InfiniteAsyncSource.FetchRowsCommand Property
Gets or sets a command that allows you to fetch rows.
Namespace: DevExpress.Xpf.Data
Assembly: DevExpress.Xpf.Core.v24.1.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Property Value
| Type | Description |
|---|---|
| ICommand<FetchRowsAsyncArgs> | A command that allows you to fetch rows. |
Remarks
Bind a command to the FetchRowsCommand property to maintain a clean MVVM pattern. The command works like a InfiniteAsyncSource.FetchRows event handler and allows you to specify a fetch operation in a ViewModel.
Fetch Data

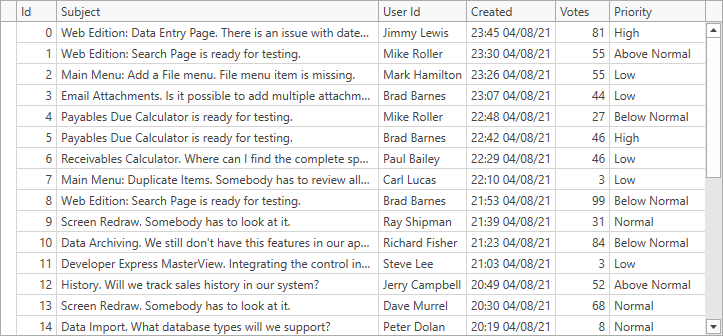
In the following code sample, the FetchIssues command retrieves rows from a data source for the InfiniteAsyncSource:
[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: (IssueFilter)args.Filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
The code sample below demonstrates the FetchIssues command for the PagedAsyncSource:
[Command]
public void FetchIssues(FetchPageAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchPageAsyncArgs args) {
var issues = await IssuesService.GetIssuesAsync(
page: args.Skip/args.Take,
pageSize: args.Take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: (IssueFilter)args.Filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == args.Take);
}
Refer to the following help topic for more information: Fetch Data.
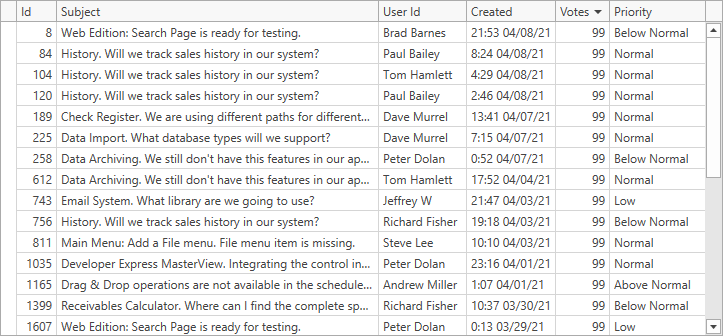
Allow Users to Sort Rows
You can implement sort data operations in your virtual source.

[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: (IssueFilter)args.Filter);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
For information on how to implement the GetIssueSortOrder method, refer to the following help topic: Enable Sort Operations.
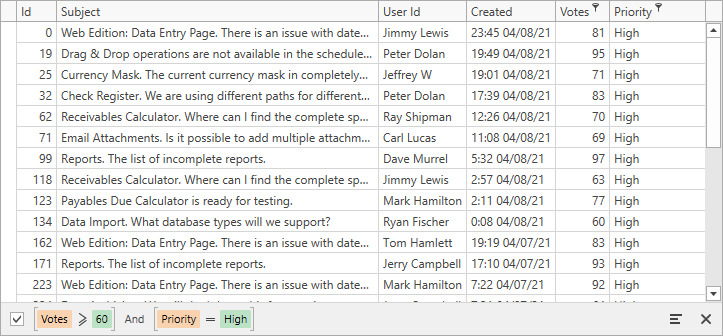
Allow Users to Filter Rows

Create a filter converter and assign it to the DataControlBase.CriteriaConverter property. When you specify the filter converter in the View, this allows you to avoid a reference to the
DevExpress.Datanamespace in your ViewModel.<dxg:GridControl CriteriaConverter="{local:IssueFilterConverter}"/>If you can reference the
DevExpress.Datanamespace in your ViewModel, create a method that parses the GridControl‘s filter in the ViewModel.In the filter converter, get the GridControl‘s filter, parse it, and return an IssueFilter (a type used in the Model). A command bound to the
InfiniteAsyncSource.FetchRowsCommandproperty uses this filter when the GridControl fetches rows.public class IssueFilterConverter : MarkupExtension, IValueConverter { object IValueConverter.Convert(object filter, Type targetType, object parameter, CultureInfo culture) { return ((CriteriaOperator)filter).Match( binary: (propertyName, value, type) => { if(propertyName == "Priority" && type == BinaryOperatorType.Equal) return new IssueFilter(priority: (Priority)value); // ... } throw new InvalidOperationException(); }, and: filters => { return new IssueFilter( priority: filters.Select(x => x.Priority).SingleOrDefault(x => x != null) // ... ); }, @null: default(IssueFilter) ); } object IValueConverter.ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } public override object ProvideValue(IServiceProvider serviceProvider) => this; }When you specify the DataControlBase.CriteriaConverter property, the FetchAsyncArgsBase.Filter property returns a filter of the Object type that you can cast to the type returned by the filter converter (IssueFilter in this example).
[Command] public void FetchIssues(FetchRowsAsyncArgs args) { args.Result = GetIssuesAsync(args); } async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) { var take = args.Take ?? 30; var issues = await IssuesService.GetIssuesAsync( skip: args.Skip, take: take, sortOrder: GetIssueSortOrder(args.SortOrder), filter: (IssueFilter)args.Filter); return new FetchRowsResult(issues, hasMoreRows: issues.Length == take); }
For more information on how to allow users to filter rows, refer to the following help topic: Enable Filter Operations.
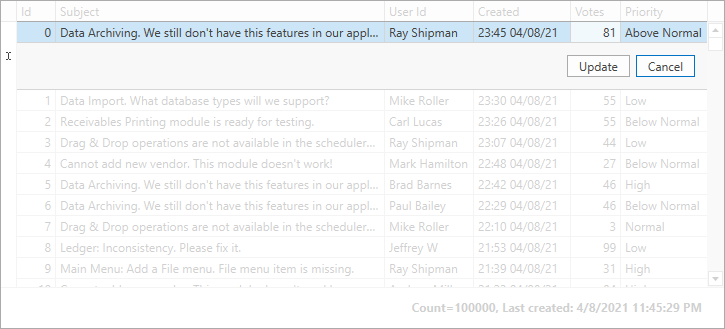
Allow Users to Edit Data

Set the ColumnBase.AllowEditing property to true for the columns that users can edit.
Set the TableView.ShowUpdateRowButtons property to OnCellEditorOpen / OnCellValueChange to enable Edit Entire Row mode.
Create a task that uses the Issues Service‘s UpdateRowAsync method to save changes to the data source.
Create an UpdateIssue command in the ViewModel. To save changes asynchronously, assign the task to the RowValidationArgs.ResultAsync property.
Bind the command to the GridViewBase.ValidateRowCommand property.
<dxg:GridControl>
<!-- -->
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Subject" IsSmart="True" AllowEditing="True"/>
<!-- columns -->
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ShowUpdateRowButtons="OnCellEditorOpen"
ValidateRowCommand="{Binding UpdateIssueCommand}"/>
</dxg:GridControl.View>
</dxg:GridControl>
[Command]
public void UpdateIssue(RowValidationArgs args) {
args.ResultAsync = UpdateIssueAsync((IssueData)args.Item);
}
static async Task<ValidationErrorInfo> UpdateIssueAsync(IssueData issue) {
await IssuesService.UpdateRowAsync(issue);
return null;
}
Refer to the following help topic for more information: Enable Data Edit Operations.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the FetchRowsCommand property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.