TableView.EditFormTemplate Property
Gets or sets a template that defines the Edit Form appearance. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v21.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object that defines the appearance of the Edit Form. |
Remarks
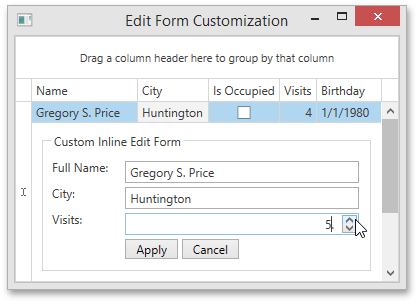
The following code sample defines a template that customizes the Edit Form‘s appearance:
<dxg:GridControl ItemsSource="{Binding Data}">
<dxg:GridControl.View>
<dxg:TableView EditFormShowMode="Inline">
<!-- Edit form displays Name, City and Visits properties. -->
<dxg:TableView.EditFormTemplate>
<DataTemplate>
<GroupBox Header="Custom Inline Edit Form" Margin="10" Padding="10">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.3*" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Text="Full Name: " Grid.Row="0" Grid.Column="0" />
<dxg:EditFormEditor FieldName="Name" Grid.Row="0" Grid.Column="1" Margin="2" />
<TextBlock Text="City: " Grid.Row="1" Grid.Column="0" />
<dxg:EditFormEditor FieldName="City" Grid.Row="1" Grid.Column="1" Margin="2"/>
<TextBlock Text="Visits: " Grid.Row="2" Grid.Column="0" />
<dxg:EditFormEditor FieldName="Visits" Grid.Row="2" Grid.Column="1" Margin="2"/>
<StackPanel Grid.Row="3" Grid.Column="1" Orientation="Horizontal">
<dx:SimpleButton Content="Apply" Command="{Binding CommitCommand}" Margin="2"/>
<dx:SimpleButton Content="Cancel" Command="{Binding CancelCommand}" Margin="2"/>
</StackPanel>
</Grid>
</GroupBox>
</DataTemplate>
</dxg:TableView.EditFormTemplate>
</dxg:TableView>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name" />
<dxg:GridColumn FieldName="City" />
<dxg:GridColumn FieldName="IsOccupied" />
<dxg:GridColumn FieldName="Visits">
<!-- Edit form displays a spin editor for the Visits field -->
<dxg:GridColumn.EditFormTemplate>
<DataTemplate>
<dxe:SpinEdit Name="PART_Editor"/>
</DataTemplate>
</dxg:GridColumn.EditFormTemplate>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Birthday" />
</dxg:GridControl>

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the EditFormTemplate property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.