NavBarControl.ActiveGroup Property
Gets or sets the currently active group. This is a dependency property.
Namespace: DevExpress.Xpf.NavBar
Assembly: DevExpress.Xpf.NavBar.v21.2.dll
NuGet Package: DevExpress.Wpf.NavBar
Declaration
Property Value
| Type | Description |
|---|---|
| NavBarGroup | A NavBarGroup object representing the currently active group. |
Remarks
Use the ActiveGroup property to specify the currently active group within the NavBarControl.
In Side Bar and Navigation Pane views, setting this property implies expanding the specified group and collapsing all others. In the Explorer Bar view, this property doesn’t affect the expanded state of groups - it specifies the group whose header was last clicked by an end-user.
Note that the active group can be additionally changed within the NavBarControl by using the NavBarCommands.SetActiveGroup command or the NavBarViewBase.SetActiveGroup method.
To respond to changing the active group within the NavBarControl, you can handle the NavBarViewBase.ActiveGroupChanging and NavBarViewBase.ActiveGroupChanged events.
Example
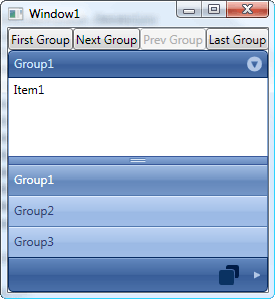
In this example, a simple navigation interface is implemented using standard Button controls to activate groups within the NavBarControl. Note that navigation to the first and last groups is performed by executing specific commands of the NavbarControl. Navigation between the previous and next groups is implemented by changing the NavBarControl.ActiveGroup property. The NavBarViewBase.ActiveGroupChanged event is handled to determine the availability state of navigation buttons.
The following image shows the implemented interface.

<DockPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Name="btnFirst" Command="dxn:NavBarCommands.SetActiveGroup" CommandTarget="{Binding Path=View, ElementName=navBarControl1}" CommandParameter="{Binding ElementName=firstGroup}">First Group</Button>
<Button Name="btnNext" Click="button_Click">Next Group</Button>
<Button Name="btnPrev" Click="button_Click">Prev Group</Button>
<Button Name="btnLast" Command="dxn:NavBarCommands.SetActiveGroup" CommandTarget="{Binding Path=View, ElementName=navBarControl1}" CommandParameter="{Binding ElementName=lastGroup}">Last Group</Button>
</StackPanel>
<dxn:NavBarControl Name="navBarControl1">
<dxn:NavBarControl.View>
<dxn:NavigationPaneView ActiveGroupChanged="NavigationPaneView_ActiveGroupChanged" />
</dxn:NavBarControl.View>
<dxn:NavBarControl.Groups>
<dxn:NavBarGroup Header="Group1" x:Name="firstGroup">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
</dxn:NavBarGroup>
<dxn:NavBarGroup Header="Group2">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
<dxn:NavBarItem>Item2</dxn:NavBarItem>
</dxn:NavBarGroup>
<dxn:NavBarGroup Header="Group3">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
<dxn:NavBarItem>Item2</dxn:NavBarItem>
<dxn:NavBarItem>Item3</dxn:NavBarItem>
</dxn:NavBarGroup>
<dxn:NavBarGroup Header="Group4" x:Name="lastGroup">
<dxn:NavBarItem>Item1</dxn:NavBarItem>
<dxn:NavBarItem>Item2</dxn:NavBarItem>
<dxn:NavBarItem>Item3</dxn:NavBarItem>
<dxn:NavBarItem>Item4</dxn:NavBarItem>
</dxn:NavBarGroup>
</dxn:NavBarControl.Groups>
</dxn:NavBarControl>
</DockPanel>