Layers
- 2 minutes to read
Layer is an element that contains different objects (e.g. images) to define a visual presentation of a gauge and its elements.
Layers can be added at two levels:
- At a Gauge control’s level. In this case layers are represented by CircularGaugeLayer objects contained in the CircularGaugeLayerCollection object, which can be accessed via the CircularGaugeControl.Layers property.
- At an Arc Scale’s level. In this case, layers are represented by ArcScaleLayer objects contained in the ArcScaleLayerCollection object, which can be accessed via the ArcScale.Layers property.
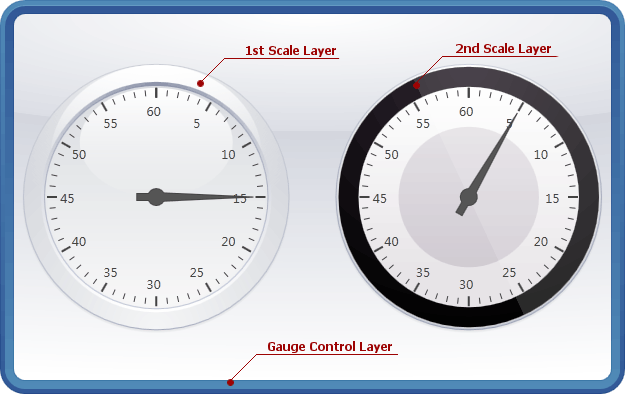
For example, the following picture illustrates three layers - one is added to the CircularGaugeControl and therefore occupies the whole Gauge control’s space; and two other layers are added to ArcScale objects.

Note
The above illustration shows three layers with each having different presentation settings. However, you can choose the same appearance for all layers in your Gauge control, so that they better correspond to each other.
Every new layer is painted behind all other gauge elements, because its LayerOptions.ZIndex property is set to -100 by default. If you want to bring this layer in front of other gauge elements (or paint it above other layers, if there are any), you need to set the ZIndex property to a greater value.
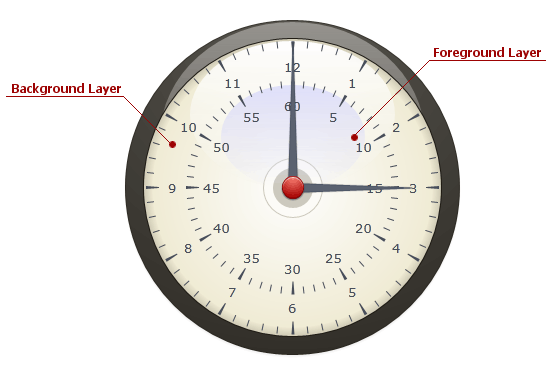
For example, the following picture illustrates two layers added to the same ArcScale object - one layer defines its background and a dark circle, while another layer is placed in a foreground to add a “glassy” effect to the scale.

The table below lists the main properties affecting element behavior and appearance.
| Characteristics | Members |
|---|---|
| Availability | CircularGaugeControl.Layers, ArcScale.Layers |
| Visibility | LayerBase.Visible |
| Appearance | CircularGaugeControl.Model,CircularGaugeLayer.Presentation,ArcScaleLayer.Presentation |
| Behaviour | GaugeLayerBase.Options |