group of the Ribbon and drag on the canvas. For a detailed description of connecting shapes, see Connectors.
Corresponding property: DiagramOptionsProtection.AllowAddRemoveItems
Add text
Select the Text tool in the Tools group of the Ribbon and drag on the canvas to add a rectangular shape with transparent background and outline. If you don’t type any text, the shape is automatically deleted to avoid clutter.
Perform undo/redo operations
Click the corresponding button  at the top of the Ribbon.
at the top of the Ribbon.
Corresponding property: DiagramOptionsProtection.AllowUndoRedo
Change the current zoom
Use the zoom trackbar in the Bottom Panel.
Corresponding property: DiagramOptionsProtection.AllowZoom
Apply a theme to the diagram
Select the desired theme it in the Ribbon’s Themes group on the Design page.
Corresponding property: DiagramOptionsProtection.AllowChangeTheme
Change the color of an item
Select the item and pick the desired color using the Background and Stroke color pickers in the Ribbon’s Shape Styles group on the Home page or choose a predefined style. You can also change the BackgroundColor, ForegroundColor and Stroke properties in the Properties panel.
Corresponding properties:
- DiagramOptionsProtection.AllowChangeItemBackground
- DiagramOptionsProtection.AllowChangeItemStroke
- DiagramOptionsProtection.AllowChangeItemStyle