DayView.AppointmentPadding Property
Gets or sets the distance between the appointment boundaries and the time cell border.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Thickness | A Thickness structure. If only one value is specified, all structure values have the same measure. A System.Double value specifies a device-independent unit measure (1/96th inch per unit). |
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
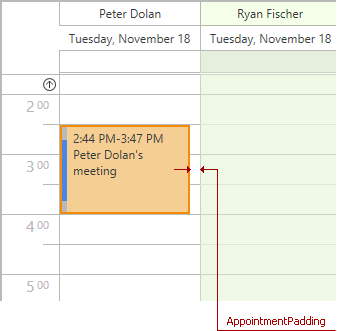
The AppointmentPadding is illustrated in the following image.

To remove the padding so that there is no free space between an appointment and the cell border, use the following XAML code:
<dxsch:SchedulerControl.DayView>
<dxsch:DayView>
<dxsch:DayView.AppointmentPadding>
0
</dxsch:DayView.AppointmentPadding>
</dxsch:DayView>
</dxsch:SchedulerControl.DayView>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the AppointmentPadding property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.