Browser Options and Emulation
- 3 minutes to read
Browser Command Line Flags
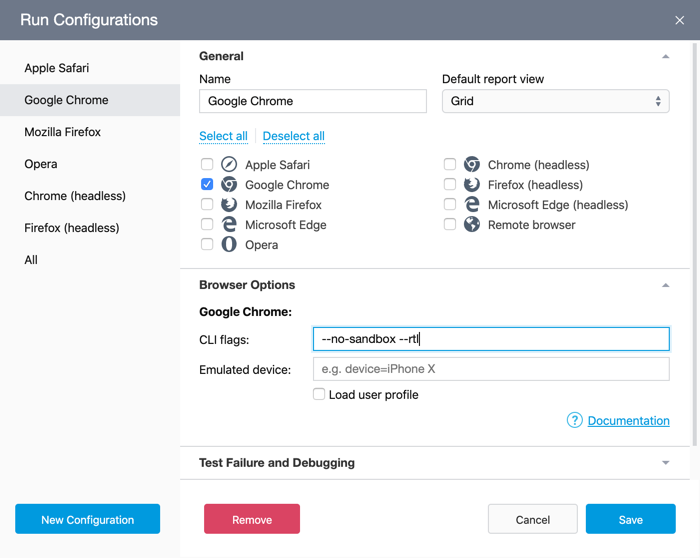
You can specify browser launch options in the Run Configuration Dialog. Expand Browser Options and specify the flags in the CLI flags field.

Note
For a list of browser options, refer to the following resources:
- Chromium Command Line Switches for Google Chrome, Chromium, and the new Microsoft Edge.
- IE Command-Line Options
Note that Safari does not support command line flags.
Device Emulation
Chromium and Chromium-based browsers (Google Chrome, Microsoft Edge) include a device emulator.
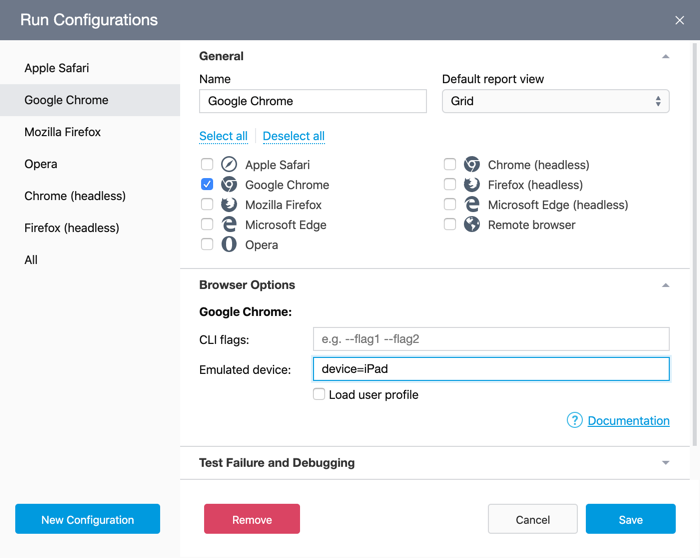
To enable the emulator, open the Run Configuration Dialog, expand the Browser Options tab, and specify emulation settings.

Join the name of the parameter and its value with the equals sign (=). Separate parameters with semicolons (;) - do not use spaces.
Emulate a Device
Specify the target device with the device parameter.

Note
See the full list of supported devices in DevTools -> ⋮ -> Settings -> Devices
Emulate Screen Size
You can specify parameters such as width, height, or orientation to configure the emulator.

Custom User Agent
Use the userAgent parameter to specify a custom user agent string.
Warning
Invalid or incompatible user agent strings may lead to test errors. Escape semicolons (;) with double backslashes.

Emulation Parameters
Use the following parameters to configure the Chromium device emulator. Specify them after the emulation parameter as in the examples above.
| Parameter | Type | Description | Default |
|---|---|---|---|
device (optional) |
String | The name of the device (see the full list of supported devices in DevTools -> ⋮ -> Settings -> Devices). | No default value. |
width (optional) |
Number | The device screen width in pixels. | The width of the device. If the device parameter is not set, the default browser width is used. |
height (optional) |
Number | The device’s screen height in pixels. | The height of the selected device. If the device parameter is not set, the default browser height is used. |
scaleFactor (optional) |
Number | Device scale factor value. | Depends on the selected device or your system parameters. |
mobile (optional) |
Boolean | Defines whether to emulate a mobile device. This includes the viewport meta tag, overlay scrollbars, text autosizing, etc. | true if a mobile device is set using the device property. Otherwise, false. |
orientation (optional) |
vertical | horizontal |
The device orientation | vertical |
userAgent (optional) |
String | The user agent string | The user agent string of the selected device or the browser. |
touch (optional) |
Boolean | Enables or disables touch event emulation. | true if a touch-supported device is set via the device property or your system supports touch events. Otherwise, false. |
cdpPort (optional) |
Number | A port (0-65535) used for Chrome DevTools Protocol. | 9222 if you enable Load user profile. Otherwise, TestCafe automatically assigns a free port. |
User Profiles
TestCafe Studio starts browsers with an empty profile to ensure consistent test results on different machines. However, you can run tests with the current user profile in Chromium browsers and Firefox.
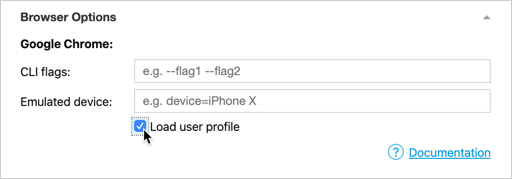
To do this, enable the Load user profile setting in the Browser Options section of the Run Configuration dialog.

Note
You cannot load the current user profile in headless mode.