Splash Screen
- 3 minutes to read
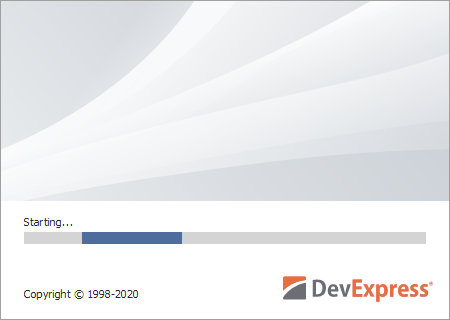
The Splash Screen Manager allows you to create different splash screens. Below is the splash screen you can create and customize at design time.

The main features include:
- Non-skin-dependent appearance.
- Design-time customization.
- Automatically display and close at the main form’s startup.
- Interact with splash forms via commands.
Create and Customize Splash Screen at Design Time
Drop the SplashScreenManager component onto the form.
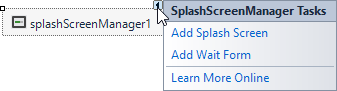
Right click the component in the Visual Studio tray and select Add Splash Screen.

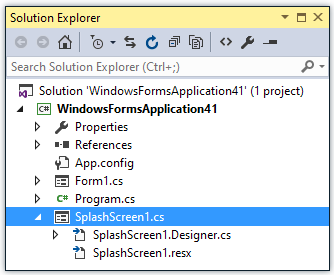
The SplashScreenManager adds a new SplashScreen form to your project.

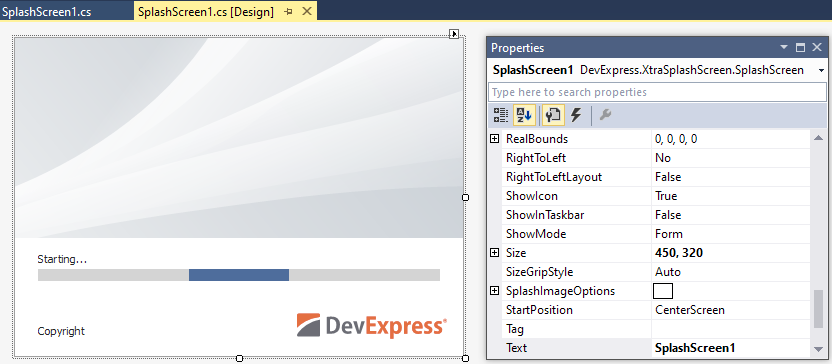
Double-click the SplashScreen1.cs (SplashScreen1.vb) file to open the design-time editor.

You can change the layout of controls within the Splash Screen, remove or add custom controls, change default labels and images, etc.
Note
If you need to extend SplashScreen1.cs/.vb files with custom classes, ensure that the class encapsulating your Splash Screen goes first in these files prior to your custom classes declaration.
Show and Close Splash Screen Automatically on Main Form Startup
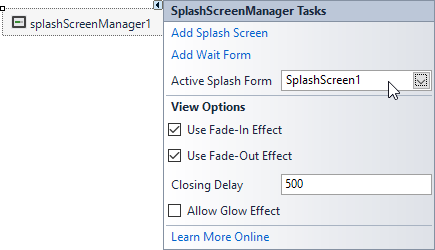
To display the created Splash Screen on your main form’s startup, ensure the SplashScreenManager’s Active Splash Form is set to your splash screen. Open the SplashScreenManager’s smart tag and check the Active Splash Form setting.

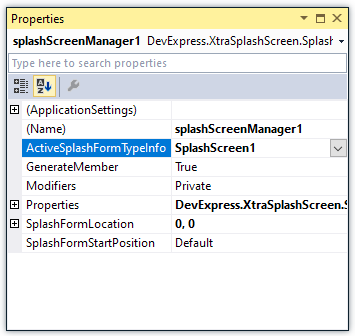
Alternatively, you can check the SplashScreenManager.ActiveSplashFormTypeInfo setting in the Property Grid.

The Splash Screen Manager will automatically display the active Splash Screen on your main form’s startup and close it when your main form has been completely initialized and displayed.
Splash Screen Settings
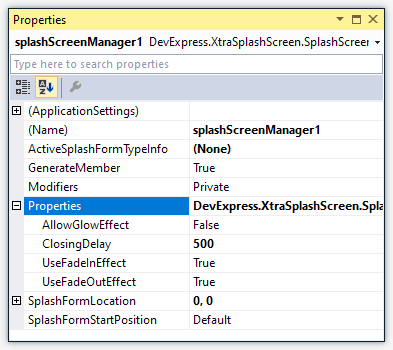
In automatic mode, you can access and customize settings of splash screens via the properties provided by the SplashScreenManager component.

Project Settings
You can use the Project Settings window to specify the application’s settings. For example, you can enable DPI awareness to automatically scale the application depending on the DPI setting. If you use a DevExpress form as the main application form, these settings are applied automatically. However, if you show a Splash Screen before the main form, these settings are not applied automatically. To apply the settings, call the WindowsFormsSettings.LoadApplicationSettings method before the Splash Screen is shown (for example, in the Splash Screen’s constructor).
using DevExpress.XtraEditors;
using DevExpress.XtraSplashScreen;
public partial class SplashScreen1 : SplashScreen {
public SplashScreen1() {
WindowsFormsSettings.LoadApplicationSettings();
InitializeComponent();
this.labelCopyright.Text = "Copyright © 1998-" + DateTime.Now.Year.ToString();
}
}
Show and Close Splash Screen in Code
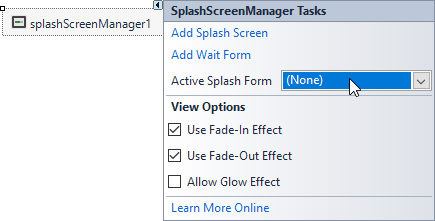
Create a splash screen as demonstrated above. Clear the Splash Screen Manager’s Active Splash Form (set it to ‘(None)’).

To display and close the Splash Screen, use the static SplashScreenManager.ShowForm and SplashScreenManager.CloseForm methods.
SplashScreenManager.ShowForm(typeof(SplashScreen1));
//...
SplashScreenManager.CloseForm();
Splash Screen Settings
The SplashScreenManager.ShowForm method overloads allow you to specify the form’s location, delay, enable fade-in and fade-out effects, etc.
To display the Splash Screen above all other forms, you can enable the SplashScreen.TopMost property.
Tip
See the How to: Perform Actions On Application Startup topic for information on how to execute code when your application starts.
Update Splash Screen Dynamically
Splash screens are displayed in a separate thread. You can use the SplashScreenManager.SendCommand method to interact with the active Splash Screen (for instance, update its contents). To process commands sent by this method, override the SplashScreen.ProcessCommand method.