Tooltips
- 2 minutes to read
The GridControl allows you to display tooltips (hints) when end users move the mouse over particular visual elements, such as column headers, band headers or data cells.
Column and Band Header Tooltips
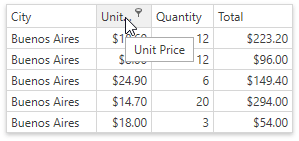
If the BaseColumn.HeaderToolTip property is not specified, a tooltip is displayed for a column (band) header if its caption is clipped. A tooltip contains the text displayed within a column or band header.

Custom Tooltip Text
To specify custom text for the tooltip of an individual column or band, use the BaseColumn.HeaderToolTip property. In this case, the tooltip displays automatically when an end-user hovers the mouse pointer over the column’s header.
<dxg:GridControl AutoGenerateColumns="None">
<dxg:GridControl.Columns>
<!-- A column with a custom header tooltip -->
<dxg:GridColumn FieldName="Id" HeaderToolTip="Identification Number"/>
<dxg:GridColumn FieldName="Name" />
<dxg:GridColumn FieldName="Age" />
</dxg:GridControl.Columns>
</dxg:GridControl>
Custom Tooltip Template
Use the BaseColumn.HeaderToolTipTemplate property to specify the tooltip presentation for an individual column. To specify a common tooltip template applied to all columns displayed within a view, use the DataViewBase.ColumnHeaderToolTipTemplate property.
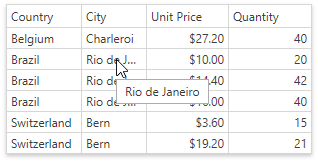
Tooltips for Trimmed Text
The in-place editor trims the text when this text overflows the content area in display mode.

The text is trimmed only if the TextEditSettings.TextWrapping property is set to NoWrap.
Use the TextEditSettings.TrimmedTextToolTipContentTemplate property to specify a template that is used to present the tooltip content.
To hide tooltips for the trimmed text, set the TextEditSettings.ShowTooltipForTrimmedText property to false.
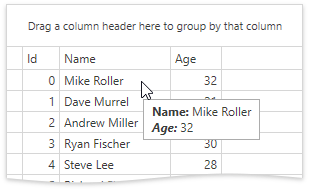
Cell Tooltips
You can define the cell tooltip template for cells:
- within a column (use the BaseColumn.CellToolTipTemplate property);
- within a view (use the DataViewBase.CellToolTipTemplate property).
To define cell tooltips via templates within a column, specify the template binding using the BaseColumn.CellToolTipBinding property.
The code sample below demonstrates how to define cell tooltips via templates.
<dxg:GridControl AutoGenerateColumns="None">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Id"/>
<dxg:GridColumn CellToolTipBinding="{Binding}" FieldName="Name">
<!-- Defines cell tooltip template for the current column -->
<dxg:GridColumn.CellToolTipTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontWeight="Bold" Text="Name: " />
<TextBlock Text="{Binding Name}" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock FontStyle="Italic" FontWeight="Bold" Text="Age: "/>
<TextBlock Text="{Binding Age}" />
</StackPanel>
</StackPanel>
</DataTemplate>
</dxg:GridColumn.CellToolTipTemplate>
</dxg:GridColumn>
<dxg:GridColumn FieldName="Age" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView>
<!-- Defines cell tooltip template for the entire view -->
<dxg:TableView.CellToolTipTemplate>
<DataTemplate>
<Border Background="LightGray" BorderThickness="0" Padding="10,2">
<Label Content="{Binding}" />
</Border>
</DataTemplate>
</dxg:TableView.CellToolTipTemplate>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>

Note
The cell tooltip template defined via the DataViewBase.CellToolTipTemplate property is not in effect if the cell tooltip template is defined using the BaseColumn.CellToolTipTemplate property.