How to: Create and Apply Table Style
- 3 minutes to read
This example describes how to create new table style and apply it to the table.
To create a new table style, do the following:
- Create a new TableStyle object using the TableStyleCollection.CreateNew method.
- Specify the style settings using the corresponding TableStyle properties.
- Add a new item in the table styles collection, represented by the TableStyleCollection instance. To do that, access the collection by the Document.TableStyles property and use the TableCellStyleCollection.Add method. Note that without adding a table style to the collection, you won’t be able to apply it.
- To apply the newly created style to the table, set the table’s Table.Style property to the corresponding object.
The code sample below creates a new table style and applies it to a table:

using DevExpress.Office.Utils;
using DevExpress.XtraRichEdit.API.Native;
using System.Drawing;
static void CreateAndApplyTableStyle(RichEditDocumentServer wordProcessor)
{
// Access a document.
Document document = wordProcessor.Document;
// Start to edit the document.
document.BeginUpdate();
// Create a new table style.
TableStyle tStyleMain = document.TableStyles.CreateNew();
// Specify table style options.
tStyleMain.AllCaps = true;
tStyleMain.FontName = "Segoe Condensed";
tStyleMain.FontSize = 14;
tStyleMain.Alignment = ParagraphAlignment.Center;
TableBorders tableBorders = tStyleMain.TableBorders;
tableBorders.InsideHorizontalBorder.LineStyle =
TableBorderLineStyle.Dotted;
tableBorders.InsideVerticalBorder.LineStyle =
TableBorderLineStyle.Dotted;
tableBorders.Top.LineThickness = 1.5f;
tableBorders.Top.LineStyle = TableBorderLineStyle.Double;
tableBorders.Left.LineThickness = 1.5f;
tableBorders.Left.LineStyle = TableBorderLineStyle.Double;
tableBorders.Bottom.LineThickness = 1.5f;
tableBorders.Bottom.LineStyle = TableBorderLineStyle.Double;
tableBorders.Right.LineThickness = 1.5f;
tableBorders.Right.LineStyle = TableBorderLineStyle.Double;
tStyleMain.CellBackgroundColor = Color.LightBlue;
tStyleMain.TableLayout = TableLayoutType.Fixed;
tStyleMain.Name = "MyTableStyle";
// Add the style to the collection of styles.
document.TableStyles.Add(tStyleMain);
// Finalize to edit the document.
document.EndUpdate();
// Start to edit the document.
document.BeginUpdate();
// Create a table with three rows and columns
// at the document range's start position.
Table table = document.Tables.Create(document.Range.Start, 3, 3);
// Set the table width to a fixed value.
table.TableLayout = TableLayoutType.Fixed;
table.PreferredWidthType = WidthType.Fixed;
table.PreferredWidth = Units.InchesToDocumentsF(3.5f);
// Set the cell width to a fixed value.
table[1, 1].PreferredWidthType = WidthType.Fixed;
table[1, 1].PreferredWidth = Units.InchesToDocumentsF(1.5f);
// Apply the created style to the table.
table.Style = tStyleMain;
// Finalize to edit the document.
document.EndUpdate();
// Insert text to the table cell.
document.InsertText(table[1, 1].Range.Start, "STYLED");
}
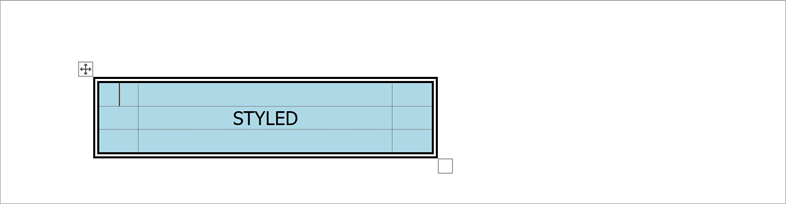
The code execution result is illustrated below.
