ScaleLabelOptions.FormatString Property
Gets or sets a value that specifies the format string for the display text on a scale.
Namespace: DevExpress.Xpf.Gauges
Assembly: DevExpress.Xpf.Gauges.v19.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| String | A String value that is the format string of a label. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to FormatString |
|---|---|
| ArcScale |
|
| LinearScale |
|
Remarks
Use the FormatString property to define the specific string format for the scale’s label.
The following images illustrate some of string formats for the Circular Scale:
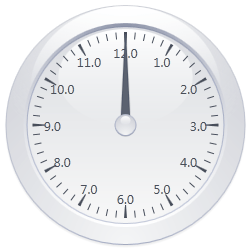
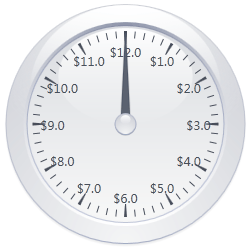
| {0:0} | {0:f1} | {0:c1} |
|---|---|---|
 |
 |
 |
Patterns can comprise plain text and a placeholder {0} with format specifiers. Use a colon to separate a placeholder and its format specifier.
In XAML, insert an escape sequence {} into the beginning of a pattern if it starts with the placeholder. For example: {}{0:0}.
Example
This example shows how to change the arc scale label format and behavior:

Use the following API members to customize labels:
| Member | Description |
|---|---|
| ArcScale.LabelOptions | Gets or sets the options that specify the position and format for labels displayed on the scale. |
| ArcScaleLabelOptions | Contains appearance and behavior options for arc scale labels. |
| ArcScaleLabelOptions.Orientation | Provides different types of orientation for labels on the Circular scale. |
ScaleLabelOptions.FormatString |
Gets or sets a value that specifies the format string for the display text on a scale. |
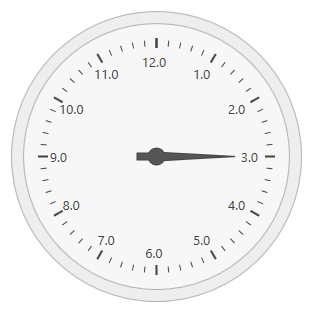
The markup below configures a gauge that replicates the gauge appearance in the image above:
<Window x:Class="DXGauges_Circular.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxga="http://schemas.devexpress.com/winfx/2008/xaml/gauges"
Title="MainWindow" Height="350" Width="525">
<Grid>
<dxga:CircularGaugeControl Name="circularGaugeControl"
Margin="10">
<dxga:CircularGaugeControl.Scales>
<dxga:ArcScale StartValue="0" EndValue="12"
StartAngle="-90" EndAngle="270"
MajorIntervalCount="12" MinorIntervalCount="5">
<dxga:ArcScale.LabelOptions>
<dxga:ArcScaleLabelOptions Orientation="LeftToRight"
FormatString="{}{0:f1}"
ShowFirst="False"/>
</dxga:ArcScale.LabelOptions>
<dxga:ArcScale.Needles>
<dxga:ArcScaleNeedle Value="3">
<dxga:ArcScaleNeedle.Options>
<dxga:ArcScaleNeedleOptions EndOffset="65"/>
</dxga:ArcScaleNeedle.Options>
</dxga:ArcScaleNeedle>
</dxga:ArcScale.Needles>
<dxga:ArcScale.Layers>
<dxga:ArcScaleLayer/>
</dxga:ArcScale.Layers>
</dxga:ArcScale>
</dxga:CircularGaugeControl.Scales>
</dxga:CircularGaugeControl>
</Grid>
</Window>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the FormatString property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.