Lesson 2 - Configure Columns and Editors
- 3 minutes to read
This tutorial demonstrates how to adjust the column layout, specify cell editors, and format displayed values. The tutorial is based on Lesson 1.

Change Column Layout
Fit columns to the GridControl and set the optimal width for all columns to display their contents completely:

- Set the TableView.AutoWidth property to true to fit columns to the GridControl.
Set the TableView.BestFitModeOnSourceChange property to VisibleRows to calculate the optimal width for all columns:
<dxg:GridControl> <dxg:GridControl.View> <dxg:TableView AutoWidth="True" BestFitModeOnSourceChange="VisibleRows"/> </dxg:GridControl.View> <!-- ... --> </dxg:GridControl>
Specify an In-Place Editor
The GridControl uses in-place editors to edit cell values. The editor’s type depends on a column’s content. The CheckEdit is used for Boolean values, the DateEdit - for dates, the TextEdit - for strings and numbers. You can also define a custom editor as follows (for example, the ComboBoxEdit):

Add a Shippers collection to the ViewModel:
using DevExpress.Mvvm;
using Microsoft.EntityFrameworkCore;
using System.Collections.Generic;
using WPFBlankDotNETCoreAppWithNorthwindDatabase.Models;
namespace WPFBlankDotNETCoreAppWithNorthwindDatabase {
public class ViewModel : ViewModelBase {
public ObservableCollection<Shipper> Shippers {
get => GetValue<ObservableCollection<Shipper>>();
private set => SetValue(value);
}
public IList<Order> ItemsSource {
get {
if (_ItemsSource == null && !DevExpress.Mvvm.ViewModelBase.IsInDesignMode) {
_Context = new NorthwindEntities();
_ItemsSource = _Context.Orders.ToList();
}
_Context.Shippers.Load();
Shippers = _Context.Shippers.Local.ToObservableCollection();
return _ItemsSource;
}
}
//...
}
}
In Designer
Build the solution to make the Shippers collection visible in the Visual Studio XAML Designer.
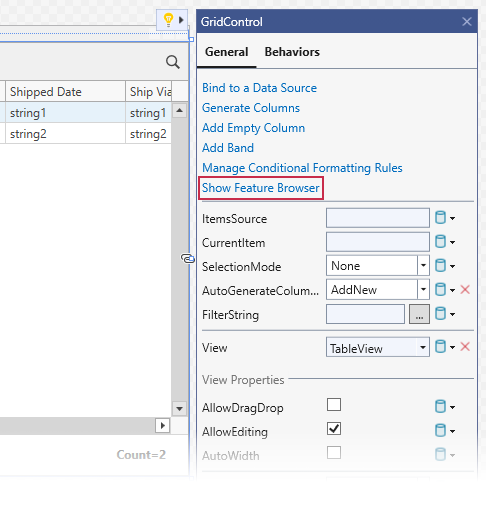
Invoke the Feature Browser for the GridControl.

Locate the Data Editing and Validation category and select Inplace Data Editing. Select the ShipVia column and set the EditSettings property to ComboBoxEditSettings:

Set the Shippers collection as the ComboBoxEdit‘s ItemsSource:

Set the DisplayMember property to CompanyName and the ValueMember property to ShipperID:

In XAML
Add the
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"namespace to the ThemedWindow.Create the ComboBoxEditSettings object and assign it to the ShipVia column’s ColumnBase.EditSettings property.
Specify the ItemsSource property to bind the ComboBoxEdit to data.
Set the DisplayMember property to CompanyName and the ValueMember property to ShipperID:
<dx:ThemedWindow ... xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"> <!-- ... --> <dxg:GridColumn FieldName="ShipVia" IsSmart="True"> <dxg:GridColumn.EditSettings> <dxe:ComboBoxEditSettings ItemsSource="{Binding Shippers}" DisplayMember="CompanyName" ValueMember="ShipperID"/> </dxg:GridColumn.EditSettings> </dxg:GridColumn>
Refer to the following topic for details about in-place editors: Assign Editors to Cells.
Format Values
You can configure how the GridControl displays data. The following example formats the Freight column’s data as currency:

In Designer
Invoke the Freight column’s Quick Actions and select Create EditSettings:

Set the EditSettings property to TextEditSettings:

Open the Mask Editor window:

Select the Numeric mask type and choose the Currency mask.
Check Use mask as DisplayFormat and click OK:

In XAML
Create a TextEditSettings object and assign it to the Freight column’s ColumnBase.EditSettings property.
Specify the TextEditSettings.MaskType and TextEditSettings.Mask properties to set the in-placed editor’s mask to Currency.
Set the TextEditSettings.MaskUseAsDisplayFormat property to true:
<dxg:GridColumn FieldName="Freight" IsSmart="True"> <dxg:GridColumn.EditSettings> <dxe:TextEditSettings Mask="c" MaskType="Numeric" MaskUseAsDisplayFormat="True"/> </dxg:GridColumn.EditSettings> </dxg:GridColumn>
Refer to the following topic for details about formatting cell values: Format Cell Values.