DataFormItemPositionAttribute Class
Specifies where to locate an editor for a property on a data form.
Namespace: DevExpress.XamarinForms.DataForm
Assembly: DevExpress.XamarinForms.Editors.dll
NuGet Package: DevExpress.XamarinForms.Editors
Declaration
public class DataFormItemPositionAttribute :
AttributeRemarks
Items on the data form are arranged in layout rows. Use the RowOrder property to specify the number of the layout row where the item should be displayed.
Multi-Item Rows
Use the ItemOrderInRow property to display multiple editors in a single row. Two items with the same RowOrder property value are placed in this row according to their ItemOrderInRow property values.
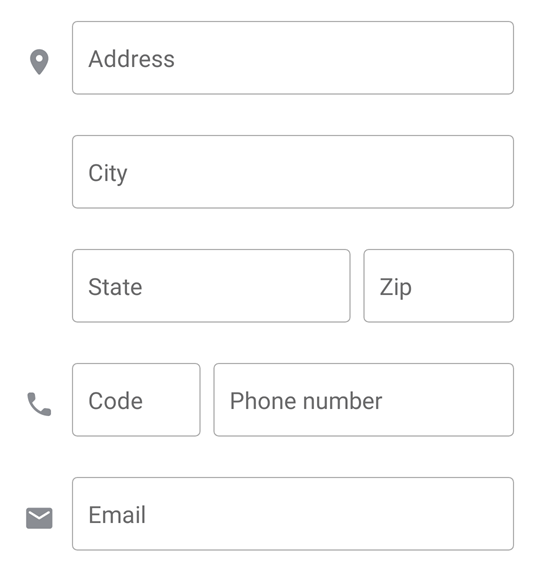
The RowOrder and ItemOrderInRow property values are relative. For example, editors defined in the XAML markup below appear on the data form as follows.

<dxdf:DataFormView>
<dxdf:DataFormTextItem FieldName="Address"
RowOrder="2"/>
<dxdf:DataFormTextItem FieldName="City"
RowOrder="3"/>
<dxdf:DataFormTextItem FieldName="State"
RowOrder="4"
ItemOrderInRow="0"/>
<dxdf:DataFormNumericItem FieldName="Zip"
RowOrder="4"
ItemOrderInRow="1"/>
<dxdf:DataFormNumericItem FieldName="Code"
RowOrder="6"
ItemOrderInRow="2"/>
<dxdf:DataFormMaskedItem FieldName="PhoneNumber"
Keyboard="Telephone"
RowOrder="6"
ItemOrderInRow="6"/>
<dxdf:DataFormTextItem FieldName="Email"
Keyboard="Email"
RowOrder="7"/>
</dxdf:DataFormView>
Multi-Row Items
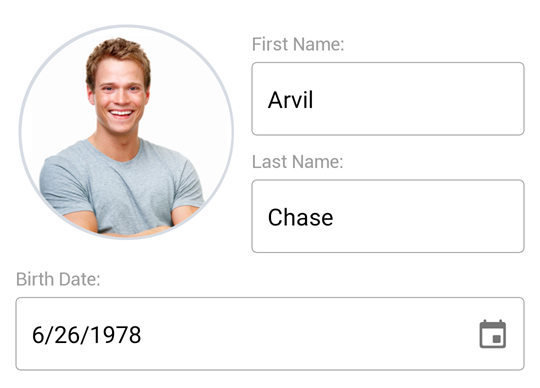
Use the RowSpan property to allow an item to span multiple layout rows. A multi-row item spans the specified number of layout rows so that subsequent rows are located to the left or to the right of the multi-row item. For example, to span multiple layout rows with a DataFormCustomItem, use the markup below.

<dxdf:DataFormView>
<dxdf:DataFormCustomItem IsLabelVisible="False"
FieldName="Photo"
RowSpan="2"
RowOrder="1"/>
<dxdf:DataFormTextItem LabelText="First Name:"
FieldName="FirstName"
Placeholder="First name"
RowOrder="1"/>
<dxdf:DataFormTextItem LabelText="Last Name:"
FieldName="LastName"
Placeholder="Last name"
RowOrder="2"/>
<dxdf:DataFormDateItem LabelText="Birth Date:"
FieldName="BirthDate"
RowOrder="3"/>
</dxdf:DataFormView>
Specify the Layout in Code
In a view model, you can assign the DataFormItemPositionAttribute to a data field to specify the corresponding item’s position on the data form.
[DataFormItemPosition(RowOrder = 2)]
public string Address { get; set; }
[DataFormItemPosition(RowOrder = 3)]
public string City { get; set; }
[DataFormItemPosition(RowOrder = 4, ItemOrderInRow = 0)]
public string State { get; set; }
[DataFormItemPosition(RowOrder = 4, ItemOrderInRow = 1)]
public int? Zip { get; set; }
[DataFormItemPosition(RowOrder = 6, ItemOrderInRow = 2)]
public string PhoneCode { get; set; }
[DataFormItemPosition(RowOrder = 6, ItemOrderInRow = 6)]
public string PhoneNumber { get; set; }
[DataFormItemPosition(RowOrder = 7)]
public string Email { get; set; }