Browser Actions
- 5 minutes to read
Browser Actions are actions that interact with the browser: resize the browser window, navigate to other pages, take screenshots, and so on.
Resize Window
Resizes the browser window to the specified dimensions.
Related API: t.resizeWindow().
| Parameter | Type | Description |
|---|---|---|
| Width | Number | The width (in pixels). |
| Height | Number | The height (in pixels). |
Note
TestCafe cannot resize the browser window on remote devices.
Maximize Window
Resizes the browser window to fit the screen.
Related API: t.maximizeWindow().
Note
TestCafe cannot resize the browser window on remote devices.
Resize Window to Fit Device
Resizes the browser window to fit the screen.
Related API: t.resizeWindowToFitDevice().
| Parameter | Type | Description |
|---|---|---|
| Device | String | The device name. You can select it from the drop-down list. |
| Portrait Orientation | Boolean | Specifies whether the window should fit the device screen in portrait orientation. If unchecked, landscape orientation is used. |
Note
TestCafe cannot resize the browser window on remote devices.
Navigate
Navigates the browser to the specified URL.
Related API: t.navigateTo().
| Parameter | Type | Description |
|---|---|---|
| Url | String | The URL to which to navigate. Absolute or relative to the current page. |
Take Screenshot
Takes a screenshot of the tested webpage.
Related API: t.takeScreenshot().
| Parameter | Type | Description | Default Value |
|---|---|---|---|
| Path (optional) | String | The screenshot file’s relative path and name. Use the run configuration’s Screenshots path option to specify the base directory where screenshots are stored (<base_dir>). | See Screenshot Directory. |
| Capture Entire Page | Boolean | Specifies that the full page should be captured, including content that is not visible due to overflow. | false |
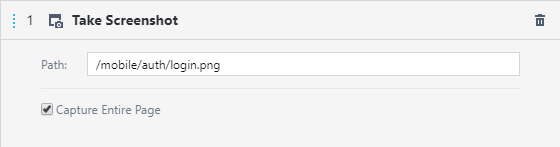
The following action takes a full-page screenshot and saves it to <base_dir>/mobile/auth/login.png:

Screenshot actions overwrite existing files that match the user-defined Path. You will lose screenshot data if you run a test with custom screenshot paths more than once (including concurrently in multiple browsers).
Enable the Capture Entire Page parameter to take a full-page screenshot. Disable the option to only capture content inside the viewport.
Note
TestCafe cannot take screenshots on remote devices.
Take Element Screenshot
Takes a screenshot of the specified page element.
Related API: t.takeElementScreenshot().
| Parameter | Type | Description | Default value |
|---|---|---|---|
| Element Selector | Selector | DOM element identifier. | None |
path (optional) |
String | The screenshot file’s relative path and name. Use the run configuration’s Screenshots path option to specify the base directory where screenshots are stored (<base_dir>). | See Screenshot Directory. |
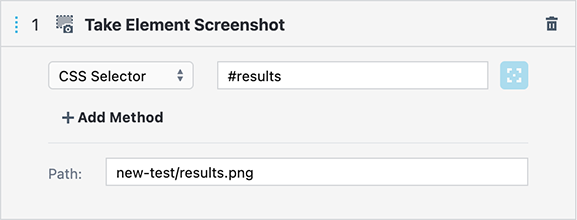
Screenshot actions overwrite existing files that match the user-defined Path. You will lose screenshot data if you run a test with custom screenshot paths more than once (including concurrently in multiple browsers).
The following action takes a screenshot of the DOM element that matches the #results selector and saves it to <base_dir>/new-test/results.png:

Note
TestCafe cannot take screenshots on remote devices.
Handle Native Dialogs
Related API: t.setNativeDialogHandler().
Defines how subsequent native dialogs are handled. Call Handle Native Dialogs before the first action that triggers a dialog. Otherwise, the test fails when the dialog appears.
Tip
You do not have to call Handle Native Dialogs before each dialog. You can call it once to handle all the dialogs during a test.
Call Handle Native Dialogs before the first test action to handle native dialogs that pop up during the page load.
Note
Handle Native Dialogs settings affect all dialogs that originate from the main window and iframes, regardless of the current browsing context.
You can choose whether to use the default actions to handle all native dialogs or handle specific dialogs with custom actions.
Handle All Dialogs With the Default Actions
Select the Handle all dialogs radio button to handle all dialogs with the default actions.
The following table describes how dialogs are handled in this instance:
| Dialog | Default Action |
|---|---|
| alert | The OK button is clicked. |
| confirm | The Cancel button is clicked. |
| prompt | Nothing is typed into an input. The Cancel button is clicked. |
| beforeunload | The Leave button is clicked. |
Use Custom Actions to Handle Specific Dialogs
Select the Handle specific dialogs radio button to specify the expected dialogs’ parameters and actions used to handle them.
Use the + Alert, + Confirm, + Prompt and + Beforeunload buttons to specify parameters for different dialog types.

You can click each button several times to specify the expected parameters and actions for multiple dialogs.
Each click adds a new rule. You can specify a parameter (like a dialog message) in one rule and omit it in the other. In this instance, the first rule is used to handle a dialog with the specified message, while the second handles all other dialogs.
Note
If you call Handle Native Dialogs multiple times, new settings take priority and dialogs expected previously are no longer handled.
Options That Describe the Expected Dialogs
| Option | Description |
|---|---|
| Message | The expected dialog message. If this option is disabled, dialogs containing any message are handled. |
| Origin URL | The expected dialog origin URL (the main window’s or an iframe’s URL). If this option is disabled, dialogs from all URLs are handled. |
If a dialog with a different message or origin URL appears, the test fails.
Options That Define How to Handle Dialogs
| Option | Description | Dialogs |
|---|---|---|
| Close Action | The action that closes the dialog. For instance, OK or Cancel. | Confirm, Prompt |
| Input Text | Text to type into an input field. | Prompt |
Note
The beforeunload dialog can be closed only with the Leave button.
Stop Handling Native Dialogs
Note
The TestCafe API has no equivalent method.
Disables automatic native dialog handling. Use this action to ensure that no dialogs appear after this action.
If a native dialog pops up after this action, the test fails.