Axis
- 2 minutes to read
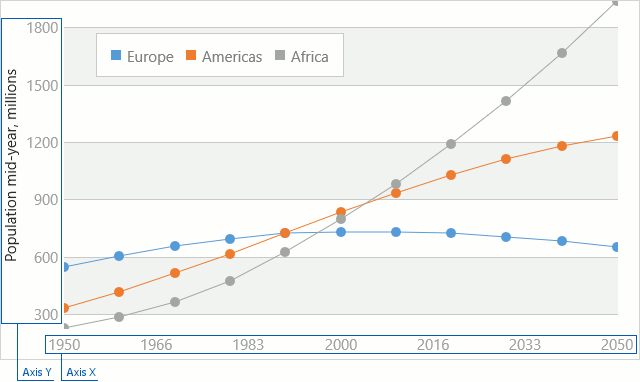
An Axis provides end-users with a visual means for reading and analyzing the data displayed within the chart area. Most charts contain two axes: a numerical axis of values (the Y-axis) and an axis of arguments (the X-axis).

An axis allows you to access and customize the following chart elements:
The code snippet below illustrates how to customize axes.
<Charts:CartesianChart Style="{StaticResource CommonCartesianChartStyle}">
<Charts:CartesianChart.Legend>
<Charts:Legend BorderThickness="0" Margin="0,-5,0,-5"/>
</Charts:CartesianChart.Legend>
<Charts:CartesianChart.AxisX>
<Charts:AxisX x:Name="axisX"/>
</Charts:CartesianChart.AxisX>
<Charts:CartesianChart.AxisY>
<Charts:AxisY x:Name="axisY">
<Charts:AxisY.LabelOptions>
<Charts:AxisLabelOptions Pattern="{V}"/>
</Charts:AxisY.LabelOptions>
<Charts:AxisY.Title>
<Charts:AxisTitle Content="Population mid-year, millions"/>
</Charts:AxisY.Title>
</Charts:AxisY>
</Charts:CartesianChart.AxisY>
<Charts:CartesianChart.Series>
<Charts:Series x:Name="seriesErope" DisplayName="Europe">
<Charts:Series.Data>
<Charts:DataPointCollection>
<Charts:DataPoint Argument="1950" Value="546" />
<Charts:DataPoint Argument="1960" Value="605" />
<Charts:DataPoint Argument="1970" Value="656" />
<Charts:DataPoint Argument="1980" Value="694" />
<Charts:DataPoint Argument="1990" Value="721" />
<Charts:DataPoint Argument="2000" Value="730" />
<Charts:DataPoint Argument="2010" Value="728" />
<Charts:DataPoint Argument="2020" Value="721" />
<Charts:DataPoint Argument="2030" Value="704" />
<Charts:DataPoint Argument="2040" Value="680" />
<Charts:DataPoint Argument="2050" Value="650" />
</Charts:DataPointCollection>
</Charts:Series.Data>
</Charts:Series>
<Charts:Series x:Name="seriesAmericas" DisplayName="Americas">
<Charts:Series.Data>
<Charts:DataPointCollection>
<Charts:DataPoint Argument="1950" Value="332" />
<Charts:DataPoint Argument="1960" Value="417" />
<Charts:DataPoint Argument="1970" Value="513" />
<Charts:DataPoint Argument="1980" Value="614" />
<Charts:DataPoint Argument="1990" Value="721" />
<Charts:DataPoint Argument="2000" Value="836" />
<Charts:DataPoint Argument="2010" Value="935" />
<Charts:DataPoint Argument="2020" Value="1027" />
<Charts:DataPoint Argument="2030" Value="1110" />
<Charts:DataPoint Argument="2040" Value="1178" />
<Charts:DataPoint Argument="2050" Value="1231" />
</Charts:DataPointCollection>
</Charts:Series.Data>
</Charts:Series>
</Charts:CartesianChart.Series>
</Charts:CartesianChart>