FilterElement Class
Serves as a base for classes that represent Filter Elements.
Namespace: DevExpress.Xpf.Core.FilteringUI
Assembly: DevExpress.Xpf.Grid.v19.1.dll
Declaration
Remarks
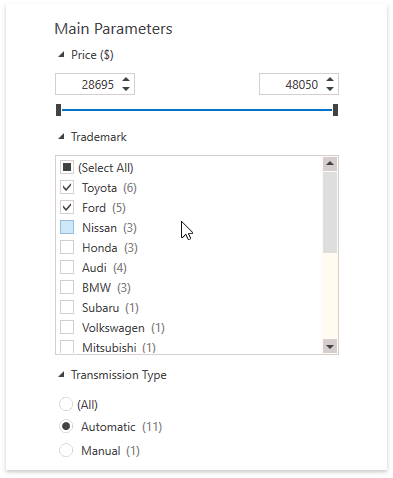
To connect Filter Elements to your control:
- Put them to a container (for example, AccordionControl).
- Specify the field names of columns you want to filter using the FilterElement.FieldName property.
- Specify the container’s attached FilterElement.Context property to bind the filter elements to the control’s filtering context. With this context, your control sends the filter elements available values, format settings, and other information and retrieves filters criteria from the filter elements.
<dxa:AccordionControl dxfui:FilterElement.Context="{Binding Path=FilteringContext, ElementName=grid}">
<dxa:AccordionItem Header="Price ($)">
<dxfui:RangeFilterElement FieldName="Price"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Trademark">
<dxfui:CheckedListFilterElement FieldName="TrademarkID"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Transmission Type">
<dxfui:RadioListFilterElement FieldName="TransmissionTypeID" />
</dxa:AccordionItem>
</dxa:AccordionControl>
<dxg:GridControl Name="grid" />

Filter Behavior
If a data-bound control does not provide a filtering UI (for example, Charts and Data Editors), you can use the FilterBehavior to allow the Filter Elements to filter the control’s data.
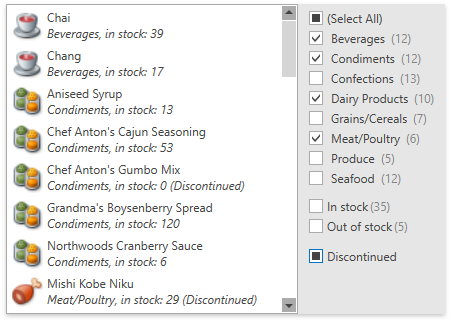
The following code sample shows how to use the FilterBehavior to make the Filter Elements work with the ListBoxEdit.

- Add the FilterBehavior to the behaviors of a container that holds the Filter Elements. The FilterBehavior automatically specifies the FilterElement.Context properties.
- Specify the FilterBehavior.ItemsSource property to allow the Filter Elements to get unique filter values.
- Specify the FilterBehavior.Fields property to configure edit settings and predefined filters.
- Bind a data-bound control’s filter criteria to the FilterBehavior.ActualFilterCriteria object.
<dxa:AccordionControl>
<dxmvvm:Interaction.Behaviors>
<dxfui:FilterBehavior x:Name="filterBehavior"
ItemsSource="{Binding ElementName=listBoxEdit, Path=ItemsSource}">
<dxfui:FilterField FieldName="CategoryName">
<dxe:ComboBoxEditSettings ItemsSource="{Binding Categories}"/>
</dxfui:FilterField>
<dxfui:FilterField FieldName="UnitsInStock">
<dxfui:FilterField.PredefinedFilters>
<dxfui:PredefinedFilterCollection>
<dxfui:PredefinedFilter Filter="?p > 0" Name="In stock" />
<dxfui:PredefinedFilter Filter="?p = 0" Name="Out of stock" />
</dxfui:PredefinedFilterCollection>
</dxfui:FilterField.PredefinedFilters>
</dxfui:FilterField>
</dxfui:FilterBehavior>
</dxmvvm:Interaction.Behaviors>
<dxfui:CheckedListFilterElement FieldName="CategoryName" />
<dxfui:PredefinedFiltersElement FieldName="UnitsInStock" />
<dxfui:CheckBoxFilterElement FieldName="Discontinued" />
</dxa:AccordionControl>
<!-- -->
<dxe:ListBoxEdit Name="listBoxEdit" ItemsSource="{Binding Products}"
FilterCriteria="{Binding ElementName=filterBehavior, Path=ActualFilterCriteria}"/>
Inheritance
Show 19 items
Extension Methods
See Also