TableConditionalStyleProperties Interface
A container that holds conditional styles for the table and enables you to create new conditional styles.
Namespace: DevExpress.XtraRichEdit.API.Native
Assembly: DevExpress.RichEdit.v21.1.Core.dll
NuGet Package: DevExpress.RichEdit.Core
Declaration
Related API Members
The following members return TableConditionalStyleProperties objects:
| Library | Related API Members |
|---|---|
| Office File API | TableStyle.ConditionalStyleProperties |
| Silverlight Controls | TableStyle.ConditionalStyleProperties |
Remarks
The following code snippet creates table conditional styles and selectively applies them by setting the Table.TableLook property.
Example
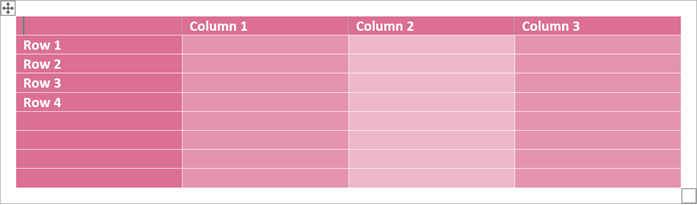
The code sample below creates a new table style based on the Grid Table 5 Dark Accent 1 style, specifies style options for the first row, first column, odd and even banding columns, and applied the style to a table.

using DevExpress.XtraRichEdit.API.Native;
using System.Windows.Forms;
Document document = wordProcessor.Document;
// Load a document from a file.
wordProcessor.LoadDocument("Documents\\TableStyles.docx", DocumentFormat.OpenXml);
// Access a document.
Document document = wordProcessor.Document;
// Start to edit the document.
document.BeginUpdate();
// Create a new table style.
TableStyle myNewStyle = document.TableStyles.CreateNew();
// Specify the parent style.
// The created style inherits from the 'Grid Table 5 Dark Accent 1' style
// defined in the loaded document.
myNewStyle.Parent = document.TableStyles["Grid Table 5 Dark Accent 1"];
// Create conditional styles for table elements.
TableConditionalStyle myNewStyleForFirstRow =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.FirstRow);
myNewStyleForFirstRow.CellBackgroundColor = Color.PaleVioletRed;
TableConditionalStyle myNewStyleForFirstColumn =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.FirstColumn);
myNewStyleForFirstColumn.CellBackgroundColor = Color.PaleVioletRed;
TableConditionalStyle myNewStyleForOddColumns =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.OddColumnBanding);
myNewStyleForOddColumns.CellBackgroundColor = ControlPaint.Light(Color.PaleVioletRed);
TableConditionalStyle myNewStyleForEvenColumns =
myNewStyle.ConditionalStyleProperties.CreateConditionalStyle(ConditionalTableStyleFormattingTypes.EvenColumnBanding);
myNewStyleForEvenColumns.CellBackgroundColor = ControlPaint.LightLight(Color.PaleVioletRed);
document.TableStyles.Add(myNewStyle);
// Create a new table with four rows and columns
// at the document range's end position.
Table table = document.Tables.Create(document.Range.End, 4, 4, AutoFitBehaviorType.AutoFitToWindow);
// Apply the created style to the table.
table.Style = myNewStyle;
// Apply special formatting to the first row and first column.
table.TableLook = TableLookTypes.ApplyFirstRow | TableLookTypes.ApplyFirstColumn;
// Finalize to edit the document.
document.EndUpdate();
See Also