AccordionItem.ShowInCollapsedMode Property
Gets or sets whether to show the item within the collapsed AccordionControl. This is a dependency property.
Namespace: DevExpress.Xpf.Accordion
Assembly: DevExpress.Xpf.Accordion.v19.1.dll
Declaration
Property Value
| Type | Description |
|---|---|
| Boolean | true, to show the item within the collapsed AccordionControl; otherwise, false. |
Remarks
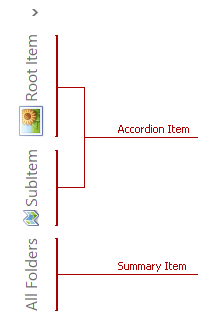
You can show accordion items in a collapsed AccordionControl:

Tip
End-users can click the Summary Item to display all items in a popup window.
Set the ShowInCollapsedMode property for the items you want to show:
<dxa:AccordionControl IsCollapseButtonVisible="True">
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Image_32x32.png}" ShowInCollapsedMode="True">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}"/>
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Map_32x32.png}">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Map_16x16.png}" ShowInCollapsedMode="True"/>
</dxa:AccordionItem>
</dxa:AccordionControl>
You can customize the display mode of the items shown in the collapsed mode using the AccordionControl.CollapsedItemDisplayMode property.
The following example demonstrates how to show the collapsed AccordionControl with accordion items’ glyphs:

<dxa:AccordionControl IsCollapseButtonVisible="True" SummaryItemGlyph="{dx:DXImage Image=Technology_16x16.png}"
CollapsedItemDisplayMode="Glyph">
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Image_32x32.png}">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}" ShowInCollapsedMode="True"/>
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Image_16x16.png}"/>
</dxa:AccordionItem>
<dxa:AccordionItem Header="Root Item" Glyph="{dx:DXImage Image=Map_32x32.png}">
<dxa:AccordionItem Header="SubItem" Glyph="{dx:DXImage Image=Map_16x16.png}" ShowInCollapsedMode="True"/>
</dxa:AccordionItem>
</dxa:AccordionControl>
Refer to the Collapse Mode topic to learn more.