AppointmentEditPage Class
The page that allows users to add new appointments and edit existing appointments.
Namespace: DevExpress.XamarinForms.Scheduler
Assembly: DevExpress.XamarinForms.Scheduler.dll
NuGet Package: DevExpress.XamarinForms.Scheduler
Declaration
public class AppointmentEditPage :
ContentPage,
IThemeChangingHandler,
IDialogServiceRemarks
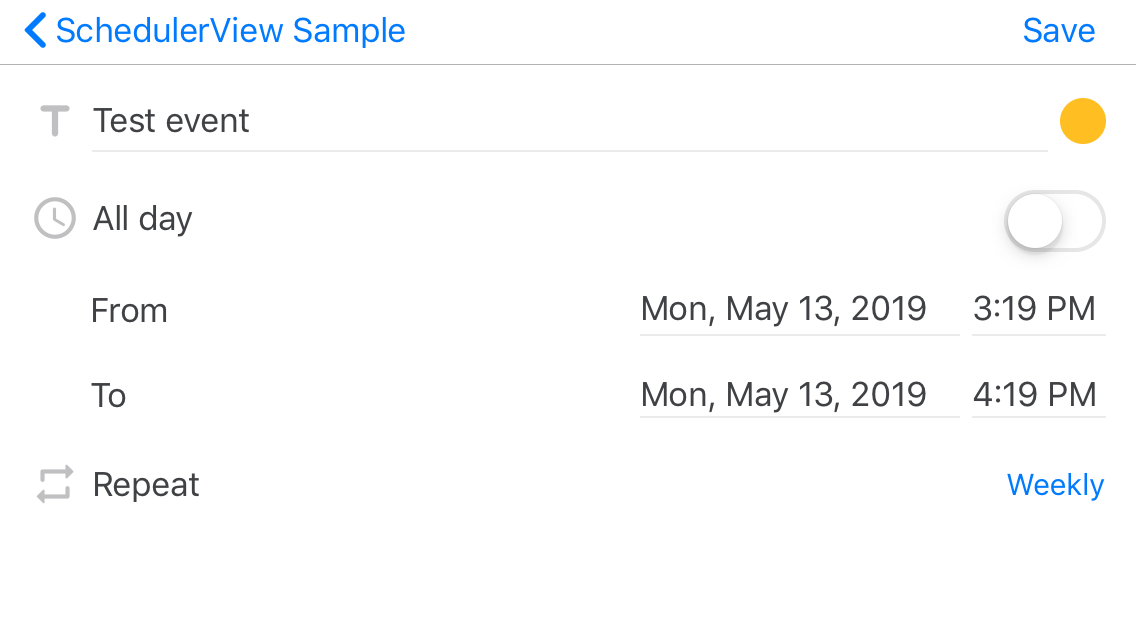
This page looks as follows:

Important
The page must be non-modally pushed (via the INavigation.PushAsync method) to the navigation stack that contains the scheduler view’s page. The back button is hidden when you add the page to a new navigation stack.
Example
This example demonstrates how to display AppointmentEditPage to edit general appointment, pattern, occurrence, or to add a new appointment when a user taps on the scheduler day view:
const string EditPatternAction = "Edit pattern";
const string EditOccurrenceAction = "Edit occurrence";
const string EditNormalAction = "Edit";
async void Handle_OnTap(object sender, SchedulerGestureEventArgs e) {
if (e.AppointmentInfo != null) {
string selectedAction = await DisplaySelectAppointmentEditActionSheet(e.AppointmentInfo.Appointment);
switch (selectedAction) {
case EditPatternAction:
PushEditAppointmentPage(storage.GetPattern(e.AppointmentInfo.Appointment));
break;
case EditOccurrenceAction:
case EditNormalAction:
PushEditAppointmentPage(e.AppointmentInfo.Appointment);
break;
default:
break;
}
} else {
if (e.IntervalInfo != null) { PushNewAppointmentPage(e.IntervalInfo); }
}
}
async void PushEditAppointmentPage(AppointmentItem target) {
var page = new AppointmentEditPage(target, storage);
await Navigation.PushAsync(page);
}
async void PushNewAppointmentPage(IntervalInfo info) {
var page = new AppointmentEditPage(info.Start, info.End, info.AllDay, storage);
await Navigation.PushAsync(page);
}
async Task<String> DisplaySelectAppointmentEditActionSheet(AppointmentItem target) {
string[] actions = null;
string deleteAction = null;
switch (target.Type) {
case AppointmentType.Normal:
actions = new string[] { EditNormalAction };
break;
default:
actions = new string[] { EditPatternAction, EditOccurrenceAction };
break;
}
return await this.DisplayActionSheet(null, "Cancel", null, actions);
}
The following table contains classes and members the example uses:
Symbol | Description |
|---|---|
Fires when users tap on the scheduler view. | |
Returns a pattern of the specified occurrence or exception. | |
| The page that allows users to add new appointments and edit existing appointments. |