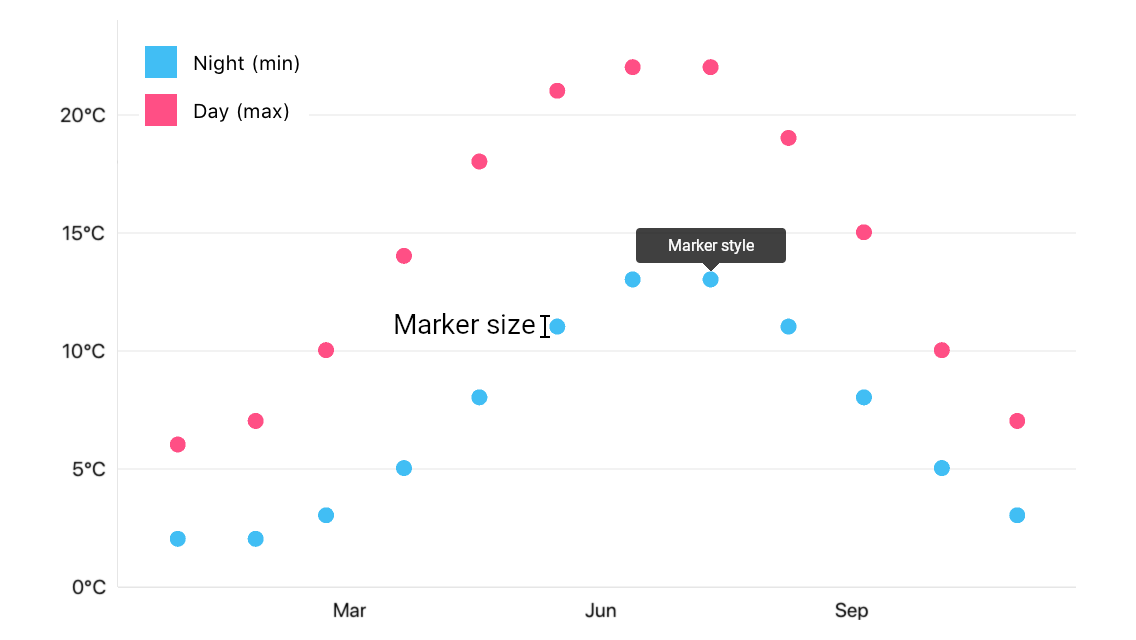
DXPointSeries Class
Displays data as a collection of scatter points.
Namespace: DevExpress.Xamarin.iOS.Charts
Assembly: DevExpress.Xamarin.iOS.Charts.dll
NuGet Package: DevExpress.XamarinForms.Charts
Declaration
public class DXPointSeries :
DXSeriesRemarks
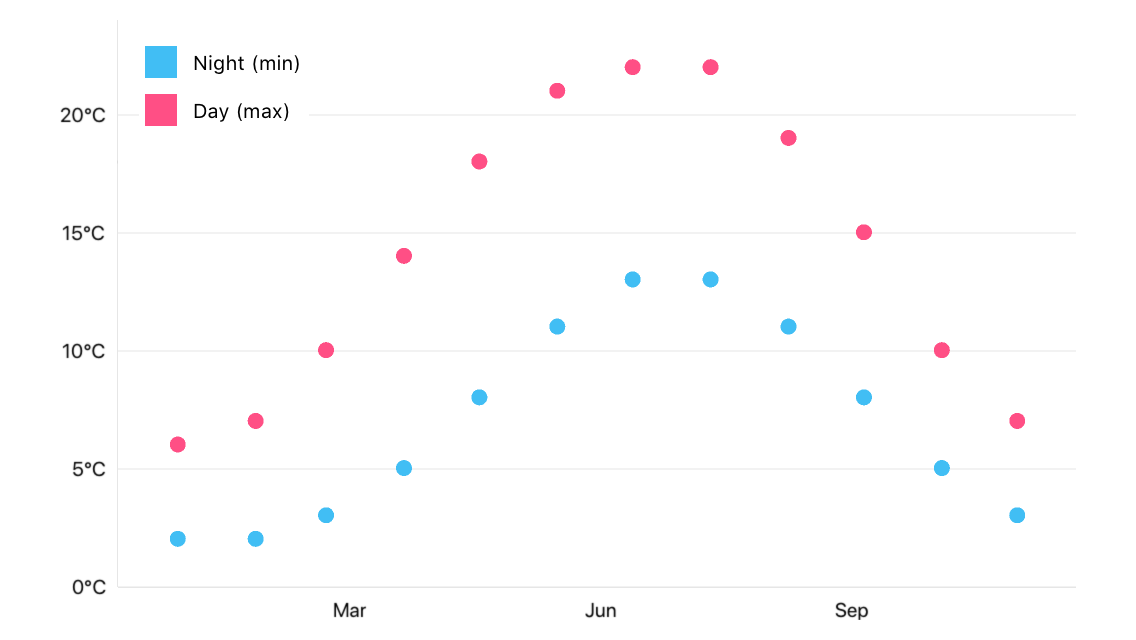
This series looks as follows:

How to: Manage Series Data
This example demonstrates how to implement the adapter of a model object collection to qualitative series data:
// In the ViewDidLoad method.
List<WeatherDataItem> dayWeather = new List<WeatherDataItem> {
new WeatherDataItem(new DateTime(2018, 1, 1), 6),
new WeatherDataItem(new DateTime(2018, 2, 1), 7),
new WeatherDataItem(new DateTime(2018, 3, 1), 10),
new WeatherDataItem(new DateTime(2018, 4, 1), 14),
new WeatherDataItem(new DateTime(2018, 5, 1), 18),
new WeatherDataItem(new DateTime(2018, 6, 1), 21),
new WeatherDataItem(new DateTime(2018, 7, 1), 22),
new WeatherDataItem(new DateTime(2018, 8, 1), 22),
new WeatherDataItem(new DateTime(2018, 9, 1), 19),
new WeatherDataItem(new DateTime(2018, 10, 1), 15),
new WeatherDataItem(new DateTime(2018, 11, 1), 10),
new WeatherDataItem(new DateTime(2018, 12, 1), 7),
};
this.chart.AddSeries(
new DXStackedBarSeries {
DisplayName = "DevAV Central",
Data = new WeatherDataItemCollectionToDateTimeSeriesDataAdapter(dayWeather)
}
);
// ...
class WeatherDataItemCollectionToDateTimeSeriesDataAdapter: DXDateTimeSeriesData {
List<WeatherDataItem> adaptee;
public CategoryListToDateTimeSeriesDataAdapter(List<WeatherDataItem> list) {
adaptee = list;
}
public override int DataCount => (adaptee != null) ? adaptee.Count : 0;
public override string GetArgumentByIndex(int index) => adaptee[index].Month;
public override NSDate GetValueByIndex(int index) => (NSDate)adaptee[index].Temperature;
}
class WeatherDataItem {
public DateTime Month { get; }
public double Temperature { get; }
public SaleItemCategory(DateTime month, double temperature) {
Month = (month.Kind != DateTimeKind.Unspecified) ? month : DateTime.SpecifyKind(month, DateTimeKind.Local);
Temperature = temperature;
}
}
The code above uses the classes and members below:
Symbol | Description |
|---|---|
Displays data as individual bars, stacked by arguments, whose values determine each bar’s height. | |
Gets or sets data the series display on the Chart. | |
|
This series should use one of the following classes as the Data property value to load data to display:
Data interface | Description |
|---|---|
| |
The series ignores values the DXWeightedQualitativeSeriesData.GetWeightByIndex() method returns. | |
| |
The series ignores values the DXWeightedNumericSeriesData.GetWeightByIndex() method returns. | |
| |
The series ignores values the DXWeightedDateTimeSeriesData.GetWeightByIndex() method returns. |
Important
The data class the series uses should be compatible with the type of object assigned to the DXChart.AxisX property; otherwise, the Chart does not display the series. The Chart view creates an axis that is compatible with the first series’ data class if you do not specify its AxisX property value.
How to: Customize Series Point Labels
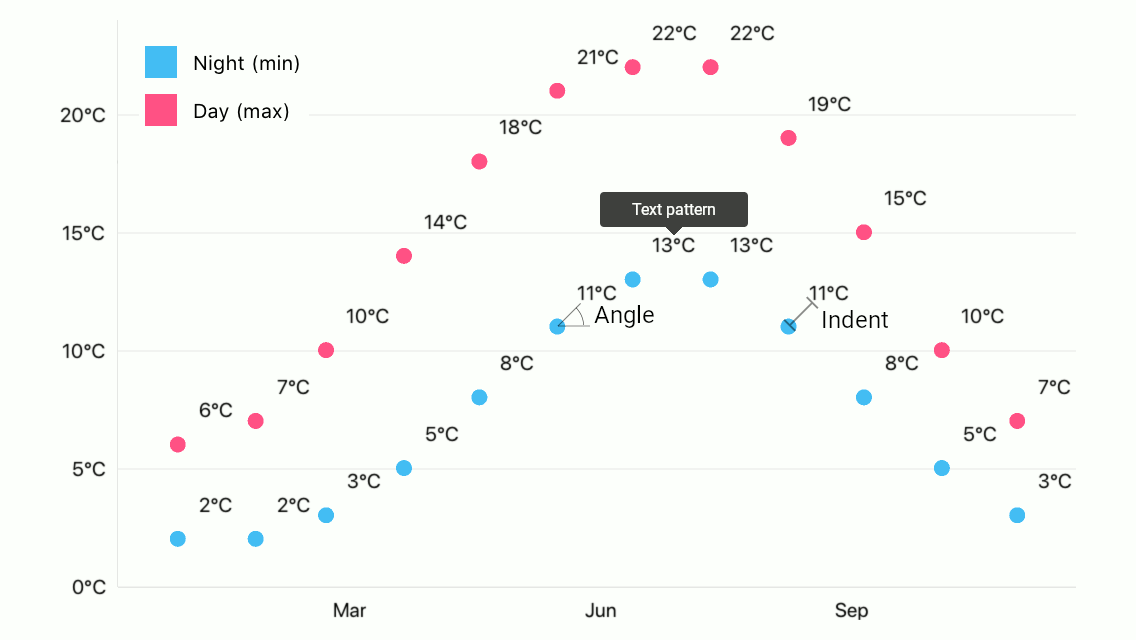
Labels accompany series points and show series points’ values as text on a chart:

The following code specifies the Area series’s label settings:
pointSeries.Label = new DXMarkerSeriesLabel {
Angle = -45,
Indent = 15,
TextPattern = "{V$#}°C"
};
The example above utilizes the classes and properties below:
Symbol | Description |
|---|---|
| |
| |
| |
| |
|
The text pattern can utilize the following value placeholders to generate the labels’ text:
| Placeholder | Description |
|---|---|
| {S} | Displays a series name. |
| {A} | Displays a series point argument. |
| {V} | Displays a series point value. |
Note
These values can be formatted using default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.
How to: Specify Text the Legend Displays
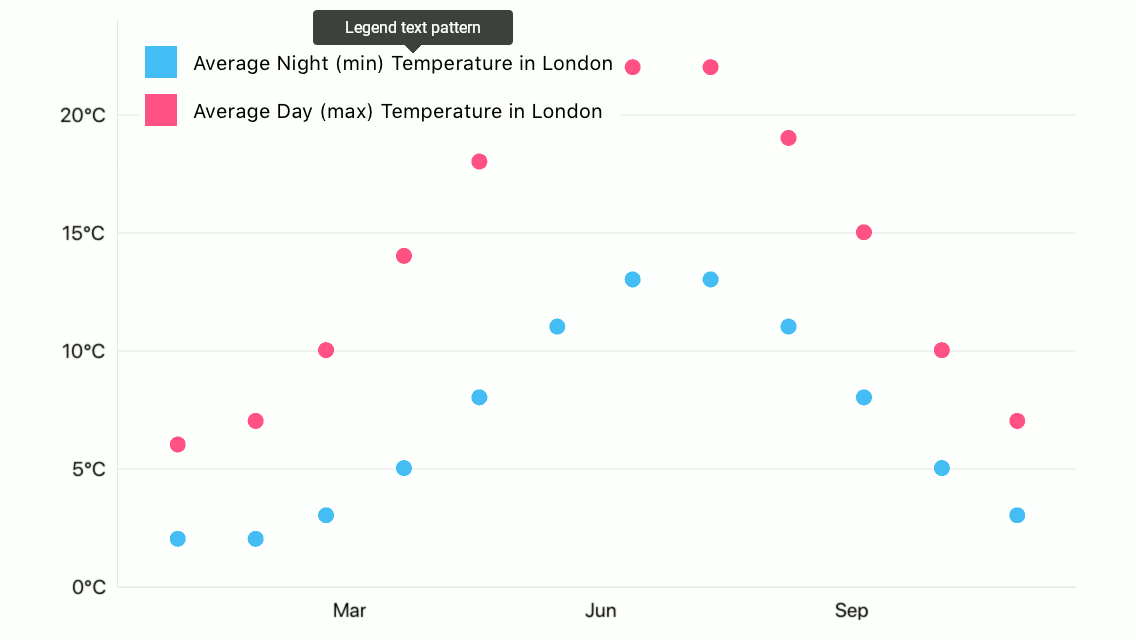
The legend displays legend items for each series or series point the chart displays. A legend item includes a color marker and text that explains data the series/series point shows:

The following code manages text the legend displays for the series:
series.LegendTextPattern = "Average {S} Temperature in London";
The LegendTextPattern property configures the text items contain. The default legend text is:
- for a series - its DisplayName.
- for a series point - its value converted to a string.
Note
The legend displays items for series points when the ColorEach property is set to true.
The text pattern can utilize the following value placeholders to generate legend items’ text:
| Placeholder | Description |
|---|---|
| {S} | Displays a series name. |
| {A} | Displays a series point argument. |
| {V} | Displays a series point value. |
Note
These values can be formatted using default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.
How to: Manage the Series Interaction with the Hint
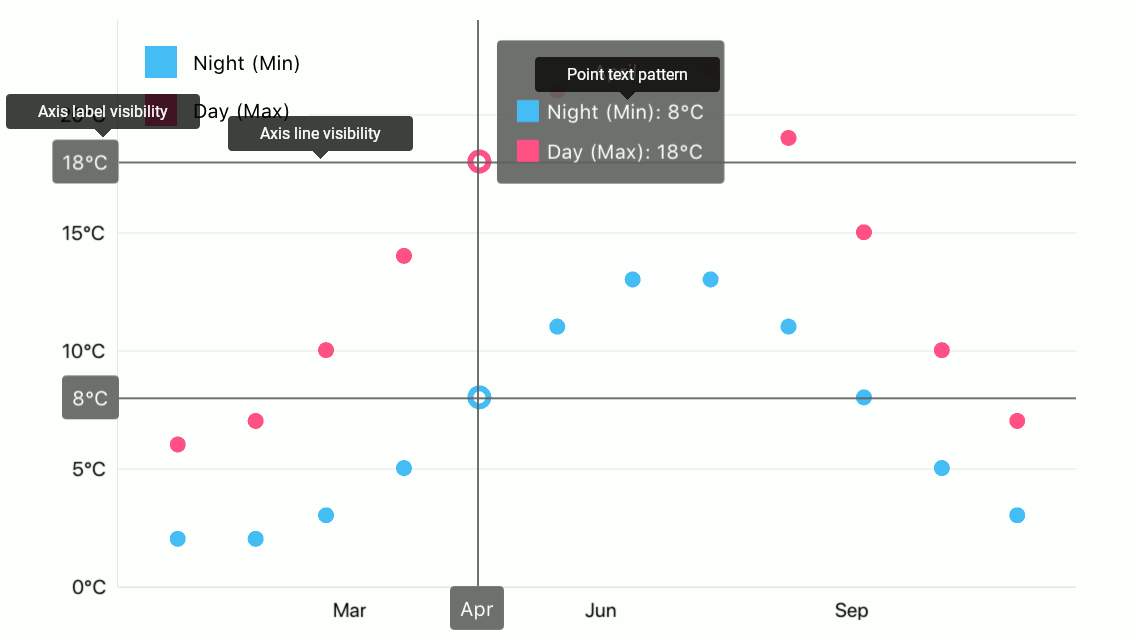
The chart Hint interacts with series to request values to display, to ask a series what axis lines the Crosshair should display, etc:

The following code specifies how the hint displays the series:
series.HintOptions = new DXSeriesCrosshairOptions {
PointTextPattern = "{S}: {V}°C",
ShowInLabel = true,
AxisLineHidden = false,
AxisLabelHidden = false,
};
The series can utilize the classes and properties below to configure how the hint displays it:
Symbol | Description |
|---|---|
| |
| |
| |
| |
| |
|
Note
Properties the DXSeriesCrosshairOptions class introduces do not affect the hint when the hint’s Behavior is set to DXTooltipHintBehavior. At the same time, all properties the class inherits from its parent influence the hint.
The point text pattern and series text pattern can utilize the following value placeholders to generate hint items’ text:
| Placeholder | Description |
|---|---|
| {S} | Displays a series name. |
| {A} | Displays a series point argument. |
| {V} | Displays a series point value. |
Note
These values can be formatted using default format strings after the $ sign.
For example, in the {V$#.##} string, V is a placeholder, $ is a format string separator, and #.## is a format string.
How to: Configure Series Appearance
The series style provides the following parameters that specify a series’ appearance:

The following code specifies the Point series’s label settings:
series.Style = new DXPointSeriesStyle {
MarkerSize = 25,
MarkerStyle = new DXMarkerStyle {
Fill = UIColor.FromRGB(0.898f, 0.224f, 0.208f),
Stroke = UIColor.FromRGB(0.671f, 0.000f, 0.051f),
StrokeThickness = 3.0f
}
};
This code utilizes the following classes and members:
Symbol | Description |
|---|---|
| |
| |
| |
|