Lesson 5 - Display Summaries
- 2 minutes to read
This tutorial demonstrates how to display summaries for groups of rows (group summary) or individual data columns (total summary). The tutorial is based on Lesson 4.

The GridControl can calculate the following summaries:
- the number of data rows (Count);
- the maximum and minimum values (Max and Min);
- the sum and the average value (Sum and Average);
- custom summaries.
Total Summary
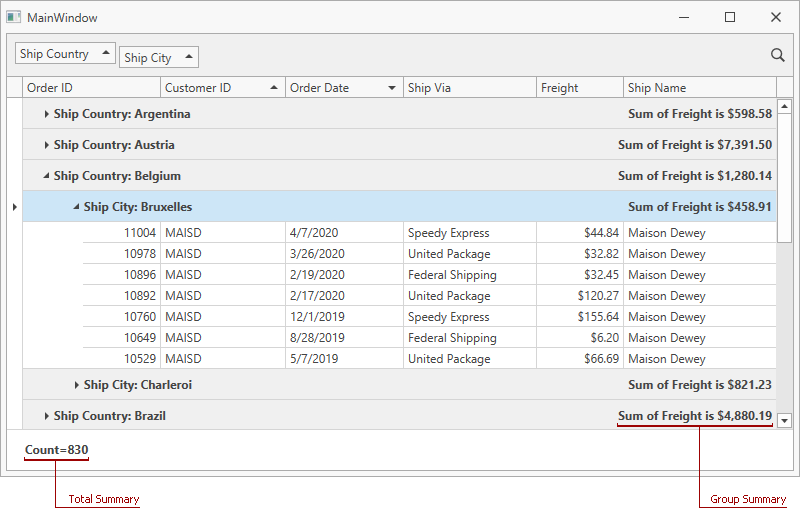
Runtime
- Set the DataViewBase.ShowFixedTotalSummary property to true to show the Fixed Summary Panel.
- Create a GridSummaryItem object and assign it to the GridControl.TotalSummary collection.
- Specify the SummaryItemBase.FieldName and SummaryItemBase.SummaryType properties to apply the summary.
Set the SummaryItemBase.Alignment property to Left to display the summary on the left side of the Fixed Summary Panel:
<dxg:GridControl ItemsSource="{Binding Orders}"> <dxg:GridControl.TotalSummary> <dxg:GridSummaryItem FieldName="OrderId" SummaryType="Count" Alignment="Left"/> </dxg:GridControl.TotalSummary> <dxg:GridControl.View> <dxg:TableView ShowFixedTotalSummary="True" ... /> </dxg:GridControl.View> </dxg:GridControl>
Design Time
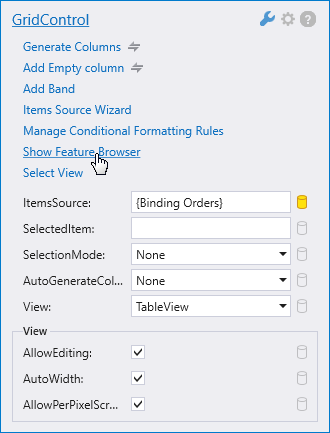
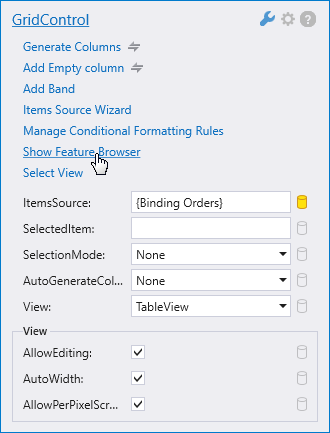
- Invoke the GridControl‘s smart tag menu.
Click Show Feature Browser:

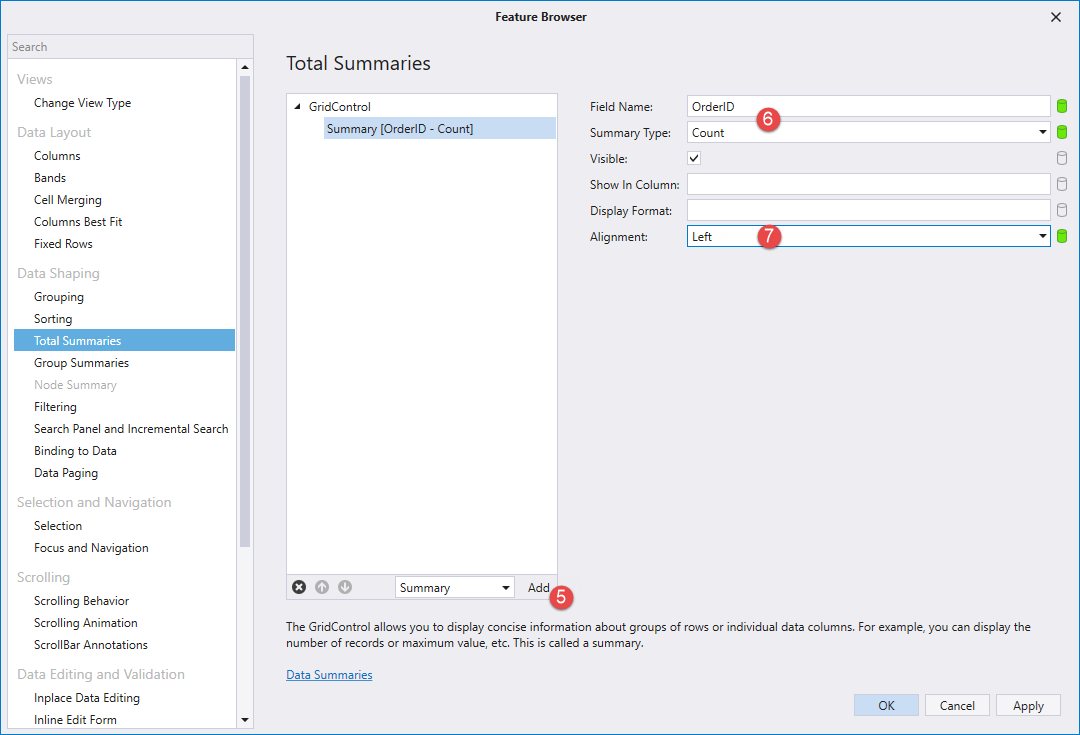
In the Feature Browser window, open the Total Summaries tab.
Uncheck Show Total Summary and check Show Fixed Total Summary:

Add a summary item to the GridControl.
- Specify the FieldName and SummaryType properties.
Set the Alignment property to Left to display the summary on the left side of the Fixed Summary Panel:

Group Summary
Runtime
- Create a GridSummaryItem object and assign it to the GridControl.GroupSummary collection.
- Specify the SummaryItemBase.FieldName and SummaryItemBase.SummaryType properties to apply the summary.
Specify the SummaryItemBase.DisplayFormat property to display the group summary in the currency format:
<dxg:GridControl ItemsSource="{Binding Orders}"> <dxg:GridControl.GroupSummary> <dxg:GridSummaryItem FieldName="Freight" SummaryType="Sum" DisplayFormat="Sum of Freight is {0:c}"/> </dxg:GridControl.GroupSummary> </dxg:GridControl>
For information on how end users can create and customize data summaries, refer to the following help topic: Edit Summaries.
Design Time
- Invoke the GridControl‘s smart tag menu.
Click Show Feature Browser:

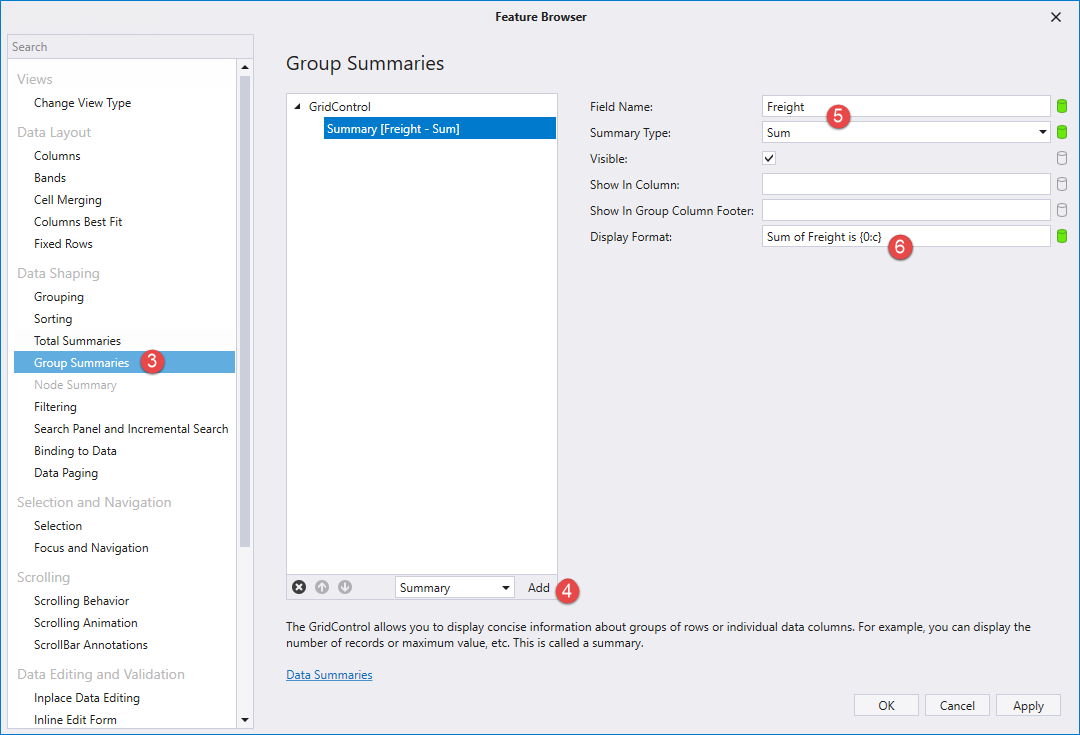
In the Feature Browser window, open the Group Summaries tab.
- Add a summary item to the GridControl.
- Specify the FieldName and SummaryType properties.
Specify the DisplayFormat property to display the group summary in the currency format: