DevExpress Image Picker
- 3 minutes to read
The DevExpress Image Picker dialog integrated into Visual Studio allows you to configure images for WPF controls. This dialog is available for .NET/.NET Core, and .NET Framework. The Image Picker displays a collection of raster and vector DevExpress icons and images added to the solution.
Invoke Image Picker
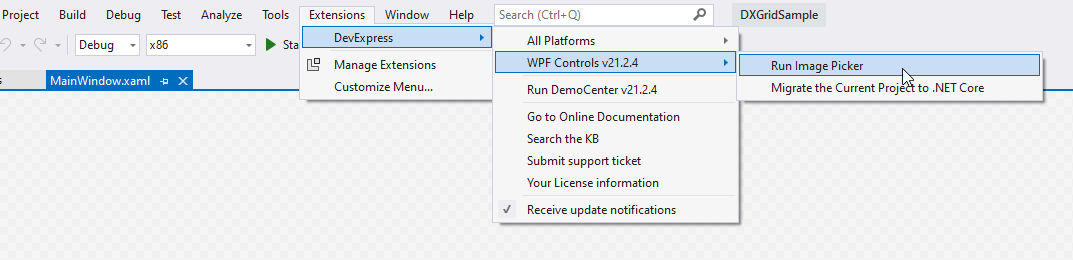
In Visual Studio, open the Extensions toolbar menu, select DevExpress, WPF Controls v25.1 and click Run Image Picker.

You can also run Image Picker from the following path:
DevExpress 25.1 Installation Folder\Components\Tools\Components Tools\ImagePicker.v21.2.exe
The DevExpress Image Picker is included only into the local installation and cannot be accessed through NuGet packages. The default installation path of DevExpress WPF Controls is as follows:
C:\Program Files\DevExpress 25.1\
Configure Images at Design Time
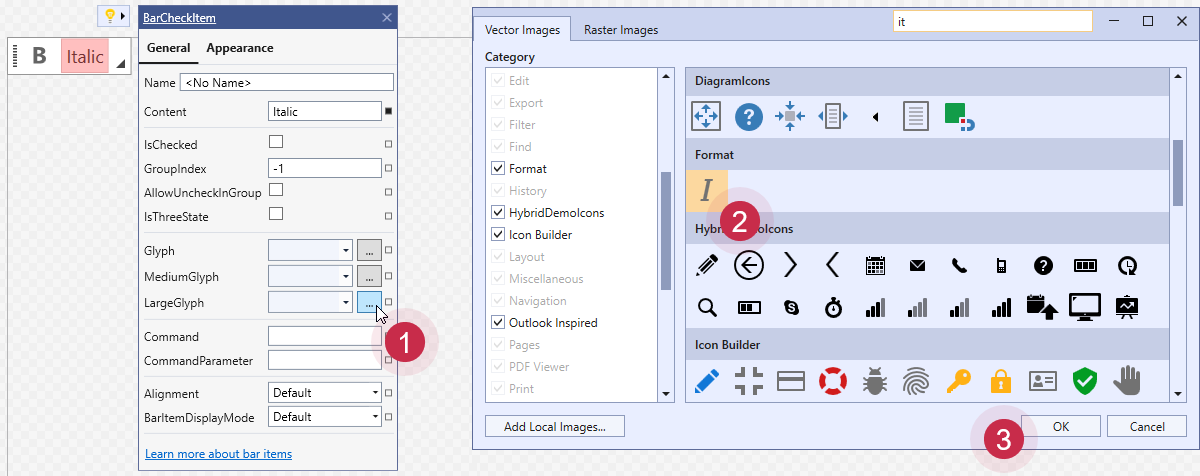
Use the Smart Tag panel or Quick Actions to invoke the Image Picker for an image property of a DevExpress control, such as a glyph or an icon. The Image Picker displays images from the following sources:
- The DevExpress.Images NuGet package or the DevExpress.Images.v25.1.dll assembly.
- The application’s solution.
Choose an image from the Image Picker and click OK to assign it.

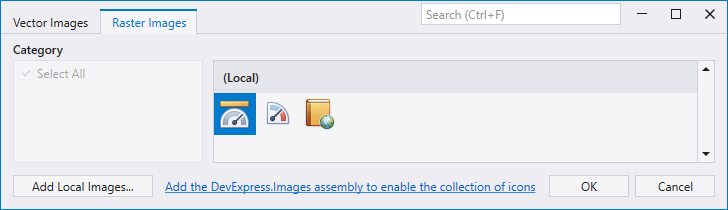
When you invoke the Image Picker from Quick Actions in a .NET Framework project, and your solution is missing a reference to DevExpress.Images.v25.1.dll, the Image Picker only displays the images included in the solution.

Click the Add the DevExpress.Images assembly link to populate the Image Picker with the collection of DevExpress icons.
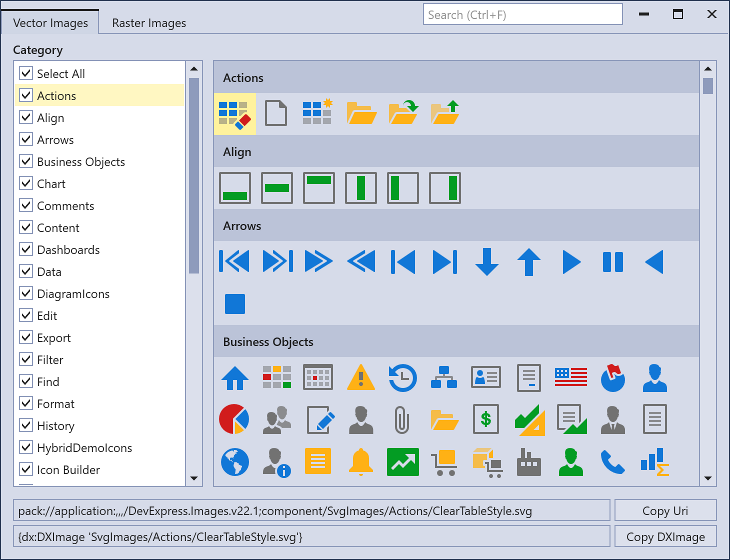
You can launch the Image Picker in standalone mode. To do this, click the Run Image Picker item in the Visual Studio DevExpress menu. Alternatively, run the ImagePicker.v25.1.exe executable located in the DevExpress installation folder. The default path is “C:\Program Files\DevExpress 25.1\Components\Tools\Components Tools\ImagePicker.v25.1.exe”.
In this scenario, the Image Picker shows the collection of raster and vector DevExpress images:

The standalone Image Picker displays the path to a selected image in the System.Uri and DXImage formats. You can use the path to specify images in markup. The code sample below demonstrates how to set the BarButtonItem.Glyph and BarButtonItem.LargeGlyph properties in the DXImage format:
<dxr:RibbonControl>
<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="Home">
<dxr:RibbonPageGroup>
<dxb:BarButtonItem Content="Open"
Glyph="{dx:DXImage Image=Open_16x16.png}"
LargeGlyph="{dx:DXImage Image=Open_32x32.png}"
RibbonStyle="Large"/>
<dxb:BarButtonItem Content="New"
Glyph="{dx:DXImage Image=New_16x16.png}"
LargeGlyph="{dx:DXImage Image=New_32x32.png}"
RibbonStyle="Large"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
</dxr:RibbonControl>
The image below shows the result:

Specify Images in Code
Use the following methods to get an image from the Image Picker in code:
Method | Description |
|---|---|
Retrieves the specified image from the library. | |
Returns a Uri that defines the specified image’s location. |
The following code sample demonstrates how to specify images in code-behind:
BarButtonItem bOpen = new BarButtonItem {
Content = "Open",
Glyph = DXImageHelper.GetImageSource("Open", ImageSize.Size16x16),
LargeGlyph = DXImageHelper.GetImageSource("Open", ImageSize.Size32x32),
RibbonStyle = RibbonItemStyles.Large
};
BarButtonItem bNew = new BarButtonItem {
Content = "New",
Glyph = DXImageHelper.GetImageSource("New", ImageSize.Size16x16),
LargeGlyph = DXImageHelper.GetImageSource("New", ImageSize.Size32x32),
RibbonStyle = RibbonItemStyles.Large
};
Note
You can use the DXImageHelper.GetImageSource method to obtain an image by its ID only if this image exists in all image sets.