BarItem.Glyph Property
Gets or sets the item’s small image. This is a dependency property.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v18.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| ImageSource | An ImageSource object that specifies the item’s small image. |
Remarks
You can assign a small and large image to a bar item via the BarItem.Glyph and BarItem.LargeGlyph properties, respectively.
If both large and small images are assigned, the bar item’s links will display either image, according to the settings provided by bar objects (a bar item, bar, menu and bar manager). By default, if a bar item link is displayed within a toolbar, the large image will be displayed. If a bar item link is displayed within sub-menus, small images will be used.
Use the BarManager.ToolbarGlyphSize and BarManager.MenuGlyphSize properties to specify the size of images for bar item links displayed in bars and menus, respectively. You can override this setting for individual bars, popup menus, submenus and link containers via the Bar.GlyphSize, PopupMenu.GlyphSize, BarSubItem.SubItemsGlyphSize and BarLinkContainerItem.SubItemsGlyphSize properties, respectively. It’s also possible to override this setting for individual bar items via the BarItem.GlyphSize property.
If the GlyphSize setting is set to Small, but a small image is not assigned to the Glyph property, no image is displayed. This is also the case when the GlyphSize setting is set to Large, but no large image is assigned to the BarItem.LargeGlyph property.
Control images can be automatically substituted for other images based on the app context (the system DPI setting, the application UI culture, paint theme and touch mode availability). See the following topic to learn more:Automatically Choosing Images Based on App Context.
Example
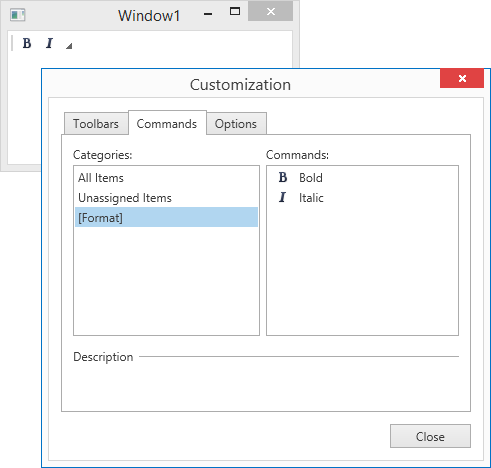
This example shows how to create bar items and associate them with a custom Format category.
The following image shows the result:

Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-create-bar-items-and-associate-them-with-categories-e1543.
Imports System
Imports System.Collections.Generic
Imports System.Configuration
Imports System.Data
Imports System.Linq
Imports System.Windows
Namespace WpfApplication3
''' <summary>
''' Interaction logic for App.xaml
''' </summary>
Partial Public Class App
Inherits Application
Private Sub OnAppStartup_UpdateThemeName(ByVal sender As Object, ByVal e As StartupEventArgs)
DevExpress.Xpf.Core.ApplicationThemeHelper.UpdateApplicationThemeName()
End Sub
End Class
End Namespace
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Glyph property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.