DayView.ShowAllDayArea Property
Gets or sets a value which specifies if the All-Day Area is shown in the Day View, Work-Week View, Full Week View views. .
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v19.1.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | **true** | true to show the All-Day area; otherwise, false. |
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
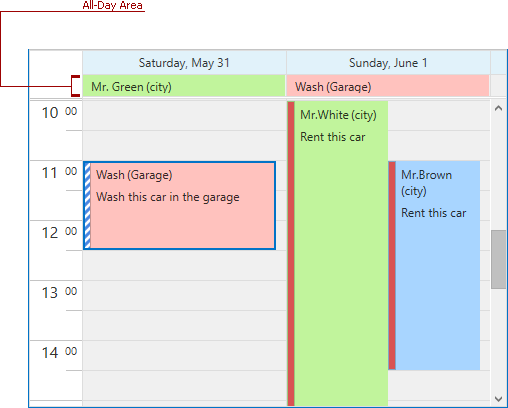
The All-Day area is the area shown at the top of every day in a Day View, Work-Week View or Full Week View, where the all-day appointments (the appointments which have their Appointment.AllDay property equal to true, and the appointments whose duration is more than 1 day) are usually shown.

If the ShowAllDayArea property is set to false, then all-day appointments will be shown in time cells.
Example
This example demonstrates how to customize the Day View within the Scheduler control.
To do this, it is necessary to modify the DayView object accessed via the SchedulerControl.DayView property.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-customize-scheduler-views-e2526.
<dxsch:SchedulerControl.DayView>
<dxsch:DayView DayCount="3"
ShowAllDayArea="True" AllDayAreaScrollBarVisible="False"
ShowDayHeaders="True"
TimeScale="00:30:00"
ShowWorkTimeOnly="False"
ShowMoreButtons="True" ShowMoreButtonsOnEachColumn="True">
<dxsch:DayView.AppointmentDisplayOptions>
<dxsch:SchedulerDayViewAppointmentDisplayOptions ShowRecurrence="True"
ShowReminder="True"
TimeDisplayType="Text"
StatusDisplayType="Time"
StartTimeVisibility="Always"
EndTimeVisibility="Always" />
</dxsch:DayView.AppointmentDisplayOptions>
<dxsch:DayView.WorkTime>
<dxschcore:TimeOfDayInterval Start="09:30:00" End="18:30:00" />
</dxsch:DayView.WorkTime>
<dxsch:DayView.VisibleTime>
<dxschcore:TimeOfDayInterval Start="08:00:00" End="20:00:00" />
</dxsch:DayView.VisibleTime>
</dxsch:DayView>
</dxsch:SchedulerControl.DayView>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ShowAllDayArea property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.